چه افرادی میتوانند از Auto layout در فیگما استفاده کنند:
- همه کاربران با هر پلنی از فیگما.
- تمامی کاربرانی که با سطح دسترسی Edit میتوانند Auto layout را به فریم ها و آبجکتها اضافه کنند.
آموزش ویدیویی
توجه! ویدیو روی یوتیوب قلموم آپلود شده و برای مشاهده ویدیو لازم هست فیلترشکن روشن کنین.
Auto layout در فیگما چیست؟
Auto layout در فیگما تنظیماتی است که میتوانید به فریم ها و کامپوننتهای خود اضافه کنید. این تنظیمات به شما این امکان را میدهد تا طراحی های خود را ریسپانسیو کنید. به عبارتی با تنظیمات Auto layout در فیگما میتوانید فریمها و آبجکتهایی طراحی نمایید که متناسب با محتواتشان بزرگ یا کوچک میشوند، تغییر اندازه میدهند و جابه جا میشوند. این ویژگی برای زمانی که میخواهید فریمی داشته باشید که با زیاد شدن متن درونش بزرگ شود بسیار کاربردیست. همچنین از این ویژگی میتوان در موارد بسیاری استفاده نمود که در ادامه این مقاله با کاربردهای متنوع آن آشنا خواهید شد
راههای زیادی برای استفاده از Auto layout در فیگما وجود دارد:
- دکمه ای طراحی میکنیم که متناسب با متنی که درونش قرار دارد میتواند به صورت اتوماتیک بزرگ یا کوچک شود.
- لیستی طراحی میکنیم که متناسب با آیتمهایی که درونش قرار میگیرد تغییر اندازه میدهد.
- از ترکیب فریم های دارای تنظیمات اتولیوت استفاده میکنیم تا یک رابط کاربری کامل را طراحی کنیم.
Auto layout در فیگما ویژگی قدرتمندیست که کاربردهای بسیار زیادی در طراحی رابط کاربری (Ui) دارد. در این مقاله ما به شما خواهیم گفت که تنظیمات Auto layout چگونه عمل میکنند.
فایل رسمی شرکت Figma را در خصوص Auto layout در فیگما از این بخش مشاهده کنید.
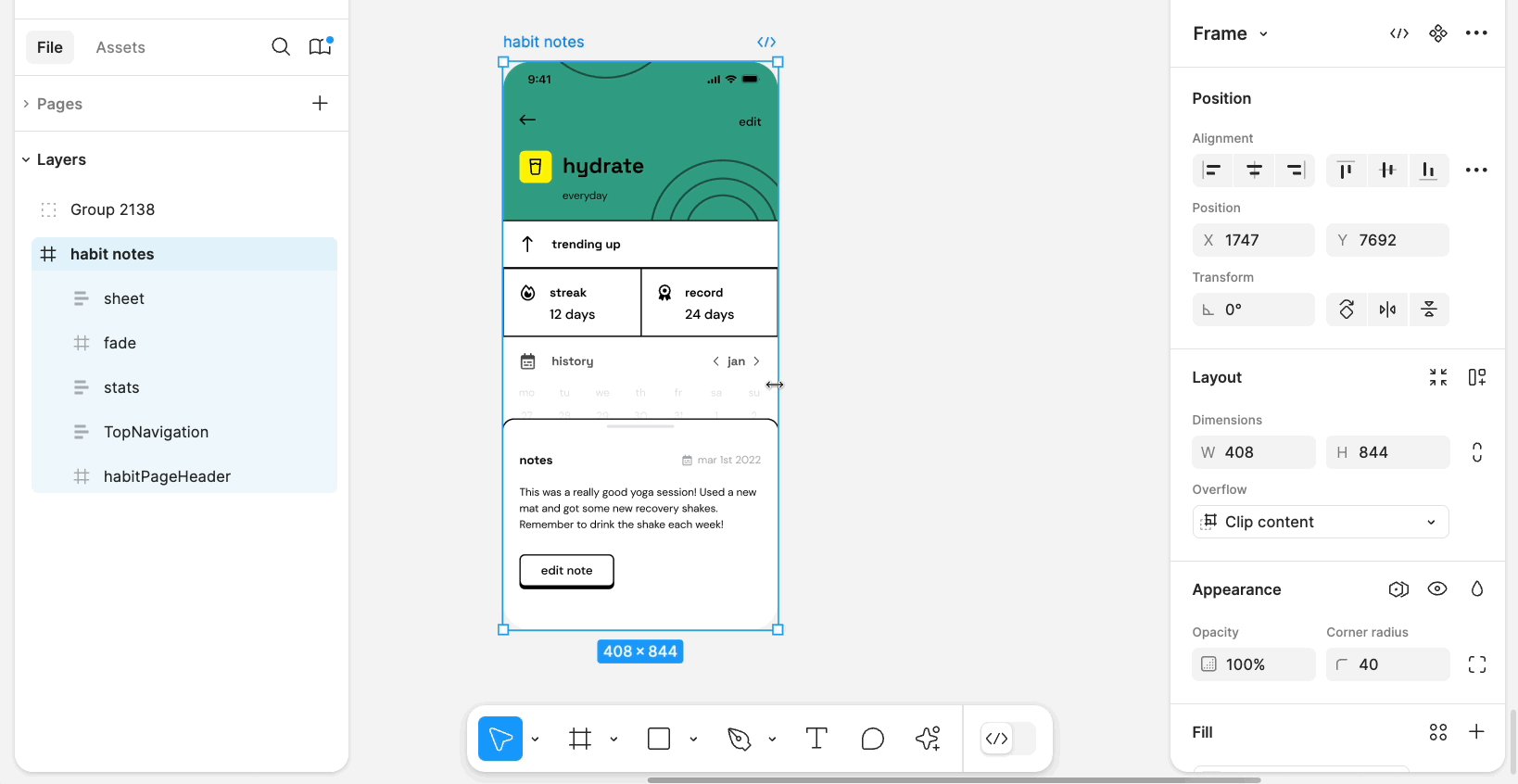
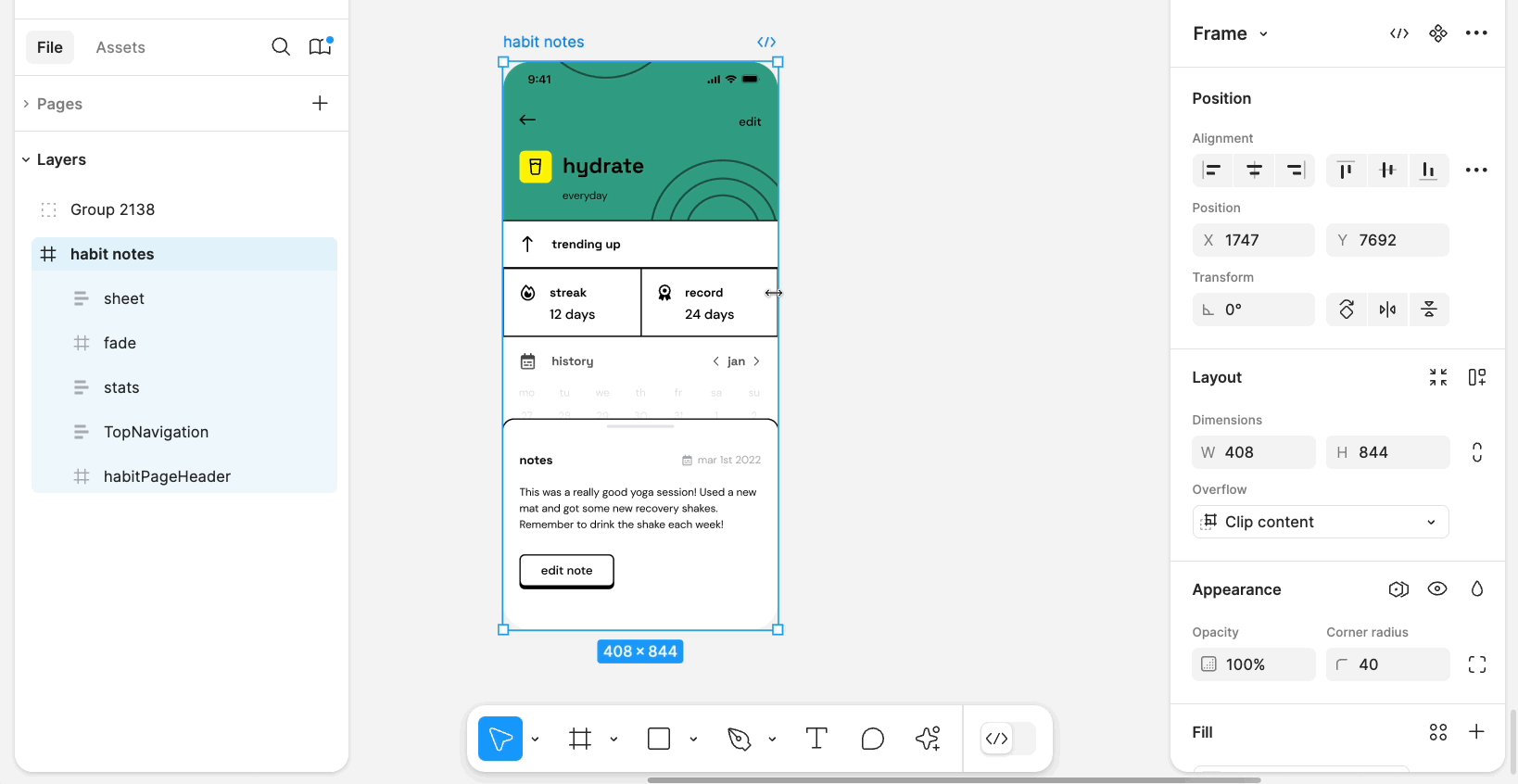
فریم هایی که دارای تنظیمات Auto layout هستند با فریمهای معمولی دارای تفاوت هایی می باشند. وقتی که شما تنظیمات Auto layout را به فریمی میدهید مشاهده خواهید کرد که تعدادی از تنظیمات موجود در سایدبار سمت راست فیگما تغییر میکند.
شما 🚫 نمیتوانید این موارد را بر روی یک فریم دارای Auto layout انجام دهید:
- افزودن Layout Grids به فریم
- تنظیمات مربوط به Constraints به هر گونه آبجکتی که درون یک فریم Auto layout قرار گرفته باشد. مگر اینکه گزینه مربوط به ignore auto layout فعال باشد.
- استفاده از قابلیت Smart selection بر روی هر آبجکتی که درون فریم دارای auto layout قرار دارد.

🚀 آشنایی با فیگما ندارید؟ کافیست مقاله فیگما چیست را در قلموم مطالعه کنید. بهمراه آموزش ارتقا به رابط کاربری Ui3
Layout flow | تنظیمات Auto layout در فیگما
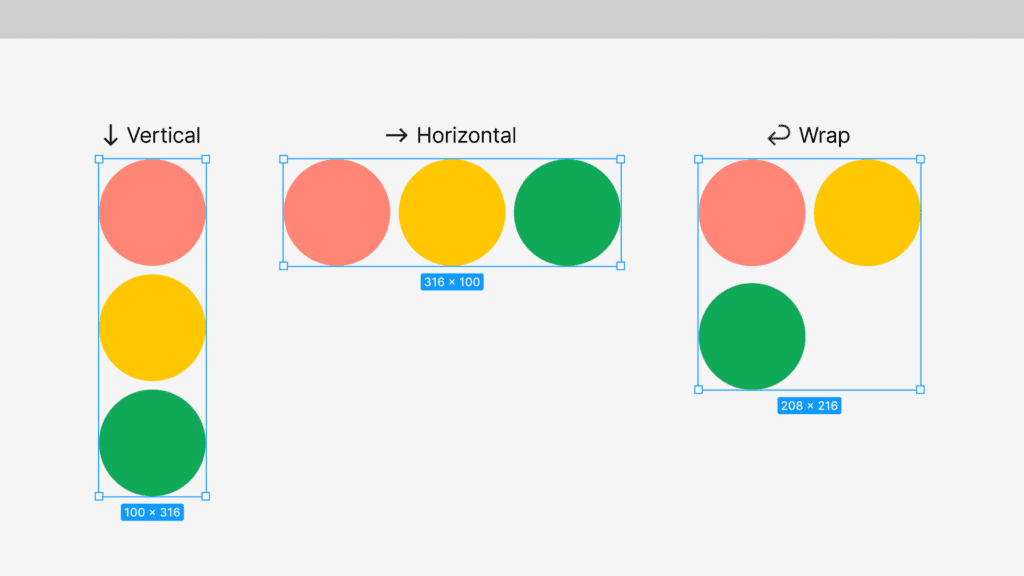
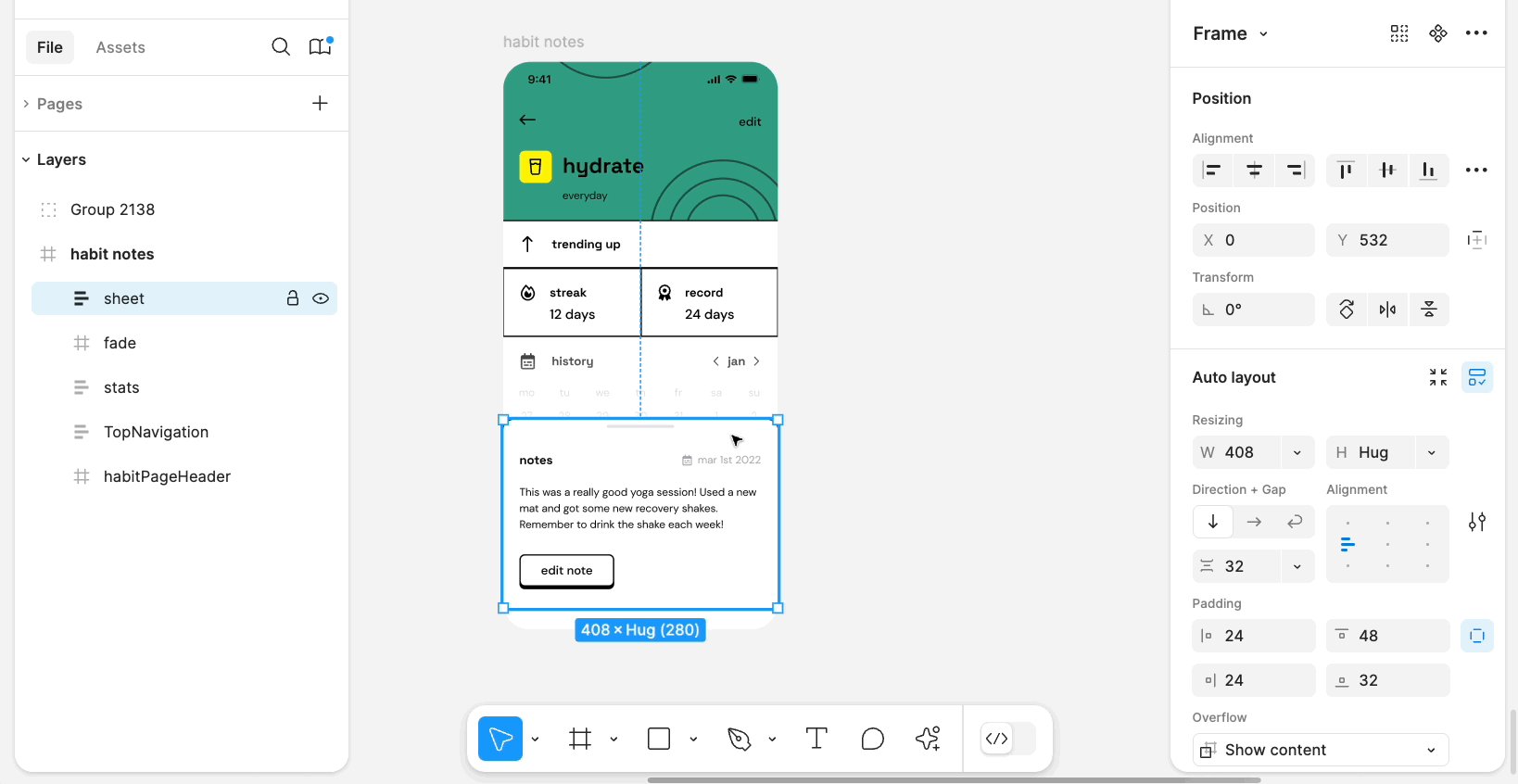
جهت یا Direction
Direction معین میکند که فریم دارای تنظیمات Auto layout در فیگما به چه صورتی جریان داشته باشد.
- Vertical: آبجکتها را در محور عمودی Y-axis اضافه، حذف و یا جابه جا میکند. برای مثال: آبجکتهای داخل یک لیست، یا پستهای درون یک باکس خبری.
- Horizental: آبجکتها را در محور افقی X-axis اضافه، حذف و یا جابه جا میکند. برای مثال: ردیفی از چند دکمه (Button)، یا آیکون های درون یک Navigation Bar.
- Wrap: آبجکتها را در چند ردیف و ستون مرتب میکند. به صورتی که آبجکت ها در یک ردیف در کنار هم چیده میشوند و سپس به ردیف بعدی Wrap میشوند. برای مثال: عکسهایی که درون یک گالری عکس قرار میگیرند.
تمامی ورینت های درون یک Component Set باید دارای Properties های یکسان و Valueهای متغیر باشند، منتها باید هر یک از ورینت ها دارای ترکیب متفاوتی از Value ها باشد. توجه داشته باشید که شما برای تمامی حالت های ممکن نیاز به در ترکیب Properties و Value ندارید.

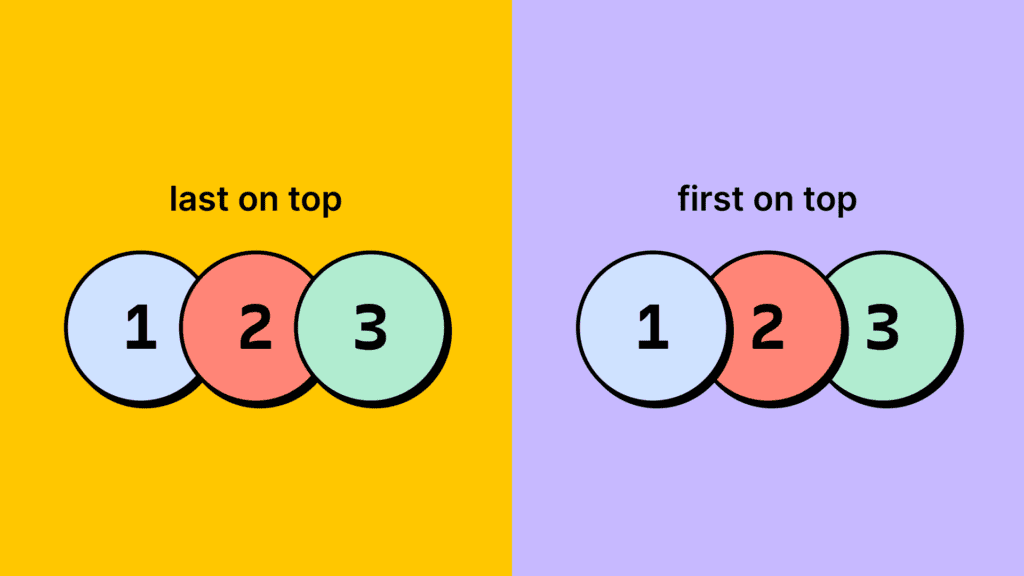
چینش Canvas stacking
وقتی لایههای موجود در یک فریم دارای تنظیمات Auto layout در فیگما فاصله ی منفی داشته باشند، Stack (حالتی که آبجکتها روی هم میروند) ایجاد میشود. آخرین آبجکت داخل فریم (چه آخرین آبجکت سمت راست و یا آخرین آبجکت پایین) بالای سایر آبجکت ها دیده خواهد شد. شما میتوانید به راحتی با تنظیمات Canvas stacking این مورد را تغییر دهید.
در حالی که فریم دارای اتولیوت در حالت انتخاب است، بر روی دکمه تنظیمات موجود در پنل تنظیمات Auto Layout کلیک کنید تا به تنظیمات بیشتر آن دسترسی پیدا کنید. در کنار عنوان Canvas stacking یکی از دو گزینه زیر را انتخاب نمایید:
- First on top: اولین آبجکت موجود در Stack در بالا قرار خواهد گرفت.
- Last on top: آخرین آبجکت موجود در Stack بالا قرار خواهد گرفت.

توجه! هنگامی که تنظیمات Canvas Stacking تغییر میکند، صرفا نمای ظاهری آبجکت ها تغییر خواهد کرد و چینش آبجکت ها یکسان میماند. به عبارتی این تنظیمات صرفا آنچیزی که در Canvas مشاهده میکنید را تغییر میدهد و هیچ اتفاقی د پنل لایه ها نمی افتد.
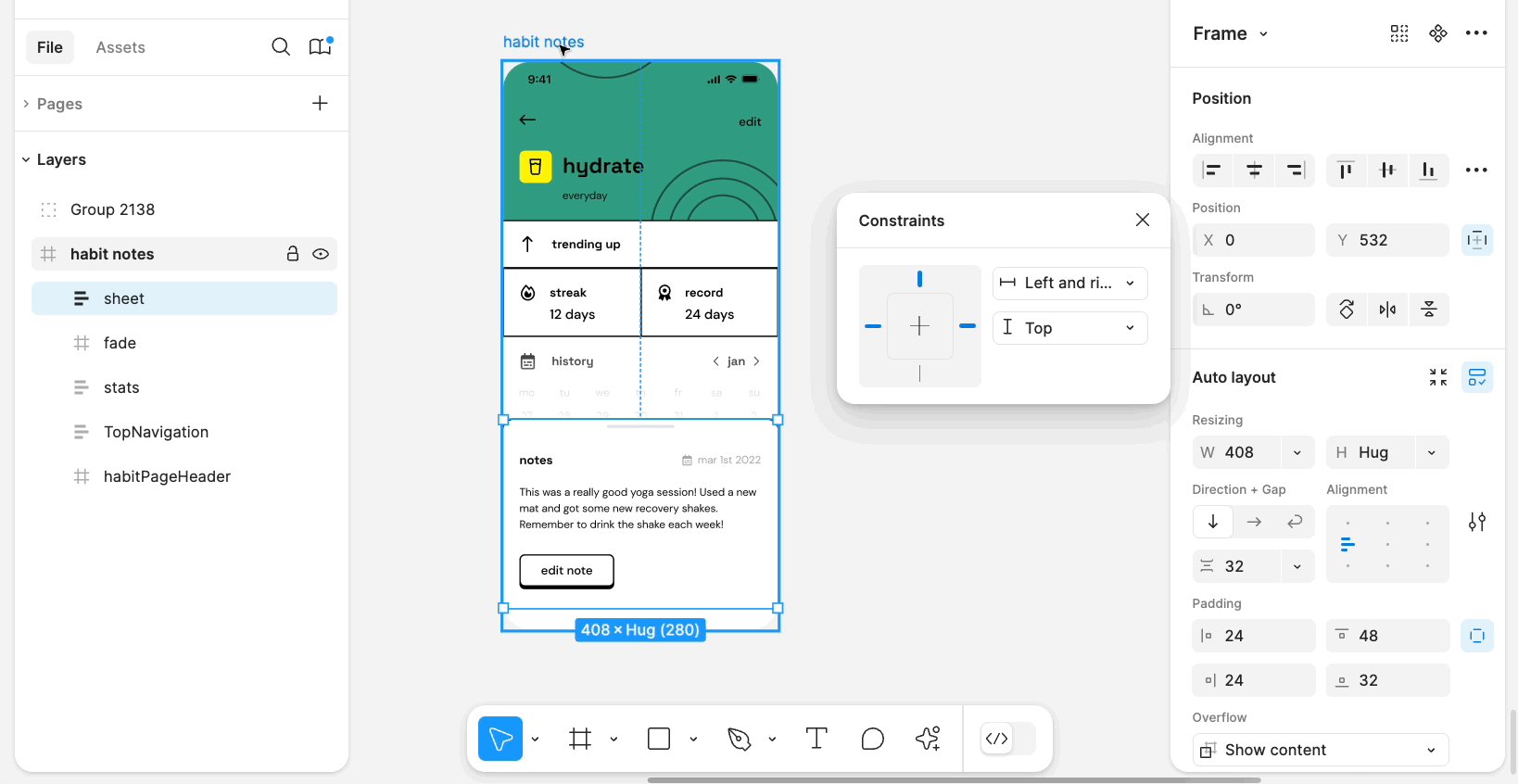
گزینه Ignore auto layout
توجه! در نسخه Ui2 این تنظیمات با اسم absolute position در سایدبار سمت راست فیگما وجود داشت. در رابط کاربری Ui3 فیگما این قابلیت با تغییر نام به Ignore auto layout در دسترس می باشد.
آبجکتی با Ignore auto layout فعال، از جریان حرکتی فریم دارای Auto layout در فیگما مستثنی میشود. به عبارتی تمامی آبجکت های درون یک فریم اتولیوت از تنظیمات فریم خود تبعیت میکنند و در جای مشخصی که برایشان در نظر گرفته ایم قرار میگیرند و با کم و زیاد شدن آبجکت ها جابه جا خواهند شد. اما آبجکتی که درون فریم اتولیوت است و Ignore auto layout آن فعال باشد در هر جایی میتواند فیکس شود.
این تنظیمات دقیقا مانند Absolute position در Css است، به صورتی که با این ویژگی میتوانیم هر آبجکتی را در محل دلخواه خودمان درون فریم اتولیوت قرار دهیم.
آبجکتی که تنظیمات Ignore auto layout آن فعال باشد در واقع همانند ابجکتی عمل خواهد کرد که درون یک فریم بدون تنظیمات Auto layout قرار گرفته باشد. این بدین معناست که شما میتوانید به آن تنظیمات Constraints بدهید و مشخص کنید که وقتی لایه سرپرست یا Parent آن تغییر اندازه میدهد، این آبجکت به چه صورتی در فریم فیکس شود. همچنین سایر تنظیمات اتولیوت بر روی این آبجکت عمل نخواهد کرد.
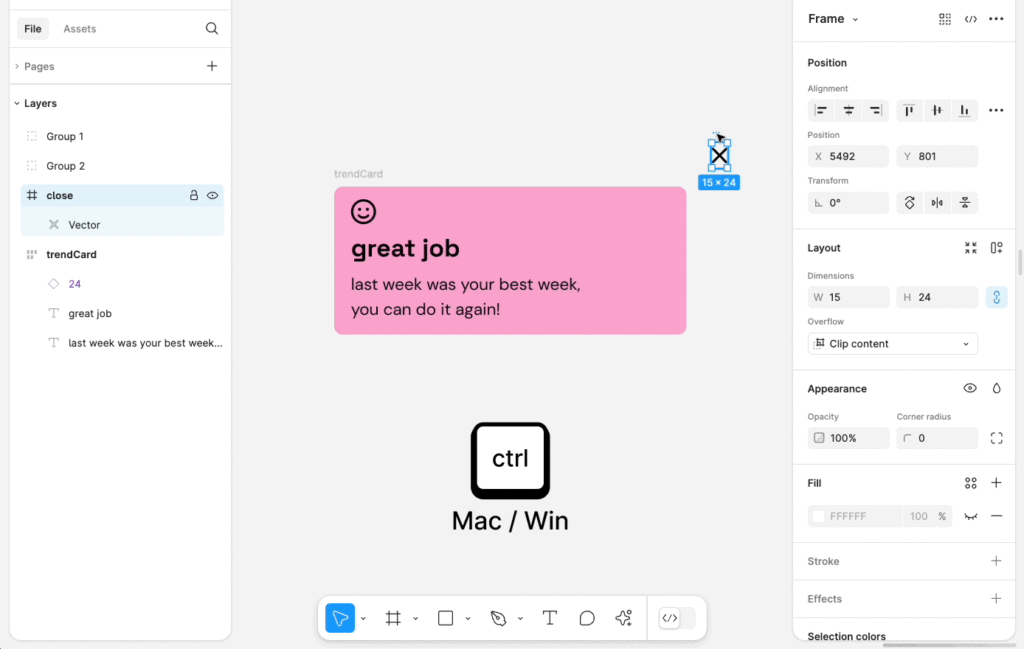
برای ایجاد یک آبجکت با تنظیمات Ignore auto layout میتوانید به یکی از دو روش زیر عمل کنید:
- یکی ازآبجکت های داخل فریم Auto layout در فیگما را انتخاب نمایید، بر روی دکمه Ignore auto layout در سایدبار سمت راست کلیک کنید.
- یک آبجکت را از بیرون فریم Auto layout انتخاب کرده و همراه با نگه داشتن دکمه CTRL بر روی کیبورد آن را به درون فریم Auto layout کشیده و در محل مورد نظر خود رها کنید.

Spacing در تنظیمات Auto layout فیگما
فاصله بین آیتم ها با Gap between items
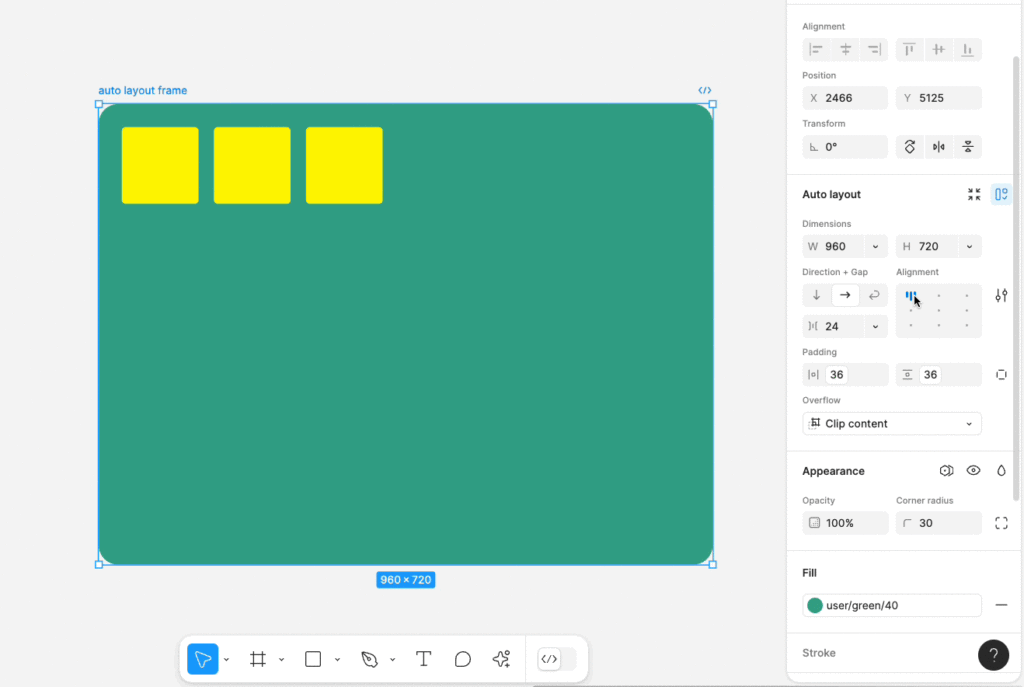
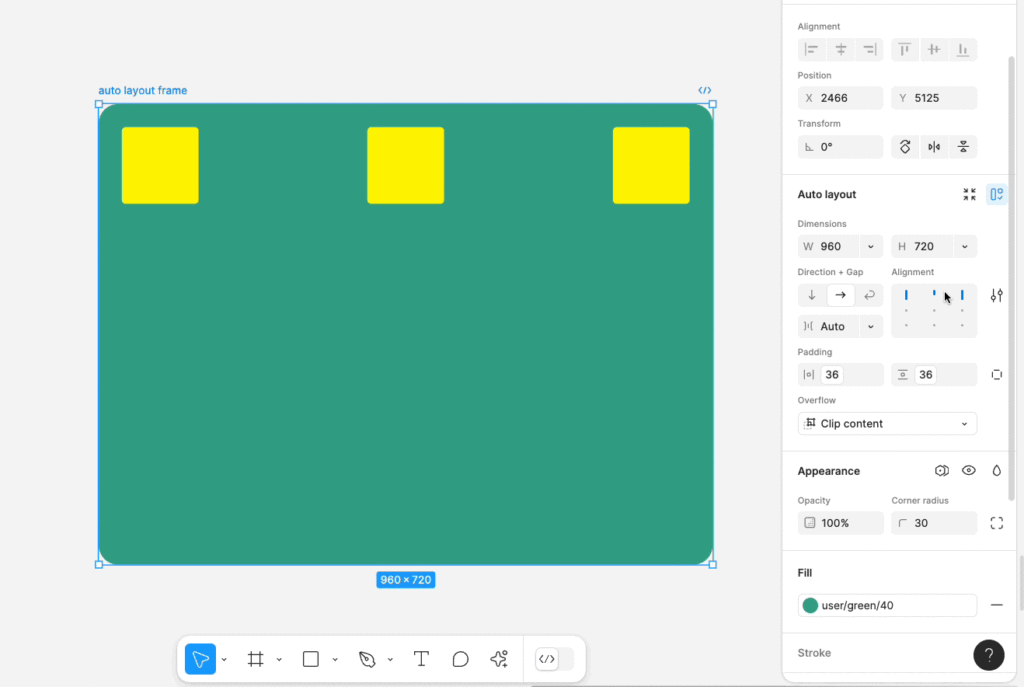
از تنظیمات Gap between items برای تنظیم فاصله بین آیتمهای درون فریم Auto layout استفاده میشود. از این قابلیت به دو شیوه میتوان استفاده کرد:
- Auto: با تنظیم بر روی مقدار auto آبجکت ها در دورترین فاصله ممکن از یکدیگر قرار خواهد گرفت. برای تنظیم کافیست عبارت Auto را در فیلد تایپ کنید و یا از Drop down آن را انتخاب نمایید.
- تنظیم مقدار: همچنین شما میتوانید دقیقا همان مقدار فاصله ای که در نظر دارید تا آبجکت ها از هم داشته باشیند را در فیلد وارد نمایید. شما میتوانید این مقدار را با دکمه های بالا و پایین از روی کیبوردتان نیز کم و زیاد کنید.
برای جابهجا شدن سریع تر بین این دو امکان، از دکمه X بر روی کیبورد استفاده نمایید.

اگر تنظیمات Direction فریم auto layout بر روی Vertical و یا Horizental تنظیم شده باشد، شما میتوانید Gap between را برای Vertical و یا Horizental تنظیم کنید. همچنین اگر بر روی Wrap باشد شما میتوانید هم فاصله Vertical و هم Horizintal را برای آیتم های درون فریم اتولیوت مشخص کنید.
توجه! برای اینکه بتوانید از مقدار Nudge تنظیم شده در تنظیمات فیگما جهت افزایش و یا کاهش مقدارها استفاده کنید، کافیست دکمه Shift را از روی کیبورد خود پایین نگه دارید.
تنظیم فاصله های جانبی با Padding
Padding مقدار فاصله کادر دوره فریم را با آبجکتهایی که درون یک فریم Auto layout قرار دارند تنظیم میکند. مقدار Padding را میتوان به صورت افقی عمودی مشخص کرد و یا اینکه مقادیر غیر یکسان را برای هر سمت از فریم دارای تنظیمات Auto layout در فیگما در نظر گرفت.
برای تنظیم مقدار Padding میتوان از کنترل های Canvas و یا فیلد مربوط به Sapacing در پنل سمت راست استفاده کرد. برای دسترسی به Canvas Controls کافیست فریم اتولیوت را انتخاب کرده و بر روی قسمت های کناری فریم Auto layout هاور نماییم، حالا میتوان هم با کلیک کردن روی این بخش مقدار عددی را وارد نمود و هم با کلیک و درگ کردن میتوان این مقادیر را کم و زیاد کرد.
نکته! برای تنظیم همزمان Padding ها در حالت هاور کردن و کلیک و درگ کردن، میتوان دکمه های Shift و Alt را از روی کیبورد پایین نگه داشت.

به صورت پیش فرض تنظیمات Padding controls در سایدبار سسمت راست به دو بخش Vertical (بالا و پایین) و Horizental (راست و چپ) تقسیم شده است.
- برای اینکه هر کدام از جهتها را به صورت مجزا تعیین کنیم کافیست بر روی دکمه individual padding بزنیم.
- برای استفاده از ساختار Css در تعیین پدینگها میتوانیم دکمه و یا را در سیستم عامل مک پایین نگه داشته و بر روی هر کدام از فیلدهای پدینگ کلیک کنیم، حالا میتوانیم با ساختار عددی 1,2,3,4 مقدار پدینگ مربوط به بالا، راست، پایین و چپ را مشخص کنیم.

توجه! برای منتقل شدن به فیلدهای مختلف کافیست دکمه Tab را از روی کیبورد خود بزنید.
تنظیم Stroke در Auto layout در فیگما
به طور پیشفرض، استروک در اندازهی آبجکت ها محاسبه نمیشوند و به همین دلیل افزایش اندازه استروک، مقدار اندازه لایهی پرنت آن را تغییری نخواهد داد. از طرفی در دنیای Css شما میتوانید مشخص کنید که مقدار Stroke به اندازه فریم اضافه شود یا خیر، به همین جهت در فیگما میتوان مشخص کرد که استروک بخشی از آبجکت باشد یا نباشد.
برای این منظور کافیست تنظیمات بیشتر فریم Auto layout در فیگما را باز کرده و یکی از گزینه های Include stroke و یا Exclude Stroke را انتخاب نمایید.
Alignment در تنظیمات Auto layout فیگما
تنظیم Alignment بر روی آبجکت های درون فریم اتولیوت
با این قابلیت انتخاب میکنیم که آبجکتهای درون یک فریم Auto layout در فیگما به چه صورتی الاین و ترازبندی شوند. در ترازبندی تنظیمات Direction و هم Gap between مشخص میکند که تنظیماتی از alignment در دسترس است و میتوان استفاده نمود.
بر خلاف آبجکتهایی که در فریمهای بدون تنظیمات Auto layout هستند، شما در فریمهای Auto layout در فیگما میتوانید جهت و نوع ترازبندی لایه ها را درون فریم مشخص کنید.
برای این منظور کافیست از باکس مربوط به alignment در سایدبار سمت راست فیگما استفاده کنید و یکی از ۹ حالت موجود را برای چینش آیتم ها در نظر بگیرید.
- باکس الاینمت را انتخاب کنید و با جهت های موجود روی کیبورد مشخص کنید کدام گزینه را مدنظر دارید.
- باکس را انتخاب کنید و با کلید های W / A / S / D از روی کیبورد Alignment های مختلف را فعال کنید.

در صورتی که تنظیمات Gap between بر روی auto تنظیم شده باشد، در Alignment شما صرفا سه گزینه مشاهده خواهید نمود.
- ↓ Vertical auto Layout : راست، وسط و چپ
- → Horizental auto layout : بالا، وسط و پایین

توجه! در مواقعی که از تنظیمات Hug برای آبجکت ها استفاده کرده باشید و فریم Auto layout شما نیز تنظیمات Resizing آن بر روی Hug باشد، ظاهر عملکردی alignment شما یکسان خواهد بود. چرا که تنظیمات Resizing اگر بر روی Hug باشد تمامی فضاهای خالی اطراف آیتم ها را حذف میکند.
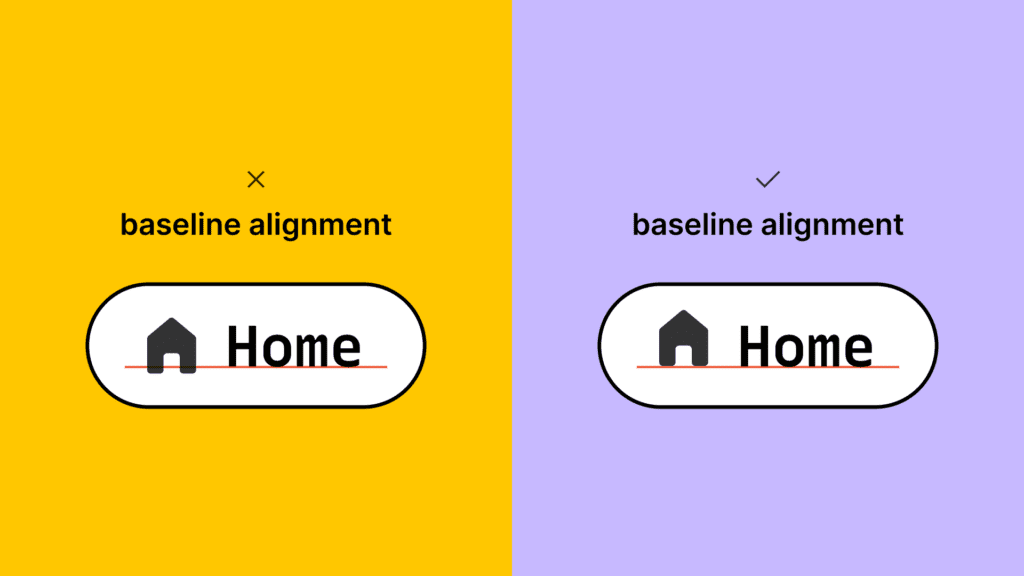
baseline alignment در تنظیمات auto layout در figma
هنگامی که چند آبجکت مانند شکل های هندسی و یا فریمهای مختلف را با هم به صورت افقی و یا عمودی ترازبندی میکنیم، تمامی لایه ها به درستی در مرکز وسط قرار میگیرند. اما در مواقعی که از متن ها استفاده کرده ایم و این ترازبندی را انجام میدهیم متوجه خواهید شد که متن ها به درستی در مرکز قرار نگرفته اند. برای همین مورد یک تنظیم مجزا برای ترازبندی Baseline در فیگما وجود دارد.

برای اینکه بتوانیم آبجکت ها را از روی Baseline آنها با یکدیگر تراز کنیم کافیست لایه های مورد نظر را انتخاب کرده و از پنل تنظیمات auto layout در سایدبار سمت راست فیگما روی دکمه تنظیمات بیشتر کلیک کنیم تا به پنجره تنظیمات auto layout دسترسی یابیم، حالا روی دکمه ✓ در کنار Baseline Alignment کلیک میکنیم.
نکته! روی باکس alignment کلیک کنید، سپس لایه ای که میخواهید الاین شود را انتخاب نموده و دکمه B از روی کیبورد را فشار دهید تا به صورت Baseline تراز بندی شود.
پیشنهاد ویژه
در صورتی که به یادگیری فیگما علاقمندید، به شما پیشنهاد میکنم با دوره آموزش فیگما قلموم بیشتر آشنا شوید.

آموزش طراحی رابط کاربری مقدماتی تا پیشرفته با نرم افزار فیگما به صورت کاملا اصولی و استاندارد. همین حالا ثبت نام کنید. 🚀
Resizing در تنظیمات Auto layout فیگما
یکی از قابلیت های ویژه فیگما در طراحی ریسپانسیو و Auto layout، توانایی کنترل اندازه آبجکتهای درون فریم Auto layout است. میتوان تنظیمات مربوط به resizing را برای فریم اتولیوت در نظر گرفت تا با توجه به تغییر تعداد و اندازهی آبجکت هایی که درونش قرار گرفته است، تغییر شکل داده و به شکل ریسپانسیو عمل کند.
تنظیمات Resizing به صورت جداگانه بر روی محور X و Y عمل میکند، که برای این منظور میتوان از drop down موجود در سایدبار سمت راست فیگما استفاده نمود.
وقتی که بر روی تنظیمات ریسایزینگ در دراپ دان هاور میکنیم در کانواس خطوطی نمایان خواهد شد که پیش نمایشی از تغییراتی که با انتخاب آن گزینه اتفاق می افتد را به ما نشان دهد.

عرض و ارتفاع Fixed
هنگامی که عرض و ارتفاع بر روی Fixed ست شده باشد، مقدار طول و ارتفاع آبجکت مورد بحث ثابت خواهد ماند و با تغییر در آبجکت های فرزند (آبجکتهایی که داخلش قرار گرفته اند) تغییر در اندازه آن بوجود نخواهد آمد.
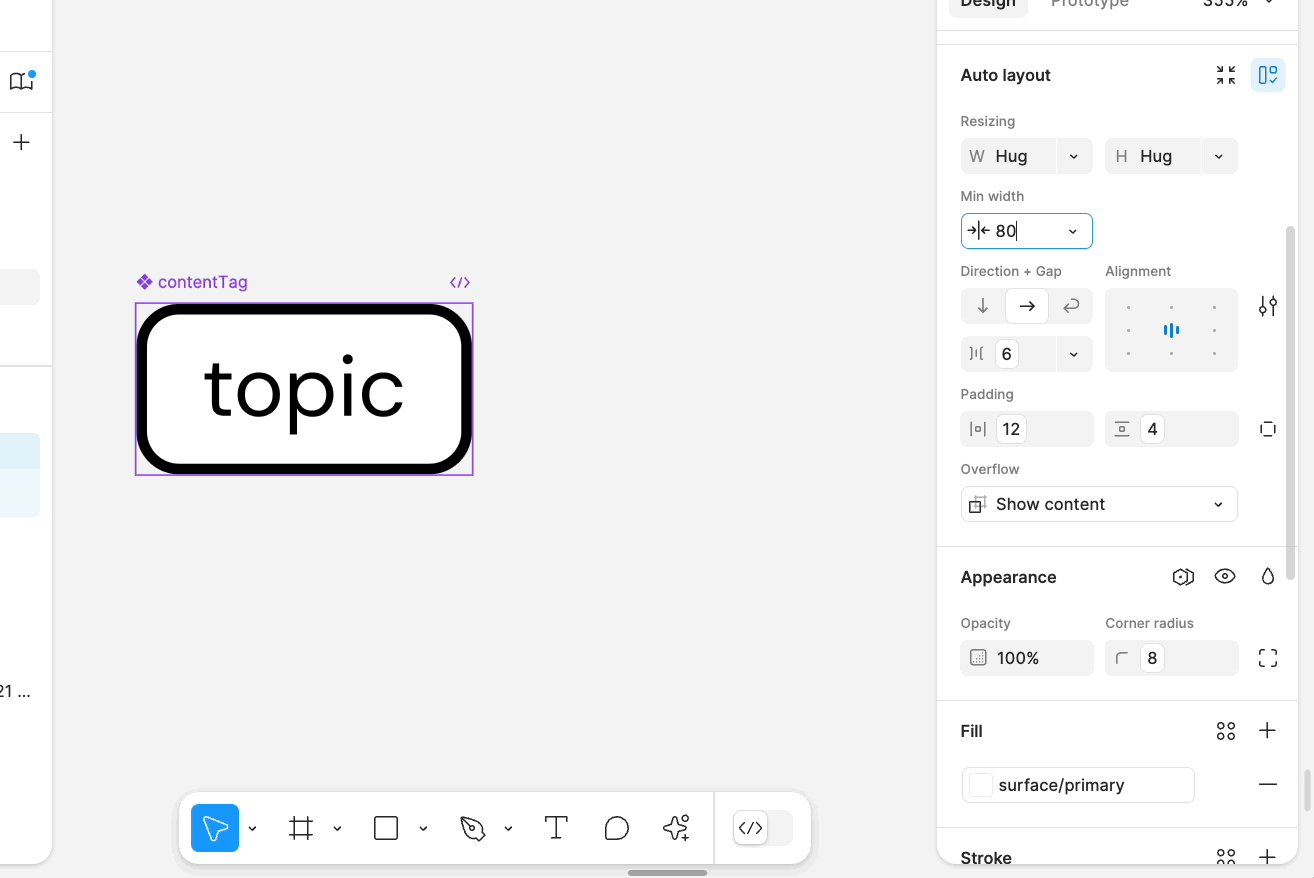
Minimum و maximum برای عرض و ارتفاع
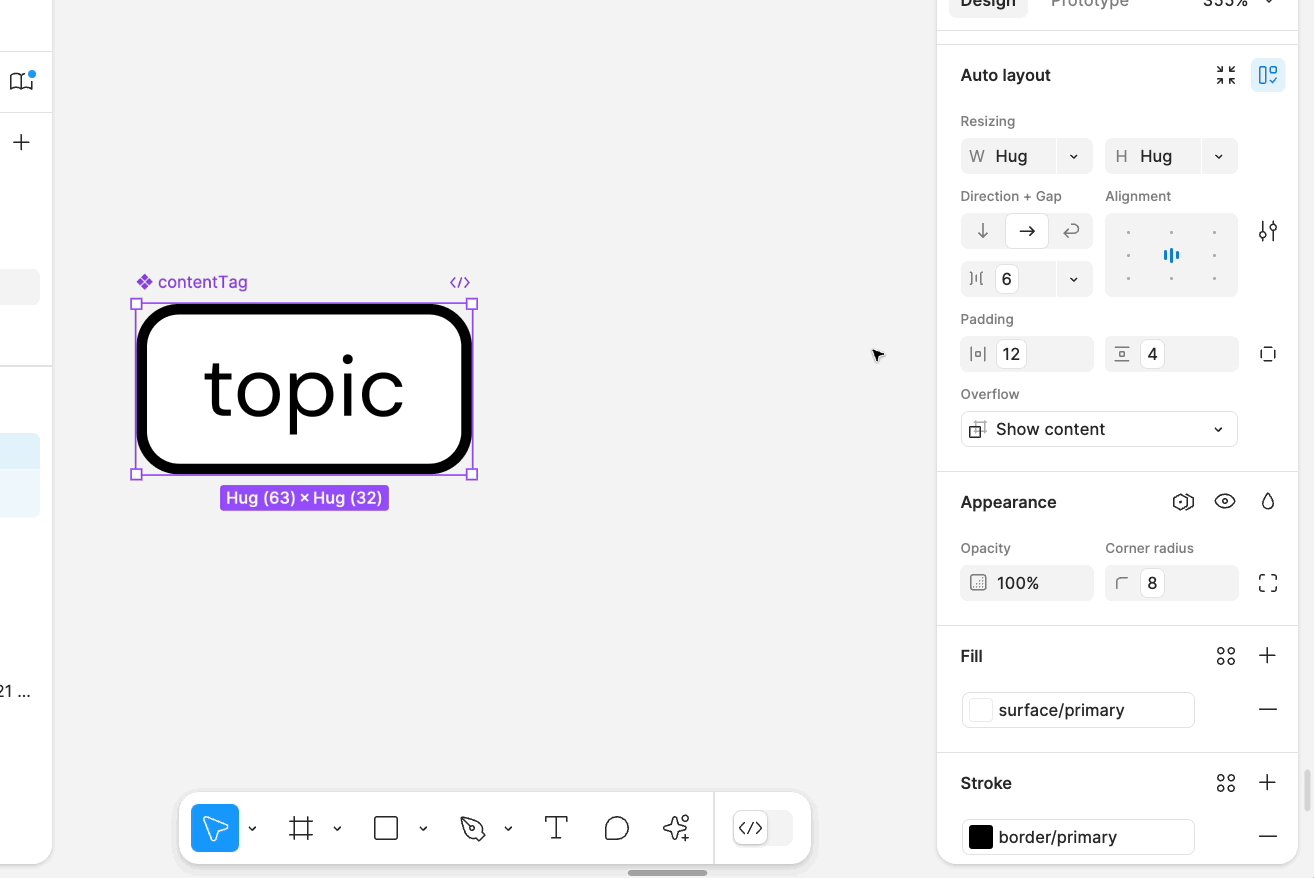
شما میتوانید برای اندازهی عرض و ارتفاع تمامی آبجکتها و فریم ها Minimum و maximum در نظر بگیرید.
- Drop dowm عرض را باز کنید و روی Add min width و یا Add max width کلیک کنید.
- Drop dowm ارتفاع را باز کنید و روی Add min height و یا Add max height کلیک کنید.
بعد از انتخاب این گزینه ها حالا کافیست مقدار مدنظر خود را در فیلد جدیدی که باز میشود وارد کنید و یا از Drop down در کنار این فیلد جدید مقدار مدنظرتان را انتخاب کنید.

در صورتی که برای آبجکتی مقدار Min و Max را در نظر بگیرید در کنار آیکون نمایشگر فیلد Resizing آن دو خط ظاهر خواهد شد. شما میتوانید با هاور کردن روی آیکون های مربوط به Resizing مقدار های در نظر گرفته شده را مشاهده کنید.
هنگامی که آبجکتی که در حال تنظیم مقدار حداقل و حداکثر اندازه آن هستید را از حالت انتخاب خارج کنید و مجدد آن را انتخاب نمایید، فیلد مربوط به تنظیم Min و max آن از حالت نمایش خارج خواهد شد و برای مشاهده مجدد و تنظیم عدد جدید باید مجدد روی دراپ دان کنار فیلد های ریسایزینگ آن کلیک نمایید.
برای حذف مقادیر وارد شده در Min و Max میتوانید از طریق همان دراپ دان کنار ریسایزینگ روی Remove Min and Max کلیک کنید.
توجه! نمیتوان به صورت همزمان از هر دو تنظیم Max height و Max lines استفاده کرد. چراکه روشن کردن Max height باعث میشود مقدار Max lines رو Auto ست شود.
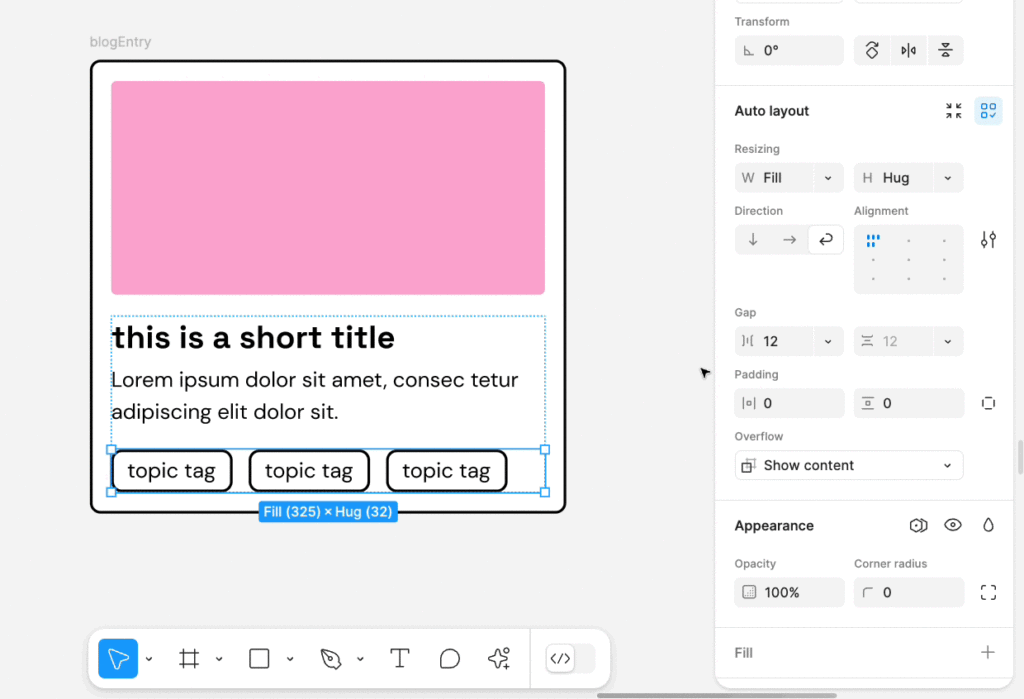
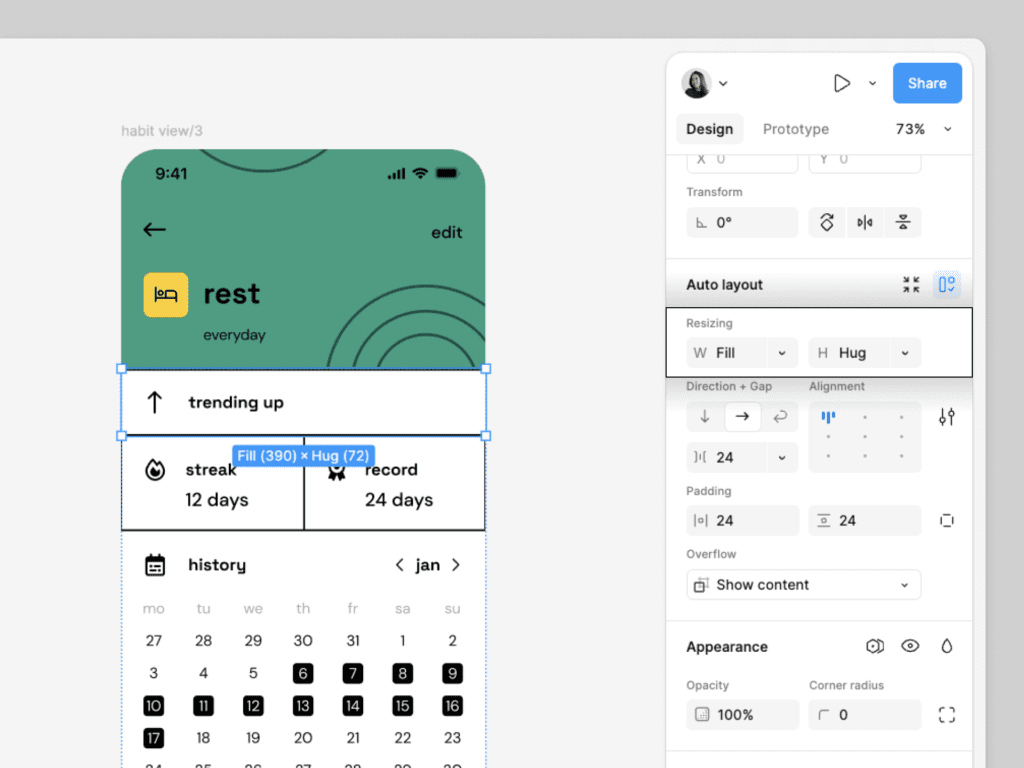
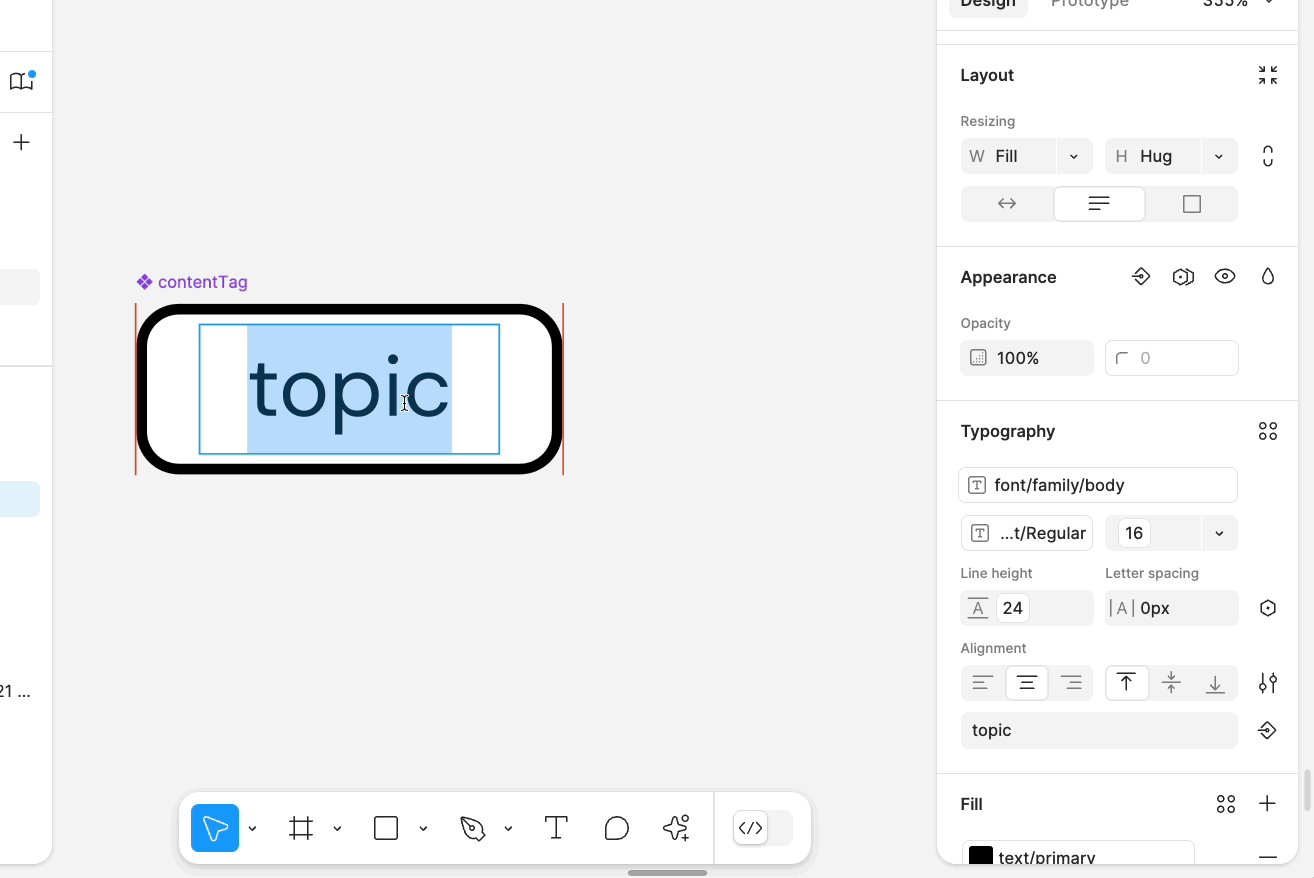
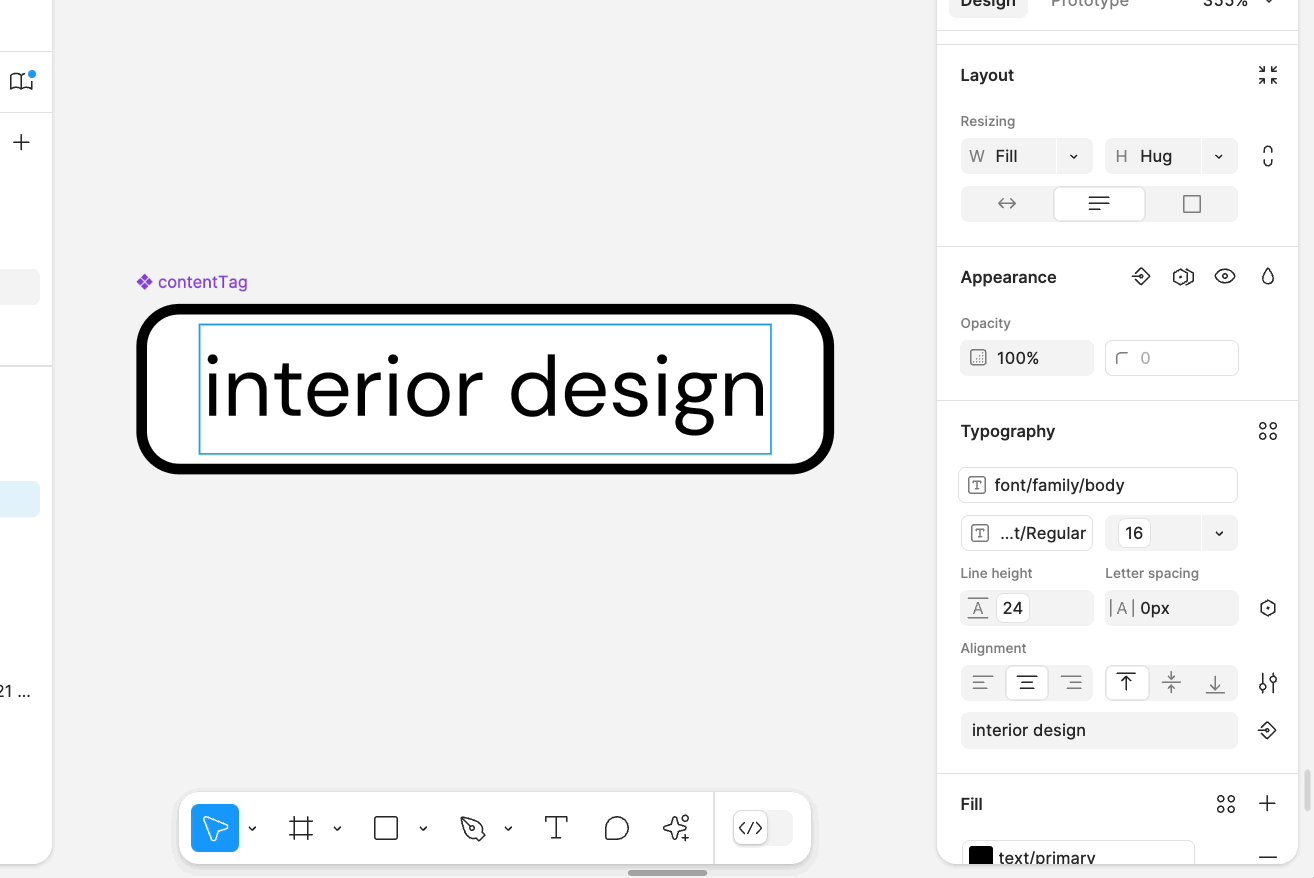
Hug content در تنظیمات resizing
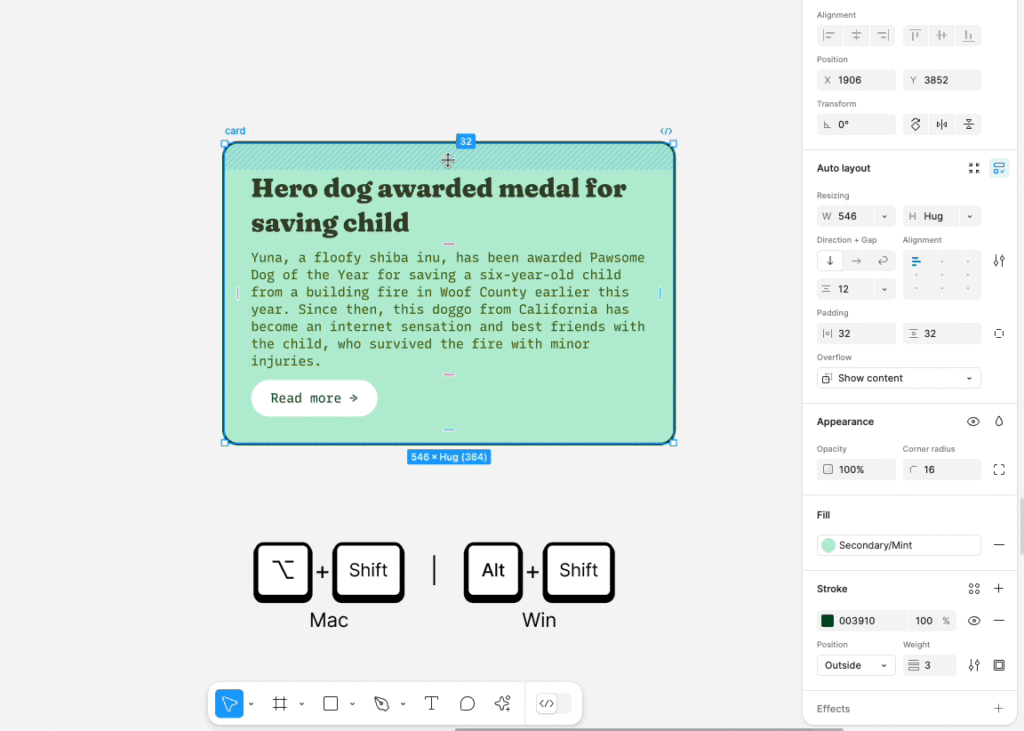
تنظیمات ریسایزینگ را بر روی Hug content قرار دهید تا فریم Auto layout در فیگما به صورت اتوماتیک هم عرض و هم ارتفاع با آبجکت های فرزند خود شود. با این قابلیت فریم اتولیوت در کوچکترین اندازه ممکنی که بتواند اطراف محتویات خود را بپوشاند تنظیم خواهد شد. البته در این حالت مقدار Padding تنظیم شده حفظ خواهد شد.
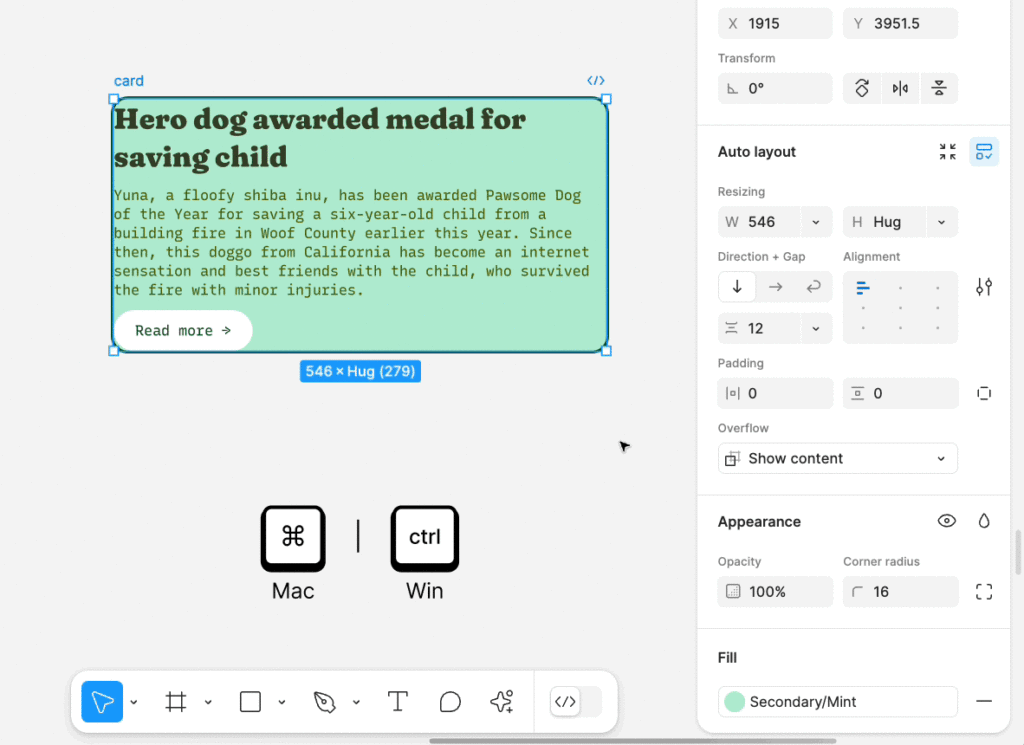
نکته! میتوان با دابل کلیک بر روی Bounding Box فریم Auto layout تنظیمات ریسایزینگ را به سرعت بر روی Hug Content قرار داد.
Fill container در تنظیمات resizing
آبجکت هایی که درون فریمی با تنظیمات Auto layout در فیگما هستند، در صورتی که تنظیمات Resizing آنها بر روی Fill container باشد، عرض / ارتفاع آنها هم اندازه با فریمی میشود که درونش قرار گرفته اند.
آبجکت های فرزند هر فریمی اتولیوتی که به صورت دستی تغییر اندازه شده باشند به صورت پیش فرض بر روی Fill container تنظیم خواهند شد.
یک نکته در خصوص Constraints
شما نمی توانید به آبجکت های فرزند درون یک فریم Auto layout در فیگما، تنظیمات Constraints بدهید.البته همانطور که قبلتر گفته شد میتوان از گزینه Ignore auto layout برای مواقع مورد نیاز استفاده کرد. به عبارتی به جای استفاده از Constraints شما میتوانید از تنظیمات Resizing برای کنترل نحوه عملکرد آبجکت های درون فریم اتولیوت استفاده کنید.
توجه داشته باشید که از تنظیمات Constraints میتوان بر روی فریم Auto layout که داخل یک فریم معمولی و بدون اتولیوت قرار گرفته استفاده کرد.

کلیدهای Shortcut تنظیمات Auto layout در فیگما
شرتکدهای عادی
| Action | Mac | Windows |
|---|---|---|
| Add auto layout | Shift + A ⇧ | Shift + A ⇧ |
| Suggest auto layout | Ctrl + ⇧ Shift + A | Ctrl + Alt + ⇧ Shift + A |
| Remove auto layout | Option + ⇧ Shift + A ⌥ | Alt + ⇧ Shift + A |
| Remove auto layout | Command + Click padding input field ⌘ | Ctrl + Click padding input field |
نتیجه گیری
تنظیمات Auto layout در فیگما به شما این امکان را میدهد که به صورت کاملا اتوماتیک از تغییر اندازه دستی بی نیاز شوید. فیگما میتواند با توجه به تنظیماتی که شما برای Auto layout فریم درنظر گرفته اید کنترل را در دست بگیرد و با بزرگ تر و یا کوچکتر کردن فریم از بهم ریختگی طرح شما جلوگیری نماید. از همین جهت است که فیگما اولین انتخاب هر طراح رابط کاربری برای فعالیت در زمینه Ui می باشد.
ادامه یادگیری







6 دیدگاه در “آموزش تنظیمات Auto layout در فیگما”
سلام وقتتون بخیر معادل دکمه Alt تو ویندوز برای مک چیه؟ همون دکمه که فوصل آبجکت رو از اطراف میگه؟
سلام معادل دکمه alt دکمه option توی مک هست
دوره ی فیگماتون بر اساس Ui2 یا Ui3?
سلام دوره Ui3 در حال ضبط هست و از تاریخ ۱ شهریور ۱۴۰۳ رو سایت قرار میگیره
کمتر جایی مثل اینجا رو دیدم که به زبان فارسی مقالات تمیز و کامل بنویسن
لطف دارین ممنون از نظر ارزشمندتون