فیگما به عنوان یکی از محبوبترین ابزارهای طراحی و پروتوتایپ سازی در دنیای دیجیتال، با ارائه ویژگیهای متعدد و کاربردی، به یکی از انتخابهای اصلی طراحان تبدیل شده است. اما آنچه فیگما را به یک ابزار بسیار قویتر تبدیل میکند، قابلیت افزودن پلاگینهای مختلف است. “بهترین پلاگین های فیگما” ابزارهای جانبیای هستند که به کاربران امکان میدهند تا کارهای خود را به شکلی سادهتر، سریعتر و کارآمدتر انجام دهند. در این مقاله، به معرفی ۲۲ پلاگین برتر فیگما میپردازیم که هر طراحی لازم است با آنها آشنا باشد. در صورتی که با نرم افزار فیگما آشنایی ندارید به شما پیشنهاد میکنیم مقاله “فیگما چیست؟ آموزش نصب و معرفی بخشها” را مطالعه کنید.

🚀 با فیگما آشنایی ندارید؟ کافیست مقاله فیگما چیست را در قلموم مطالعه کنید. بهمراه آموزش ارتقا به رابط کاربری Ui3
معرفی بهترین پلاگین های فیگما
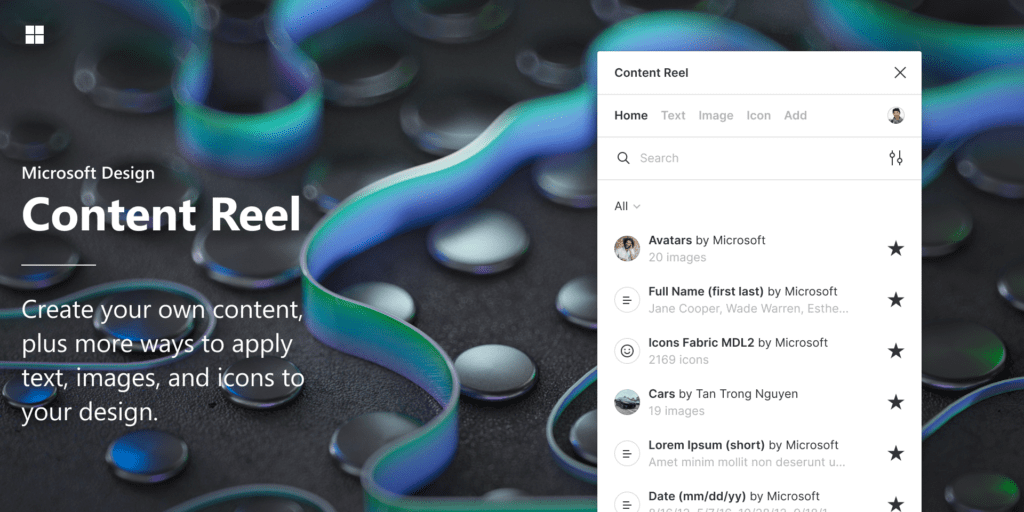
۱. Content Reel
- کاربرد: ایجاد سریع محتوای نمونه مانند متن، تصاویر، آیکونها و موارد دیگر.
- ویژگیها: کمک به طراحان برای پر کردن سریع فضاها با محتوای واقعی و جلوگیری از استفاده از متنهای تکراری.

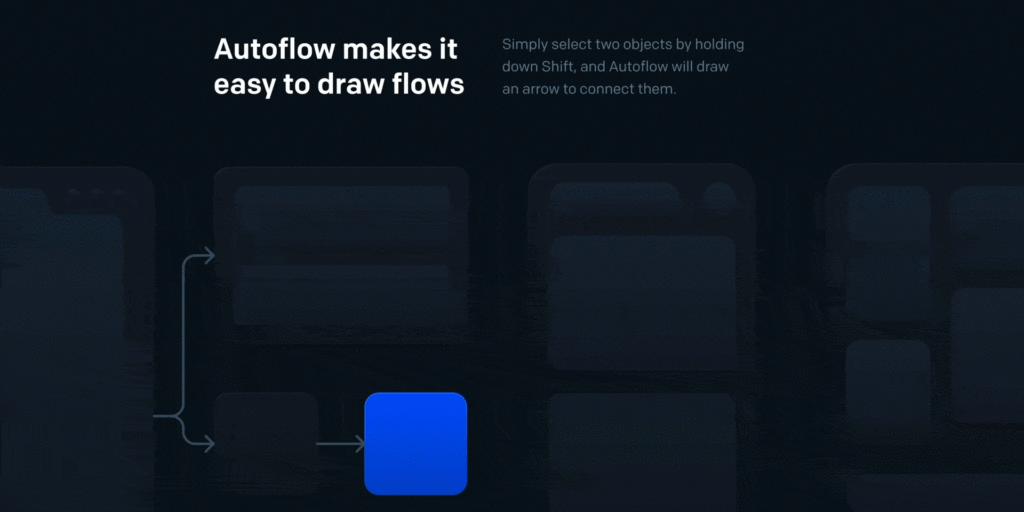
۲. Autoflow
- کاربرد: ایجاد سریع فلودیاگرامها و نمودارهای جریان.
- ویژگیها: کمک به ایجاد ارتباطات بین صفحات و نمایش جریان کاربر.

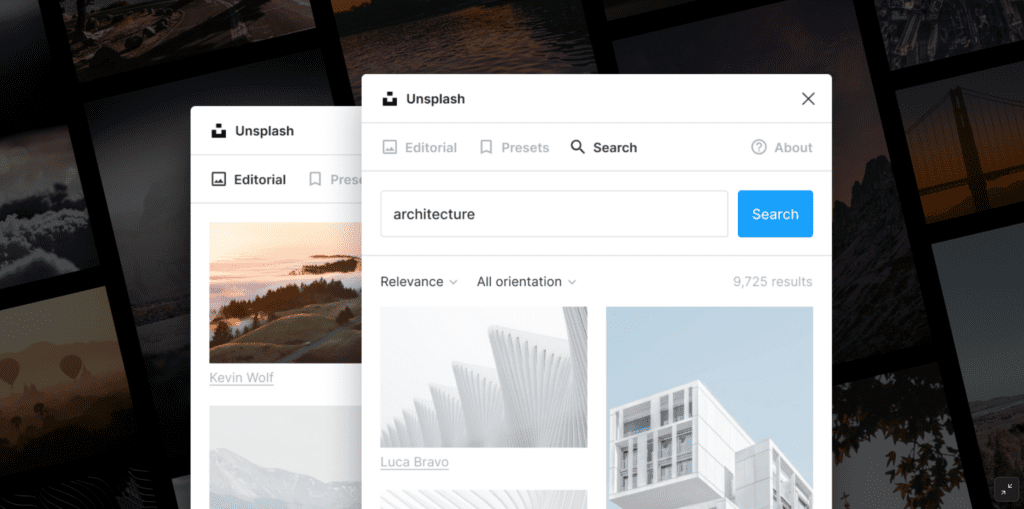
۳. Unsplash
- کاربرد: افزودن تصاویر با کیفیت بالا از کتابخانه Unsplash به طرحها.
- ویژگیها: دسترسی به مجموعهای عظیم از تصاویر رایگان و با کیفیت.

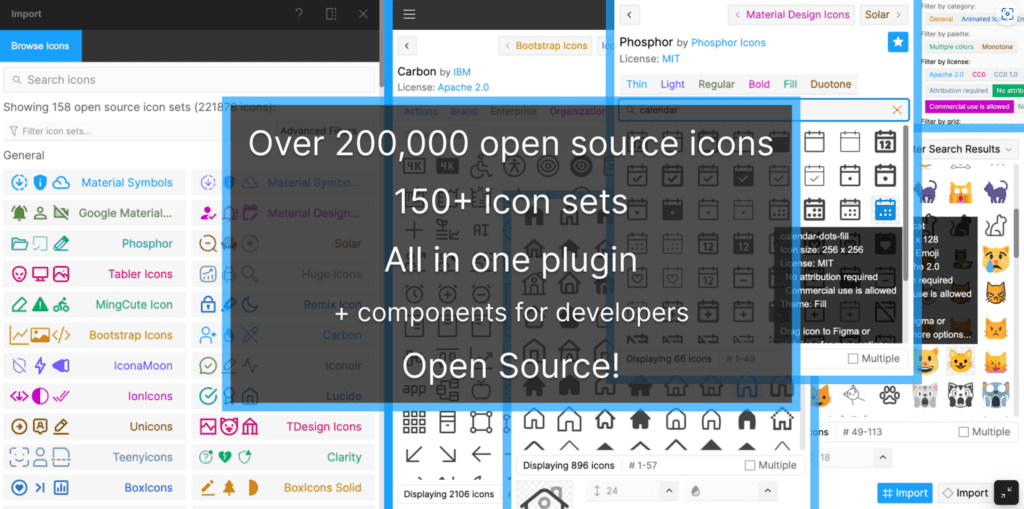
۴. Iconify
- کاربرد: جستجو و استفاده از آیکونهای مختلف در طرحها.
- ویژگیها: دسترسی به بیش از ۱۰۰ مجموعه آیکون مختلف.

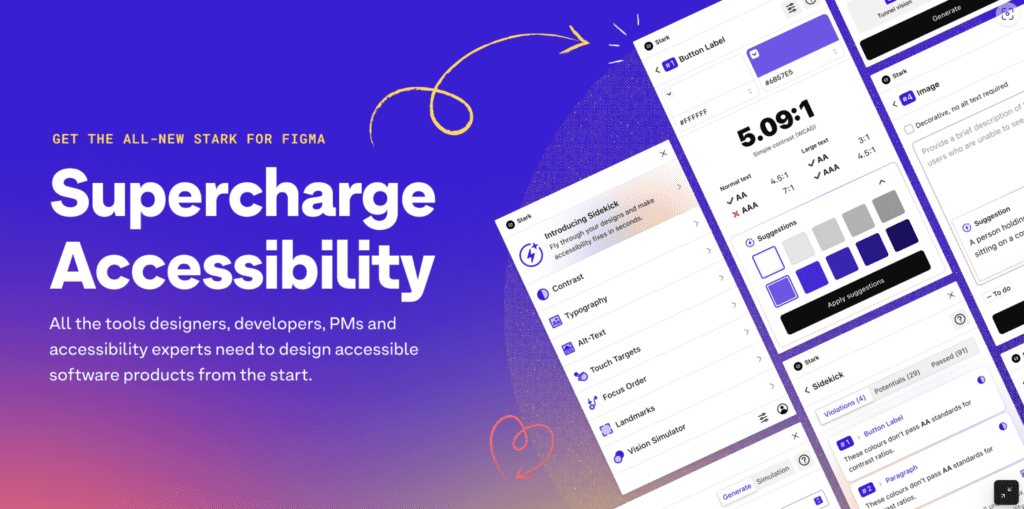
۵. Stark
- کاربرد: ارزیابی و بهبود دسترسپذیری طرحها.
- ویژگیها: ابزارهای اندازهگیری کنتراست و شبیهسازی دید رنگی.

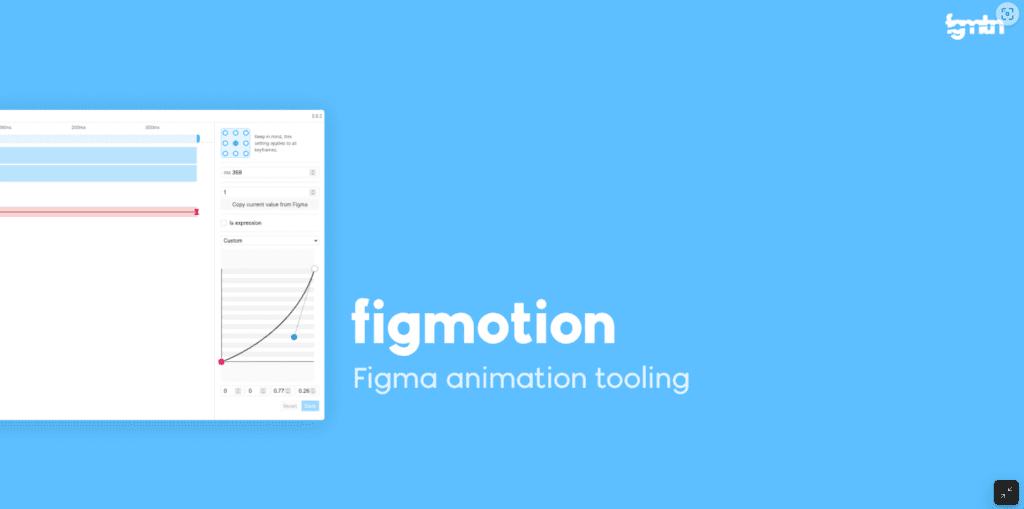
۶. Figmotion
- کاربرد: ایجاد انیمیشنهای داخلی در فیگما.
- ویژگیها: ابزارهای پیشرفته برای ایجاد حرکت و انیمیشن در طراحیها.

۷. Blush
- کاربرد: افزودن تصاویر وکتوری جذاب به طرحها.
- ویژگیها: مجموعهای از تصاویر قابل تنظیم و طراحی توسط هنرمندان مختلف.

۸. Charts
- کاربرد: ایجاد نمودارها و گرافهای مختلف.
- ویژگیها: قابلیت ایجاد نمودارهای خطی، میلهای و دایرهای.

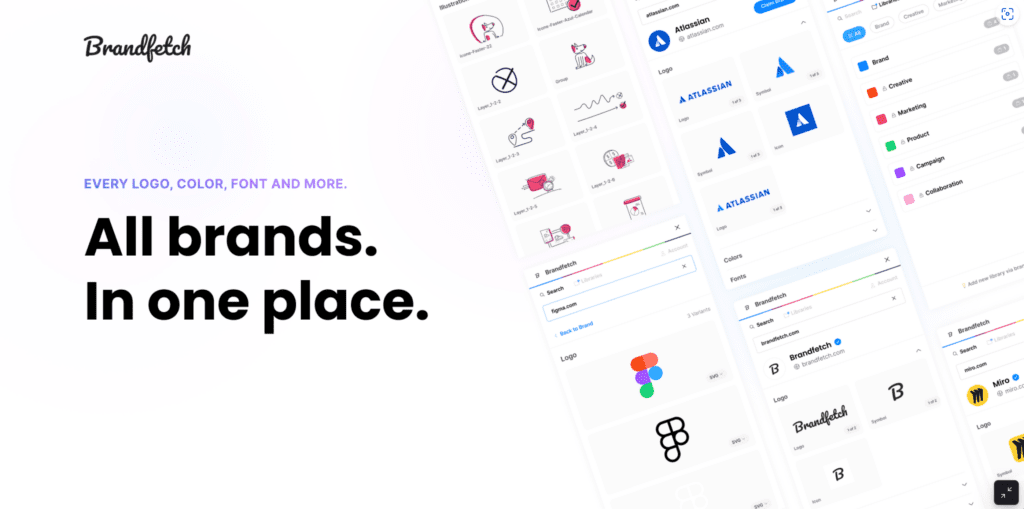
۹. Brandfetch
- کاربرد: وارد کردن اطلاعات برندها به فیگما.
- ویژگیها: دریافت خودکار لوگو، رنگها و فونتهای برند.

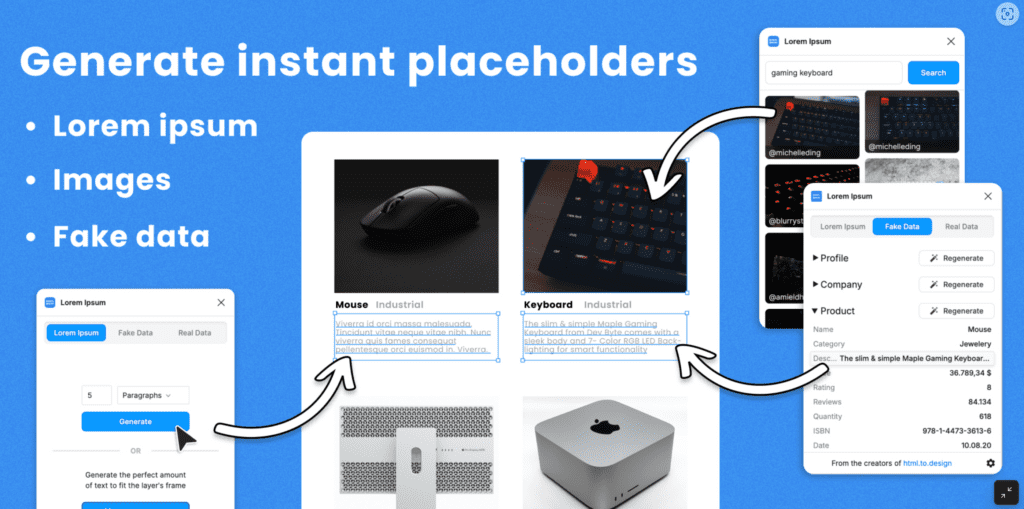
۱۰. Lorem Ipsum
- کاربرد: افزودن متنهای نمونه برای طراحیهای اولیه.
- ویژگیها: ایجاد سریع متنهای لورم ایپسوم با طولهای مختلف.

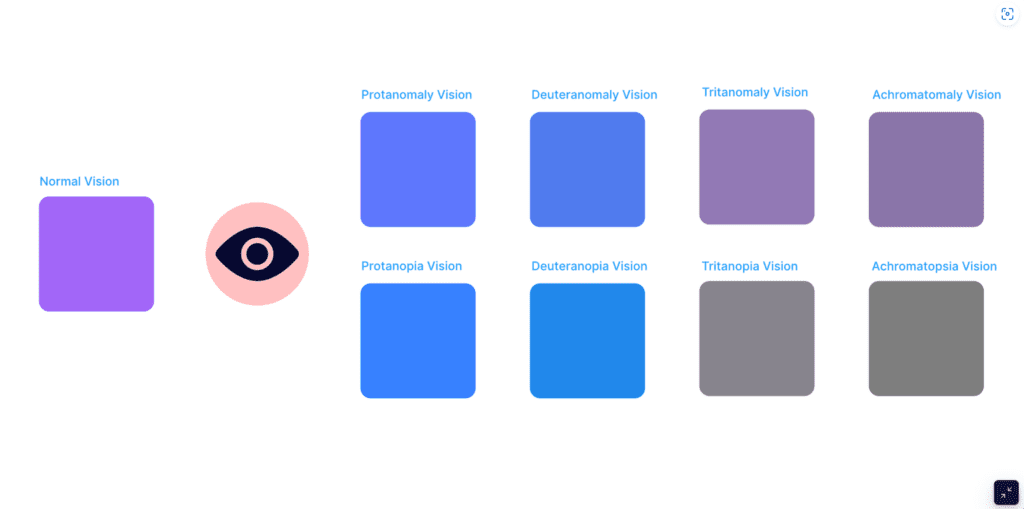
۱۱. Color Blind
- کاربرد: شبیهسازی مشکلات بینایی برای ارزیابی دسترسپذیری.
- ویژگیها: کمک به طراحی برای افرادی که مشکلات دید رنگ دارند.

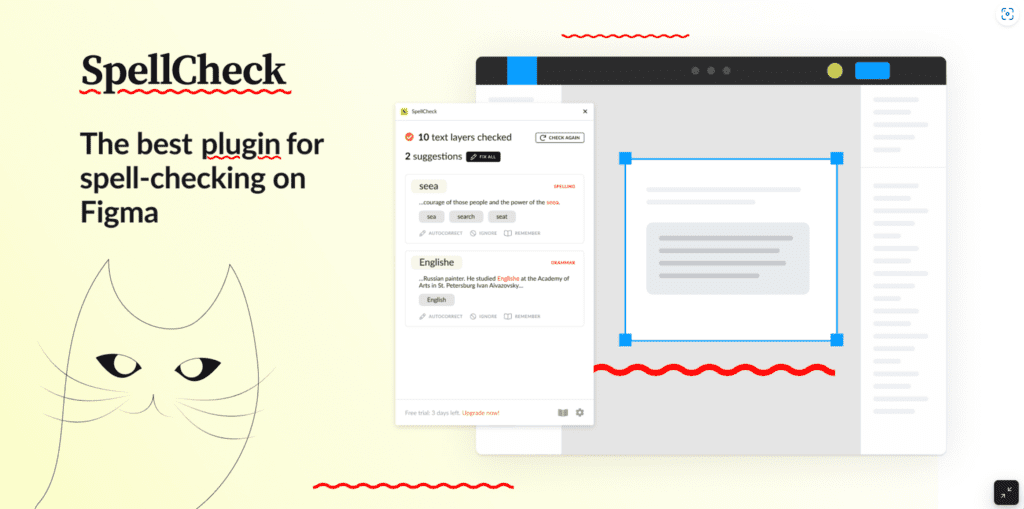
۱۲. Spellchecker
- کاربرد: بررسی املای متون.
- ویژگیها: کمک به جلوگیری از اشتباهات املایی در طرحها.

۱۳. Remove BG
- کاربرد: حذف پسزمینه از تصاویر.
- ویژگیها: پردازش خودکار و سریع تصاویر برای حذف پسزمینه.

۱۴. Feather Icons
- کاربرد: دسترسی به مجموعهای از آیکونهای سبک و زیبا.
- ویژگیها: آیکونهای متنوع و قابل استفاده در پروژههای مختلف.

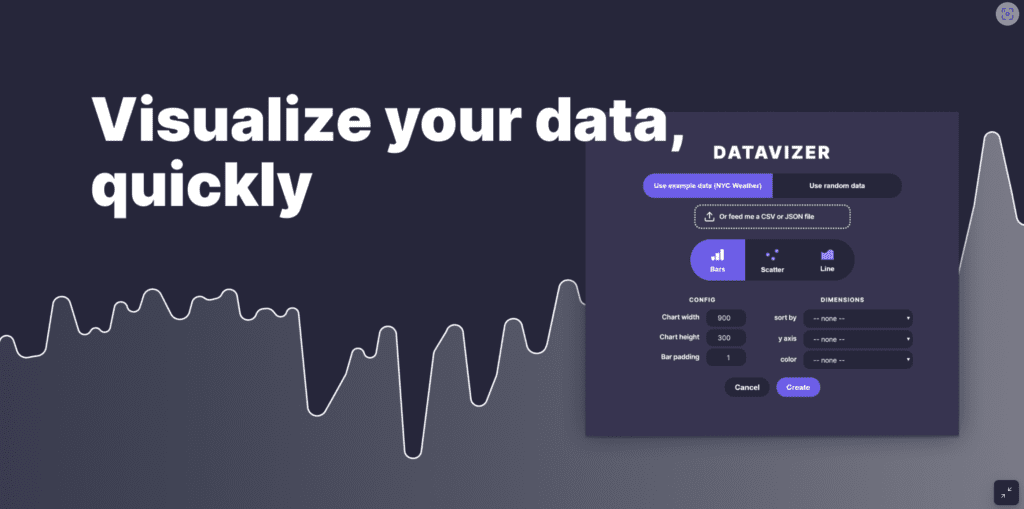
۱۵. Datavizer
- کاربرد: تبدیل دادهها به نمودارها و گرافیکهای قابل استفاده.
- ویژگیها: پشتیبانی از انواع مختلف نمودارها.

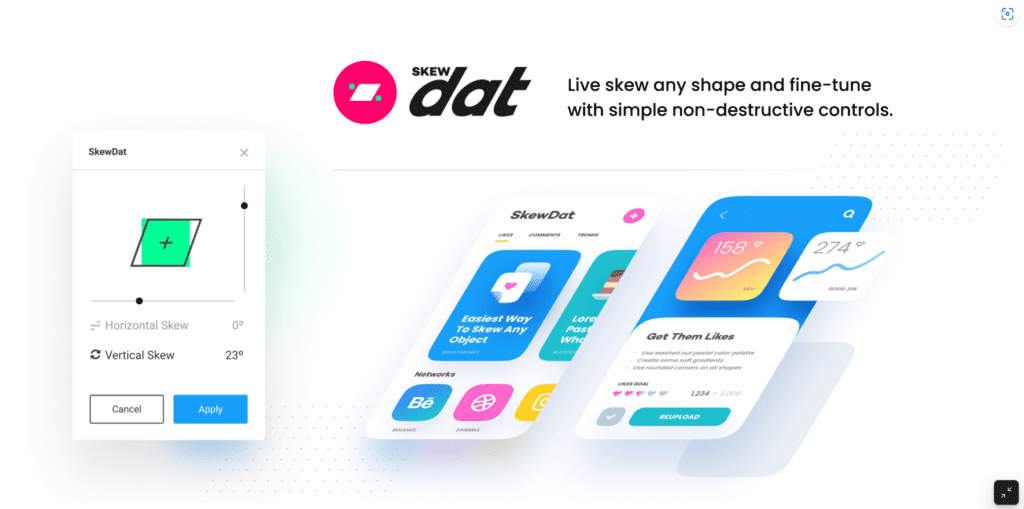
۱۶. SkewDat
- کاربرد: اعمال افکتهای مختلف بر روی تصاویر و اشکال.
- ویژگیها: قابلیت تغییر و انحراف اشکال به صورت پیشرفته.

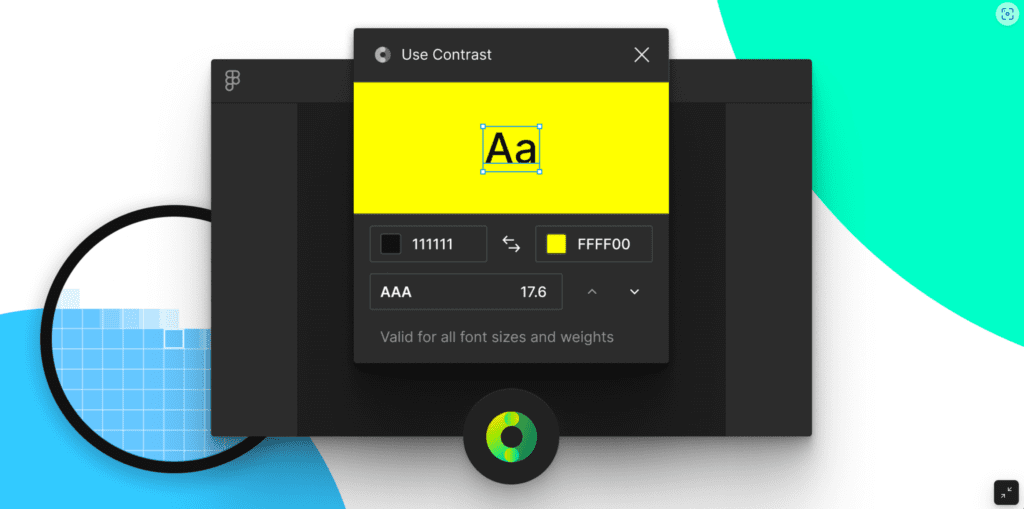
۱۷. Contrast
- کاربرد: بررسی و بهبود کنتراست رنگها.
- ویژگیها: کمک به افزایش خوانایی و دسترسپذیری طراحیها.

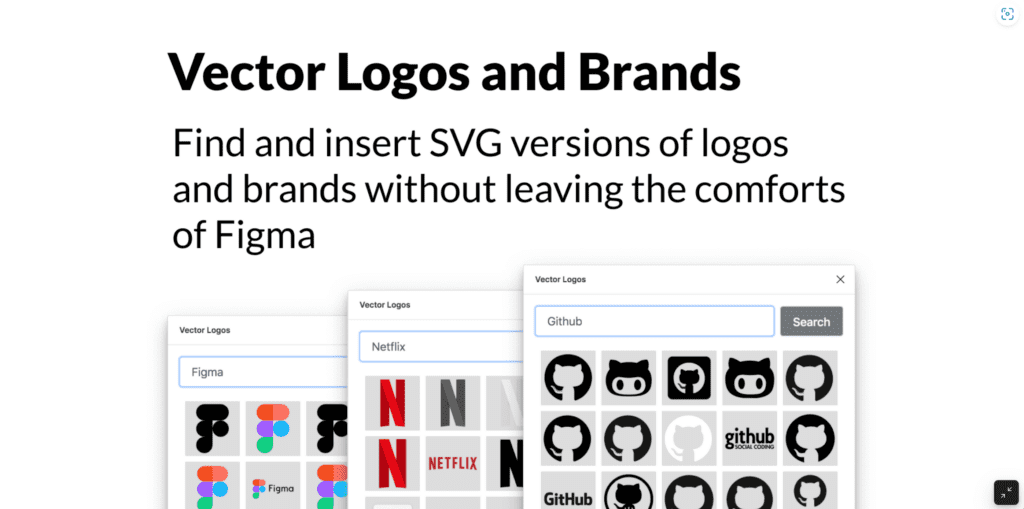
۱۸. Vector Logo
- کاربرد: جستجو و استفاده از لوگوهای وکتوری.
- ویژگیها: دسترسی به بانک بزرگی از لوگوهای معروف.

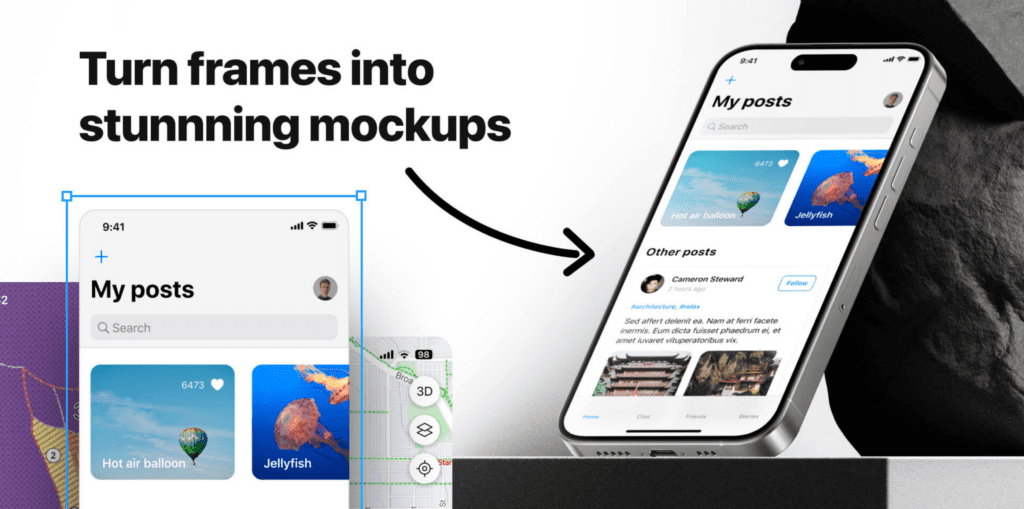
۱۹. Mockuuups Studio
- کاربرد: ایجاد موکاپهای حرفهای برای ارائه طرحها.
- ویژگیها: فراهم کردن قالبهای متنوع برای نمایش طرحها در دستگاههای مختلف.

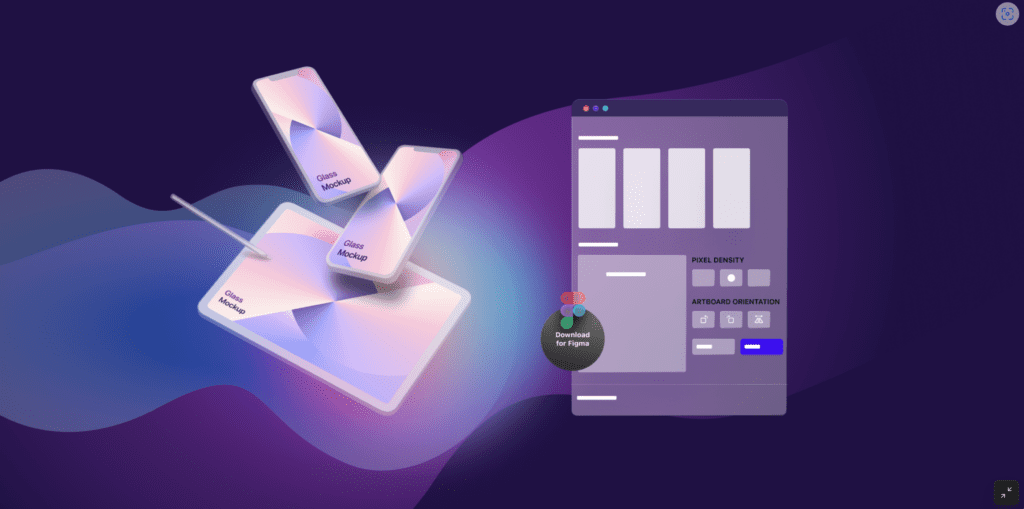
۲۰. Angle
- کاربرد: ایجاد موکاپهای سهبعدی برای نمایش طراحیها.
- ویژگیها: امکان نمایش طرحها در زوایای مختلف و ایجاد ارائههای جذابتر.

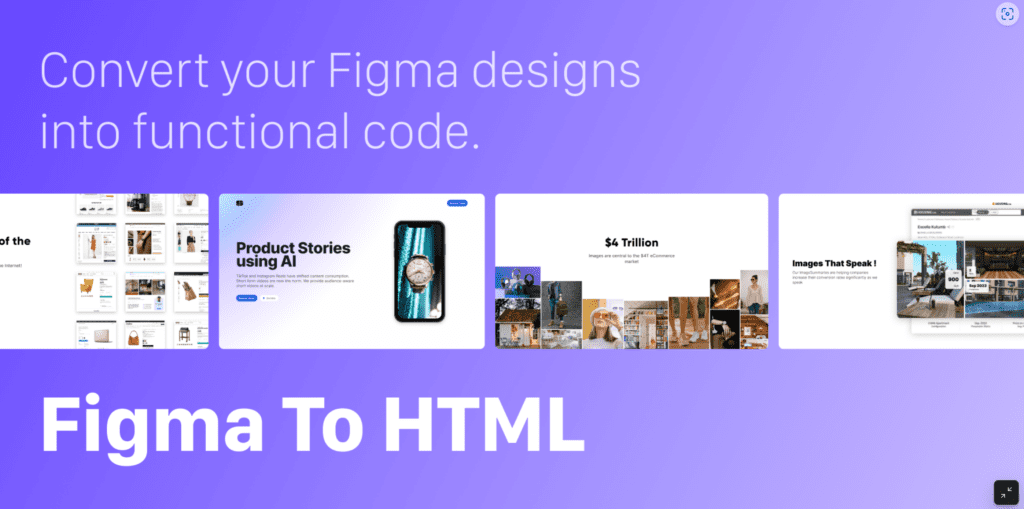
۲۱. Figma to HTML
- کاربرد: تبدیل طراحیهای فیگما به کد HTML/CSS.
- ویژگیها: سرعت بخشیدن به فرآیند توسعه و فراهم کردن کدهای آماده برای استفاده در وب.

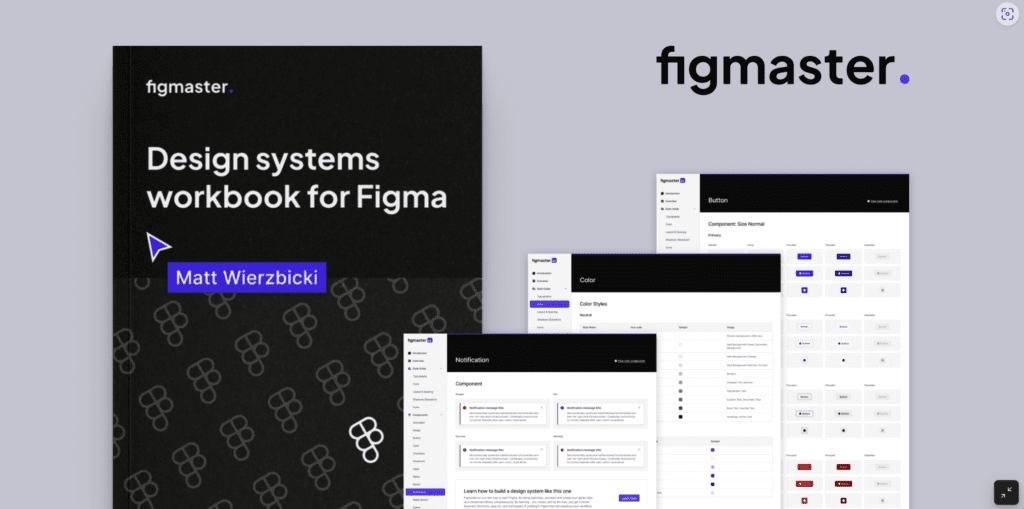
۲۲. Figmaster
- کاربرد: مدیریت و سازماندهی سیستمهای طراحی.
- ویژگیها: کمک به ساخت و مدیریت کامپوننتها و سبکهای یکپارچه در پروژههای بزرگ.

اکنون مجموعهای از “بهترین پلاگین های فیگما” را در اختیار دارید که میتواند به بهبود کیفیت و سرعت کار شما در طراحی کمک کند. استفاده از این پلاگینها به شما امکان میدهد تا تجربهای کارآمدتر و حرفهایتر از فیگما داشته باشید.
ادامه یادگیری

قابلیت پروتوتایپ در فیگما به شما اجازه ساخت جریانهای تعاملی (interactive flows) را میدهد
پیشنهاد ویژه
در صورتی که به یادگیری فیگما علاقمندید، به شما پیشنهاد میکنم با دوره آموزش فیگما قلموم بیشتر آشنا شوید.

آموزش طراحی رابط کاربری مقدماتی تا پیشرفته با نرم افزار فیگما به صورت کاملا اصولی و استاندارد. همین حالا ثبت نام کنید. 🚀









4 دیدگاه در “بهترین پلاگین های فیگما”
پلاگین new page هم خوبه برای اضافه کردن page به صورت نامحدود برای کسایی که اکانت پرو ندارن و محدودیت 3 page رو دارن
ممنون از معرفیت احمد جان
شما از چه پلاگینی بیشتر استفاده میکنین؟ با ما به اشتراک بذارین
ممنون از مقاله کابردی و جذابت😍
چه خوب که همرو کوتاه و مفید معرفی کردی