امروزه با گسترش ارتباطات و اطلاعات به صورت آنلاین و لحظهای بر بستر وبسایت ها و اپلیکیشنها، توجه به طراحی تجربه کاربری (Ux: User exprience) و رابط کاربری (Ui: User interface) پلتفرمهای گوناگون از اهمیت ویژهای برخوردار شده است. به نحوی که سرمایه گذاری های گستردهای توسط پلتفرمهای بزرگ برای استخدام متخصصین طراحی تجربه کاربری و طراحی رابط کاربری صورت میپذیرد.
عدم توجه به طراحی تجربه کاربری کارامد و رابط کاربری زیبا میتواند باعث از دست رفتن بخشی از مشتریان شود و مشتریات نهایتا پلتفرمی را انتخاب میکنند که از آن حس خوبی دریافت میکنند و میتوانند به آن اعتماد نمایند.
برای طراحی تجربه کاربری و رابط کاربری میتوان از ابزارهای مختلفی استفاده نمود که در این مقاله میخواهیم برترین ابزار طراحی رابط کاربری، فیگما را به شما معرفی کنیم. پس همراه ما باشید تا به شما این ابزار قدرتمند را معرفی نموده و بگوییم چرا فیگما در بین طراحان Ui و Ux محبوب است.
Figma چیست؟
همانطور که در مقدمه گفته شد، Figma یک ابزار طراحی Ui و نمونهسازی است که با استفاده از آن میتوانید به طراحی سایتها، برنامهها، اجزای کوچکتر رابطکاربری و یا طراحی گرافیک مانند طراحی پست و استوری اینستاگرامی یا طراحی بنرهای وبسایت بپردازید.
آموزش ویدیویی
ویدیوی آموزشی زیر را برای آشنایی با فیگما ببینید:
توجه! ویدیو روی یوتیوب قلموم آپلود شده و برای مشاهده ویدیو لازم هست فیلترشکن روشن کنین.
امکانات فیگما
طراحی به صورت تیمی و همزمان
فیگما به شما امکان کار به صورت تیمی بر روی یک پروژه را می دهد تا به سهولت بتوانید پروژهی خود را تعریف کرده، شروع به طراحی کنید و بعد از انجام تست و آزمایشات لازم نهایی کرده و پیاده سازی نمایید. این ویژگی Figma آن را ابزار مورد علاقه تیمهای طراحی محصول و رابط کاربری کرده است. فرض کنید شما طراح رابط کاربری هستید و میتوانید با چند طراح هم تیمی دیگر به صورت زنده در محیط یک سند فیگما وبسایتی را طراحی کنید، برای هم کامنت بگذارید و یا حتی به صورت زنده با هم به صورت صوتی صحبت کنید. مطمئنا حس بسیار لذت بخشی برای شما خواهد ود.

ایجاد نمونه اولیه (Prototyping) بدون کدنویسی
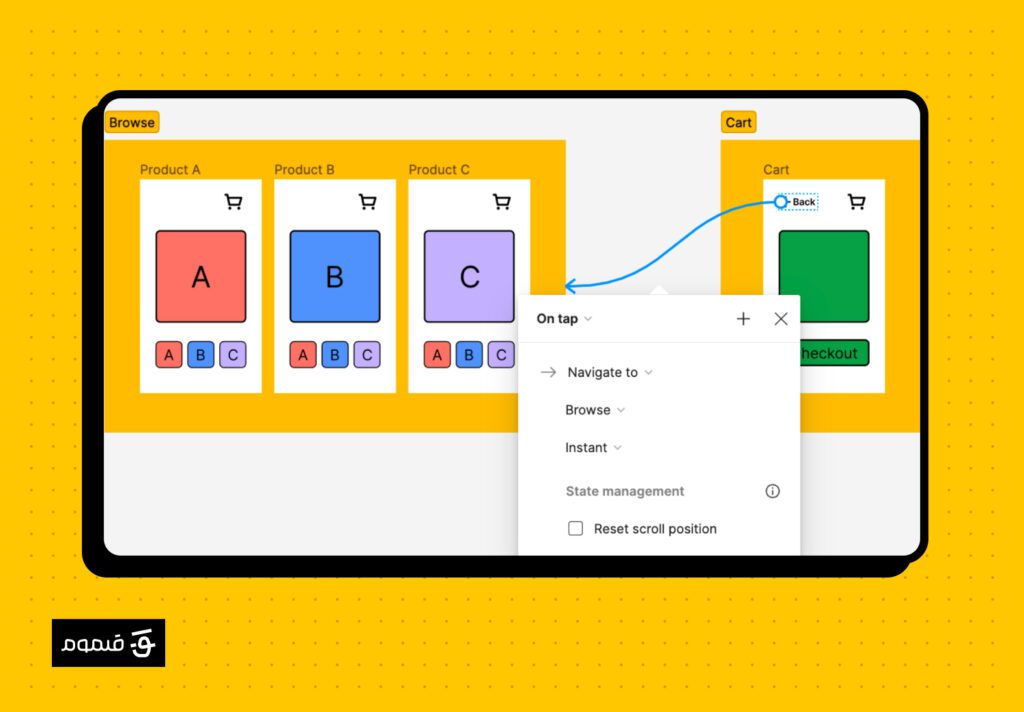
دومین قابلیت جذاب Figma، امکان ساخت پروتوتایپ میباشد. به عبارتی شما در فیگما این امکان را دارید که برای دکمهها و کادرهای طراحی شده عملکردهای چندگانه ای تعریف نمایید تا در صورت تحقق یک شرط مثل کلیک کردن کاربر، اتفاقی جدید رقم بخورد (مثلا به یک صفحه دیگر منتقل شود). این قابلیت به شما اجازه میدهد تا هر آنچیزی که به آن فکر میکنید را بتوانید در محیط فیگما بدون حتی یک خط برنامه نویسی طراحی و اجرا کنید.


محیط Dev mode در فیگما - تبدیل طراحی به کد
دیگر قابلیت کاربردی و منحصر بفرد فیگما، Dev Mode است. در این بخش از Figma هر چیزی که تیم توسعه برای پیاده سازی طراحی صورت گرفته در Figma به آن نیاز دارد را در اختیار خواهد داشت. کافیست بخش مورد نظر خود را انتخاب کند تا فیگما تمامی کدهای Html و Css آن را بدهد. همچنین در Figma میتوان پلاگینهای متنوعی برای بالا بردن کارایی آن نصب نمود که در این بین پلاگین های متنوعی برای Dev Mode وجود دارد که با نصب آنها میتوان به منابع مختلف کدنویسی متصل شد و از آنها استفاده نمود.

قابلیت ساخت کامپاننت و دیزاین سیستم
همیشه بزرگشدن پروژه باعث سردرگمی میشود، مخصوصا اگر تمامی بخشهای طراحی به هم دارای ارتباط تنگاتنگی باشند. اگر شما هم از این موضوع همواره نگران هستید باید بگوییم که Figma این مشکل را به بهترین شکل ممکن حل نموده است. شما در فیگما امکانات متنوعی برای مدیریت پروژه در اختیار دارید که در صورت استفاده صحیح و منظم از آنها مدیریت کردن هر بخشی از پروژه به سادگی چند کلیک ساده است. از این ابزارها میتوان به Local Variables, Styles, Component set و … اشاره نمود.

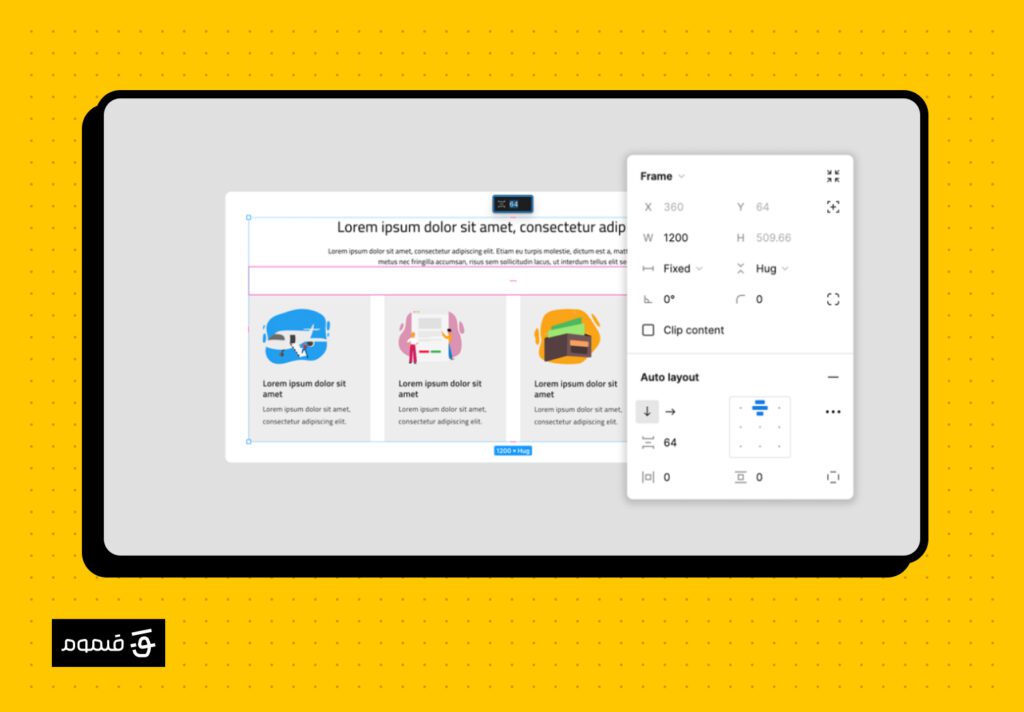
قابلیت طراحی ریسپانسیو با استفاده از Auto layout در فیگما
با تنظیمات Auto layout در فیگما میتوانید فریمها و آبجکتهایی طراحی نمایید که متناسب با محتواتشان بزرگ یا کوچک میشوند، تغییر اندازه میدهند و جابه جا میشوند. این ویژگی برای زمانی که میخواهید فریمی داشته باشید که با زیاد شدن متن درونش بزرگ شود بسیار کاربردیست. همچنین از این ویژگی میتوان در موارد بسیاری استفاده نمود که در ادامه این مقاله با کاربردهای متنوع آن آشنا خواهید شد

تنظیمات Auto layout به شما این امکان را میدهد تا طراحی های خود را ریسپانسیو کنید.
دانلود و نصب Figma
Figma ابزاری آنلاین است که برای استفاده از آن می توان از روشهای مختلفی استفاده کرد. خوشبختانه نرم افزار Figma بر روی تمامی سیستم عاملها به صورت رایگان در دسترس است و میتوانید با روش هایی که در ادامه گفته میشود از آن استفاده نمایید:
- اولین روش استفاده از فیگما ورود به وبسایت رسمی آن است. برای رفتن به وبسایت Figma اینجا کلیک کنید. در این روش کافیست در سایت فیگما برای خود یک حساب کاربری ایجاد کنید تا به بخش طراحی فیگما هدایت شوید.
- در روش دوم میتوانید اپلیکیشن فیگما را بر روی سیستم خود نصب کرده و مستقیما از امکانات Figma همچون دیگر نرم افزارهای گرافیکی استفاده نمایید. برای این منظور هم کافیست بر روی لینک زیر کلیک کنید تا به صفحه دانلود اپلیکیشن فیگما هدایت شوید. Figma Downloads | Web Design App for Desktops & Mobile
بعد از دانلود و نصب Figma، با پنجرهای مشابه تصویر زیر روبرو خواهید شد که از شما میخواهد به حساب کاربری خود لاگین نمایید. برای این منظور میتوانید از حساب گوگل خود استفاده کنید تا همواره از طریق حساب گوگل بتوانید به اطلاعات حساب Figma خود دسترسی داشته باشید.

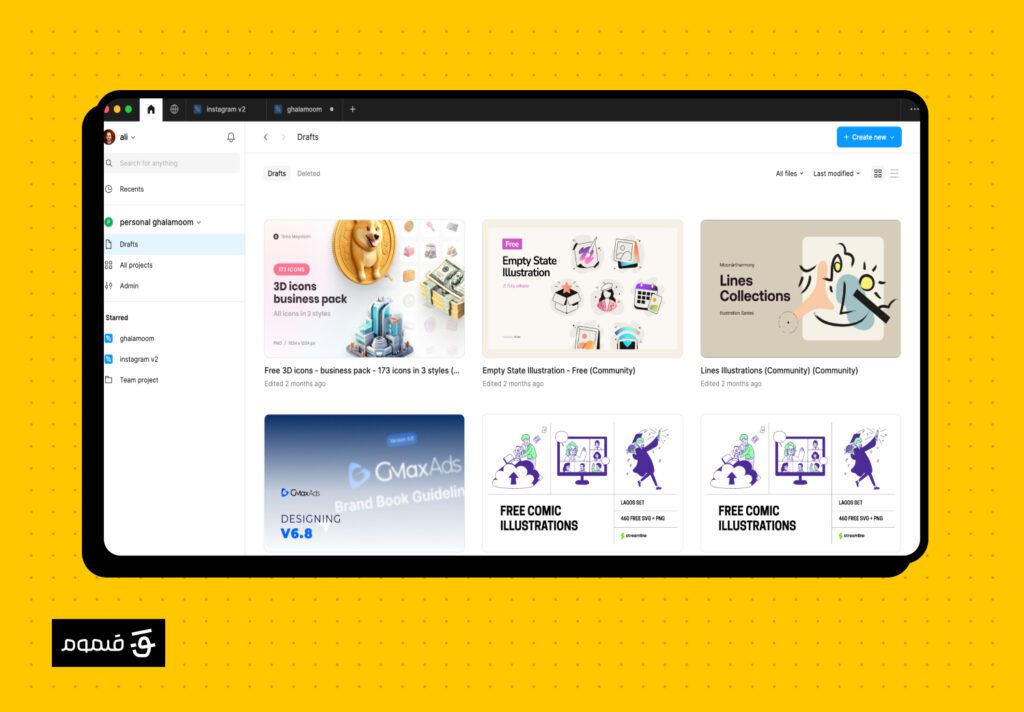
بعد از لاگین به حساب کاربری Figma، صفحه نخست نرمافزار به شکل زیر خواهد شد. در این پنجره بخشهای مختلف نرم افزار در دسترس ما قرار گرفته است که در ادامه به معرفی آنها میپردازیم.

آشنایی با بخشهای نرمافزار
نرمافزار فیگما ابزاری منظم و ساده است که با توجه به هر میزان از تجربهی کار کردن با آن میتوان به صورت مقدماتی و پیشرفته از آن استفاده کرد و از این جهت برای تمامی علاقمندان به دنیای طراحی میتواند نرم افزاری کاربری باشد. بخش های مختلف فیگما به شرح زیر است:
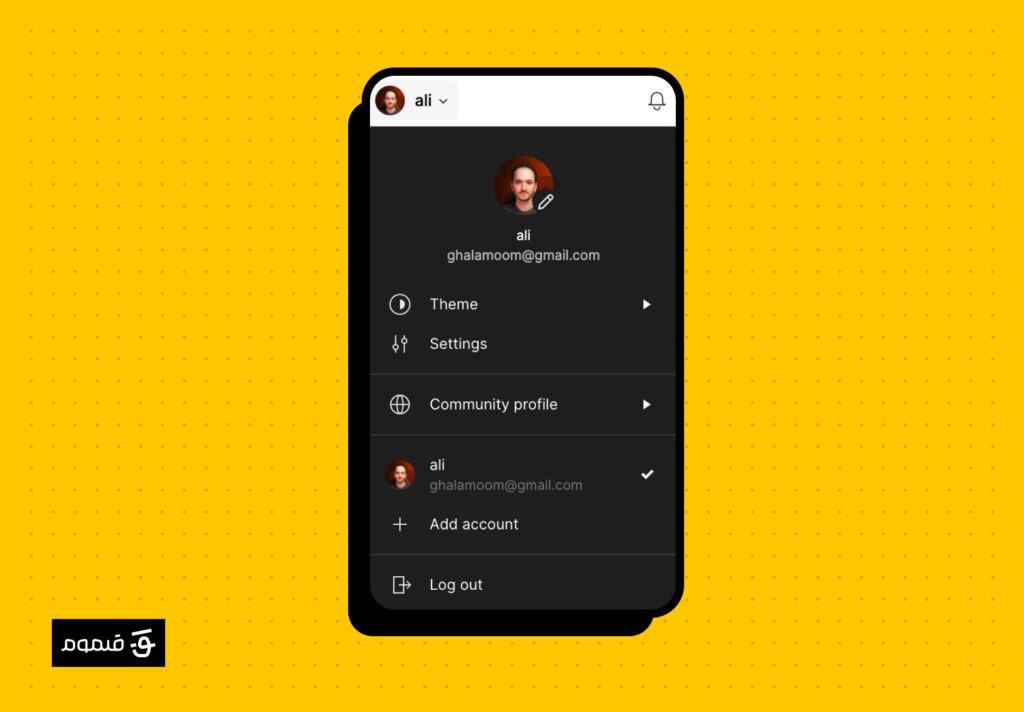
1- دسترسی به تنظیمات و حساب کاربری
اولین بخش از نرم افزار Figma، اطلاعات حساب کاربری شما و همچنین دسترسی به تنظیمات فیگما میباشد. شما در این بخش میتوانید نام نمایشی و همچنین تصویر پروفایل خود را تغییر دهید، تم نرمافزار را بین سه حالت Dark – Light و system جابهجا نمایید. وارد پنجره تنظیمات فیگما شوید که تنظیمات بسیار ابتدایی و ساده دارد. پروفایل کامیونیتی خود را در فیگما مشاهده کنید، بین حساب های کاربری خود در فیگما جا به جا شوید و در نهایت از طریق این بخش میتوانید از حساب کاربری خود Log out نمایید.

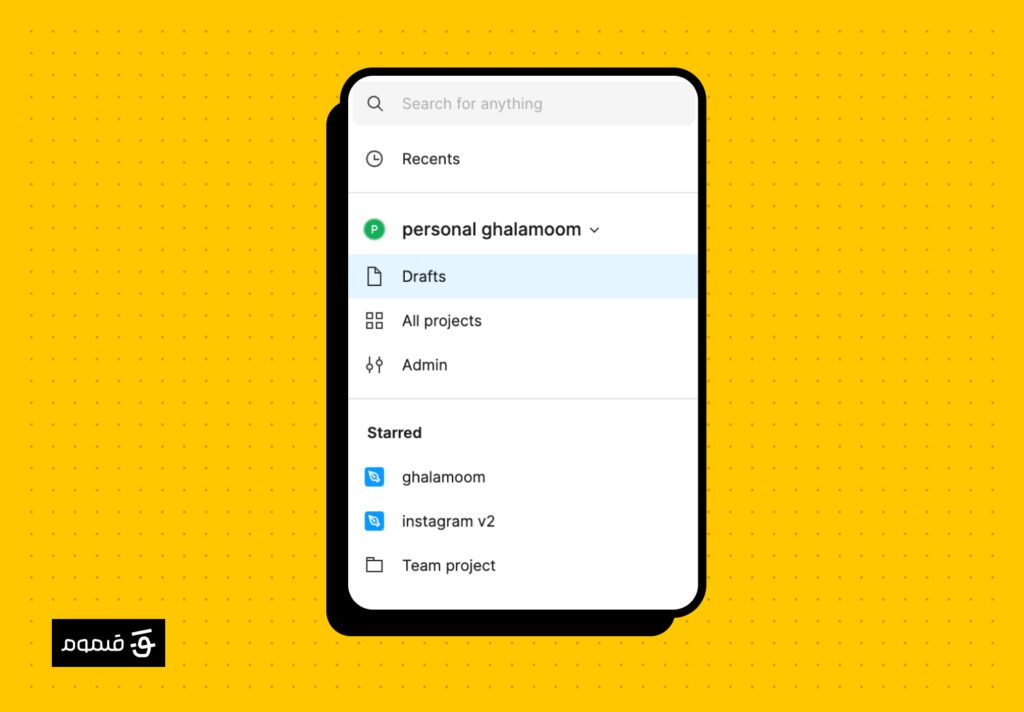
دسترسی به فایلها
در بخش بعدی شما میتوانید به فایلها، و تیم هایی که در آنها عضو هستید دسترسی داشته باشید. در بخش ابتدایی این بخش باکس جستجو قرار گرفته است که با استفاده از این بخش میتوانید فایل های خود را به سرع پیدا کرده و وارد آن شوید. در ادامه فایلهایی که در Draft قرار دارند را خواهید یافت. در بخش سوم فایلهایی که ستارهگذاری شدهاند را میبینید. و در بخش بعدی تیم هایی که درآن ها عضو هستید و یا خود آن ها را به وجود آوردهاید را مشاهده مینمایید. آخرین گزینه این بخش مربوط به کامیونیتی فیگما میشود که در ادامه به صورت اجمالی آن را معرفی خواهم کرد

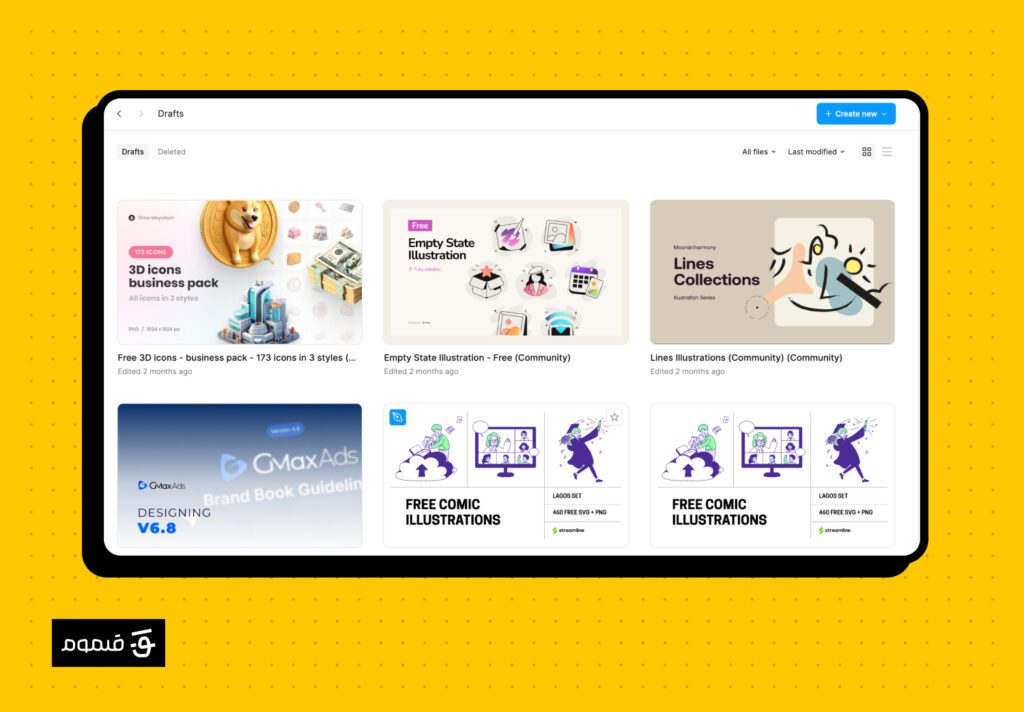
ایجاد سند جدید
در بخش اصلی پنجره فیگما، نمایی از فایلهای اخیر تیم یا بخشی که درون آن قرار داریم را مشاهده میکنیم. در بخش بالایی این تصویر همانطور که مشاهده مینمایید میتوانیم با انتخاب دو گزینه Design file و Figjam Board یک سند جدید ایجاد نماییم و بر روی آن طراحی را آغاز کنیم و یا این که از بین فایل های موجود در این بخش روی یکی از آن ها کلیک نموده تا باز شود و وارد آن شویم.

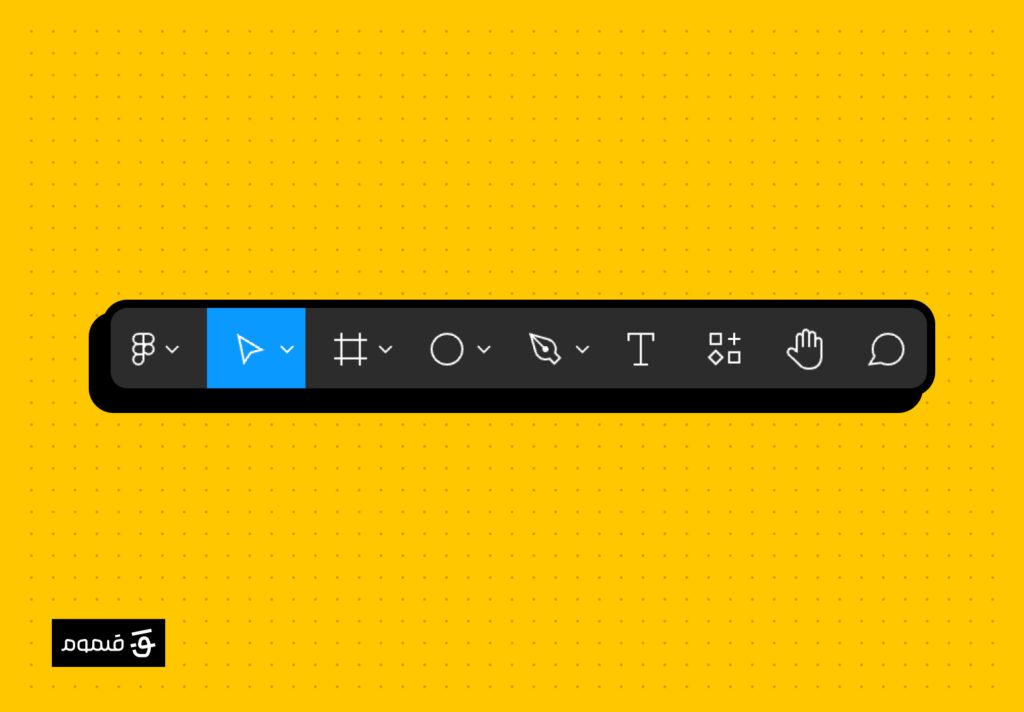
ابزارهای طراحی فیگما
بعد از اینکه سندی جدید باز کنید و یا از بین فایل های موجود فایلی را برای باز شدن انتخاب نمایید، در بین بالایی نرم افزار ابزارهایی که در ادامه تصویر آن قرار گرفته است را مشاهده خواهید نمود. از سمت چپ به راست مهم ترین ابزارهای این بخش عبارتند از:
- Frame Tool: با استفاده از این ابزار میتوانیم فریم های مختلفی که به آن نیاز داریم را در سند خود رسم کرده و طراحی خود را درون این فریم ها آغاز نماییم. فریم ها کاربردی ترین ابزارهایی هستند که در طراحی های مختلف از آن استفاده میکنیم. به عبارتی دیگر فریم ها در فیگما همان نقش Canvas در فتوشاپ و یا ArtBoard در illustrator را ایفا میکنند.
- ابزارهای رسم شکل: دو ابزار دیگر در این بخش به ما امکان رسم شکل های مرسوم مانند مربع و دایره و .. را میدهند و ابزار Pen نیز که با آیکون قلم نمایش داده میشود، میتواند هر شکلی را برای ما طراحی نماید.
- ابزار بعدی Text tool میباشد که امکانات متنوعی برای نوشتن را به ما میدهد. کار کردن با ابزار نوشتن در فیگما بسیار لذتبخش و کاربردی است. چرا که در فیگما تنظیمات بسیار متنوع و همه فن حریفی برای نوشتن موجود است و میتواند همه نیاز های ما را براورده کند.

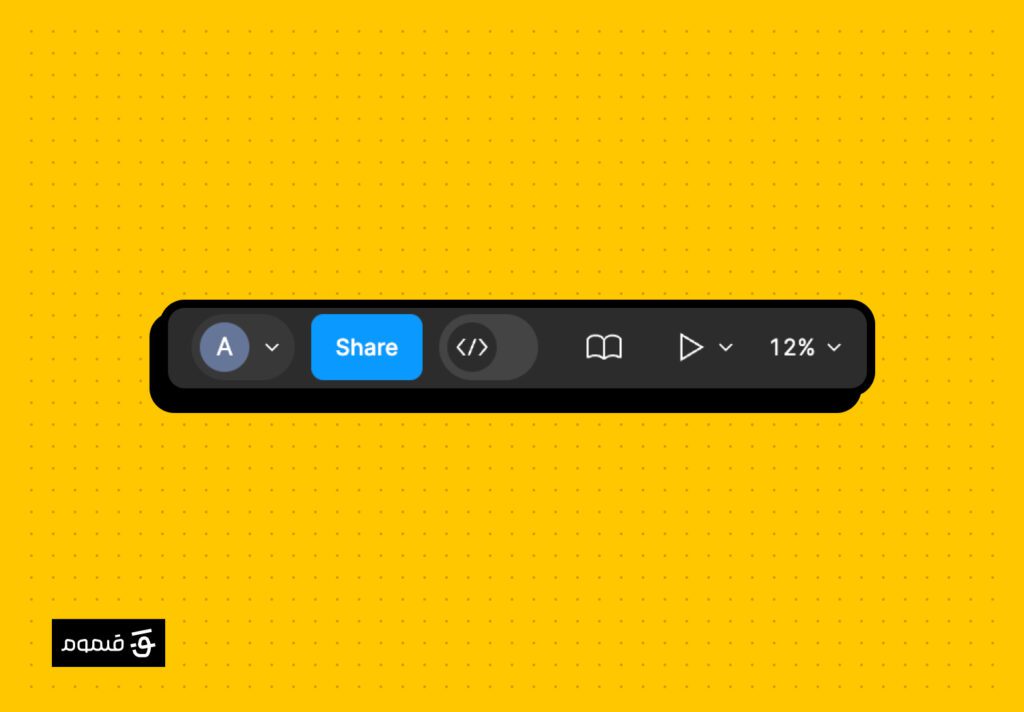
اشتراک گذاری و پیشنمایش زنده
در این بخش شما آپشنهایی برای اشتراکگذاری سندی که بر روی آن کار میکنید دارید. برای مثال شما میتوانید لینک فایل خود را برای فردی دیگر ارسال نمایید تا بتواند همزمان با شما فرایند طراحی را مشاهده کند و یا اینکه دسترسی Edit به او اعطا نمایید تا توانایی تغییر هم داشته باشد.
علاوه بر این مورد در همین بخش دکمه Preview نیز قرار گرفته است که بوسیله این دکمه میتوانید پیش نمایش زنده کار خود را ببینید و یا اینکه آن را برای فردی دیگر ارسال نمایید.

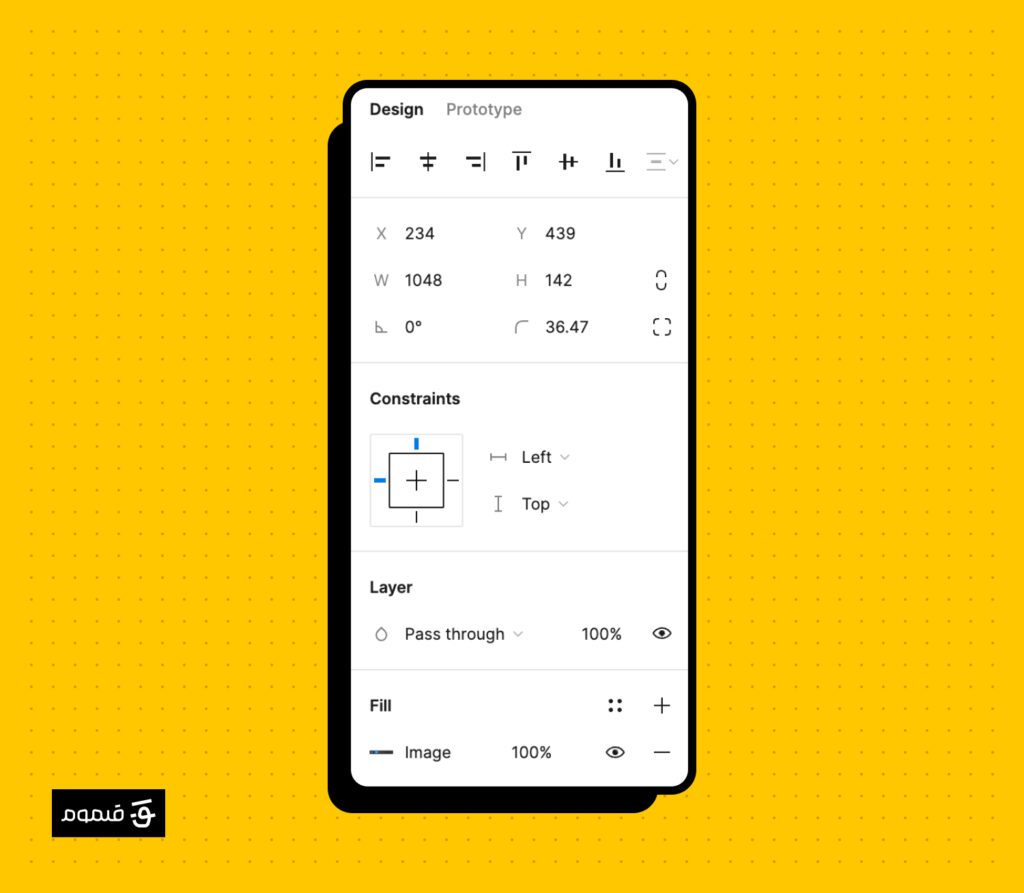
تنظیمات ابزارهای فیگما
همانطور که در نرمافزارهای دیگر گرافیکی، بخشی برای تنیمات مربوط به ابزارها در اختیار ماست، در نرم افزار فیگما نیز از طریق بخش سمت راست نرم افزار میتوانیم به آپشن های مربوط به ابزارهای مختلف فیگما دسترسی داشته باشیم. لازم به ذکر است این بخش داینامیک و پویاست و متناسب با ابزار انتخابی تغییر می یابد.

نتیجه گیری
نرمافزار فیگما از ابزارهای طراحی Ui و Ux است که با توجه به امکانات بروز و متنوعی که در اختیار طراحان رابط کاربری و تجربه کاربری میگذارد،با استقبال بسیار زیادی از سوی آنها مواجه شده است. از برتریهای فیگما نسبت به رقبای خود میتوان به آپدیتهای مداومی اشاره کرد که همیشه یک آپشن پر کاربرد جدید را شامل میشود. از همین رو صاحبان پروژهها نیز با علم به برتری فیگما، علاقمند هستند با افرادی همکاری نمایند که به این ابزار مسلط بوده و بتوانند پروژههای طراحی رابط کاربری آنها را بر بستر این نرم افزار قدرتمند پیش ببرند.
در صورتی که به یادگیری مهارت طراحی رابط کاربری علاقمند هستید به شما یادگیری فیگما را پیشنهاد میکنیم. شما میتوانید نرم افزار فیگما را هم به صورت خودآموز و هم با شرکت در دورههای آموزشی معتبر فرا بگیرید. لازم است اشاره کنیم که قلموم نیز خود یکی از برگزارکنندگان دورههای آموزشی گرافیک میباشد که با برگذاری دوره های آموزش گرافیک، اعتماد بسیاری از هنرجویان در ردههای سنی مختلف را جلب نموده است. دورههای آموزشی قلموم دارای بیانی ساده، فهمی دقیق و کیفیت ضبط عالی هستند.
ادامه یادگیری

آموزش گام به گام طراحی ریسپانسیو در فیگما 🚀 مرحله به مرحله | دارای راهنمای تصویری، همراه با توضیحات روان و قابل فهم
پیشنهاد ویژه
در صورتی که به یادگیری فیگما علاقمندید، به شما پیشنهاد میکنم با دوره آموزش فیگما قلموم بیشتر آشنا شوید.

آموزش طراحی رابط کاربری مقدماتی تا پیشرفته با نرم افزار فیگما به صورت کاملا اصولی و استاندارد. همین حالا ثبت نام کنید. 🚀
5 / 5. تعداد رای: 24
اولین نفری باش که رای میده!















3 دیدگاه در “فیگما چیست؟ آموزش نصب و معرفی بخشها + ارتقا به Ui3”
سوالی در خصوص فیگما داری؟ حتما تو دیدگاه ها بنویس
من خیلی با فیگما آشنایی نداشتم. حالا یه آشنایی اولیه با خوندن این مقاله بدست آوردم 👏
ممنون از مقاله خوب و کاملی که نوشتی
ممنون که نظرت رو با ما به اشتراک گذاشتی و خوشحالم که مقاله برات مفید بوده ❤️