آشنایی با پروتوتایپ در فیگما
چه افرادی میتوانند از پروتوتایپ در فیگما استفاده کنند
- در همه تیم ها و پلنها (رایگان یا پولی) قابل استفاده است.
- همه افرادی که با سطح دسترسی Can edit باشند میتواند پروتوتایپ ایجاد کنند.
- افرادی که با سطح دسترسی Can view باشند میتوانند پروتوتایپ در فیگما را اجرا و مشاهده کنند.
قابلیت پروتوتایپ در فیگما به شما اجازه ساخت جریانهای تعاملی (interactive flows) را میدهد که با این قابلیت میتوانید مشخص کنید کاربر به چه صورت میتواند از دیزاین شما استفاده کند.
با پروتوتایپ چه کارهایی میتوان انجام داد:
- ساخت پیش نمایشی از User Flow و تعامل کاربر
- اشتراکگذاری ایدههای مختلف و بررسی و اصلاح آن بدون نیاز به کدنویسی
- جمعآوری فیدبک همتیمیها
- تست تعامل کاربر با پروداکت و یا ایدهی اولیه
- ارائه طراحی صورت گرفته به کارفرما

🚀 با فیگما آشنایی ندارید؟ کافیست مقاله فیگما چیست را در قلموم مطالعه کنید. بهمراه آموزش ارتقا به رابط کاربری Ui3
در زیر ویدیوی آموزشی پروتوتایپ در فیگما قلموم را ببینید.
توجه! ویدیو روی یوتیوب قلموم آپلود شده و برای مشاهده ویدیو لازم هست فیلترشکن روشن کنین.
نکته! برای افزایش سرعت عمل در جابهجایی بین تبهای Design و Prototype میتوانید از کلید میانبر Shift + E استفاده کنید.
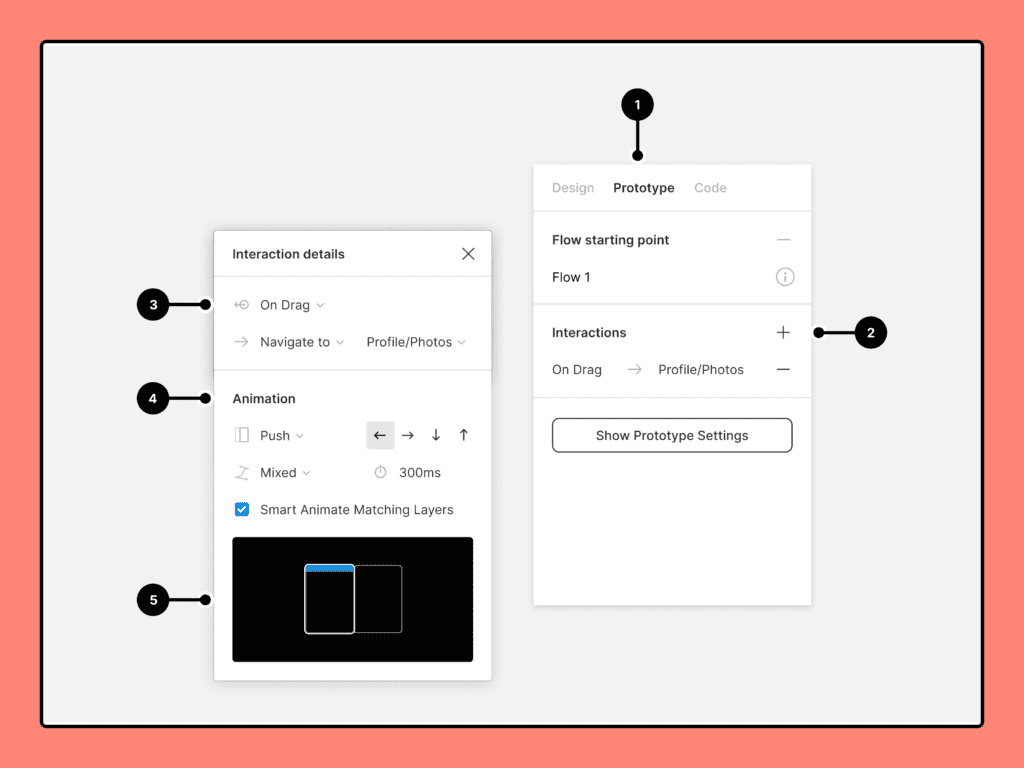
Flow، نقطه شروع پروتوتایپ در فیگما
با استفاده از قابلیت پروتوتایپ در فیگما، شما میتوانید یک یا چند Flow برای پروتوتایپ خود اسجاد کنید تا بتوانید مسیرهای مختلف تعاملی کاربران (User journey) و تجربه کار با طراحی خود را نمایش دهید.
Flow ها شبکه ارتباطی بین فریمهای شما هستند که در هر صفحه از پروژهی فیگما شما مورد استفاده قرار میگیرند. یک نمونه اولیه (Prototype) میتواند کل سفر کاربر را از طریق برنامه یا وبسایت شما ترسیم کند، یا میتواند از طریق جریان خود روی بخش خاصی از آن تمرکز کند. به عنوان مثال: نمونه اولیه شما تمام تعاملات ممکن در یک سایت فروشگاهی را نمایش می دهد. در نمونه اولیه، جریان هایی برای ایجاد یک حساب کاربری، افزودن اقلام به سبد خرید و چک کردن یک تسک را میتوان ایجاد کرده و نشان داد.
هنگامی که اولین اتصال خود را بین دو فریم اضافه می کنید، Figma یک نقطه شروع Flow ایجاد می کند. چند راه دیگر برای اضافه کردن Flow Point به Prototype وجود دارد:
- هنگامی که فریم مدنظر خود را انتخاب کردید، روی + در گوشه سمت راست بخش Flow starting point کلیک کنید.
- روی فریم خود راست کلیک کنید و بعد گزینه Add starting point را انتخاب نمایید.
- از یک فریم که دارای نقطه شروع Flow است کپی بگیرید.
توجه! یک فریم سطح بالا (فریمی که فریمهای کوچکتر به صورت Nested داخل آن قرار میگیرند) میتواند بخشی از Prototype های متعدد باشد، اما فقط میتواند یک نقطه شروع (Flow) داشته باشد. فریمهای تو در تو (Nested) در یک فریم دارای Starting Flow سطح بالا می توانند اتصالاتی داشته باشند که کاربر را در Prototype های متعدد هدایت می کند. برای مثال، دکمههای Log in و Sign up را میتوان در یک فریم دارای FLow تو در تو قرار داد، سپس در Prototype های جداگانه برای هر User Flow به فریمها متصل شد.
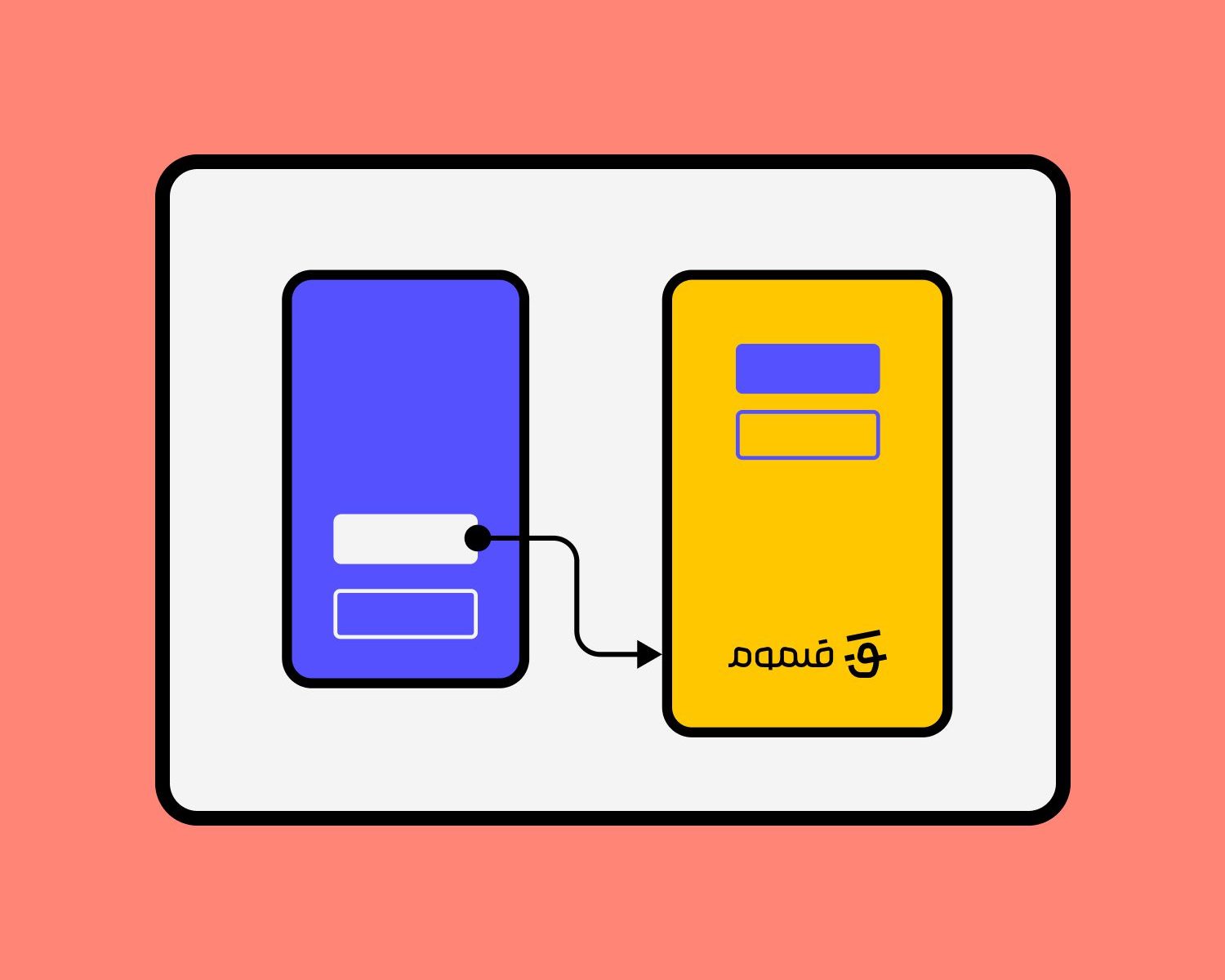
ساخت Connections
- فریم مدنظر خود را انتخاب کنید.
- روی آیکون + آبی رنگ که در کنار آن ظاهر میشود کلیک کنید.
- درگ کرده و به جایی که میخواهید به نقطه اول کانکت شود بروید.
- اگر از قبل در فریمی که کانکشن را آنجا بوجود آوردید Flow نباشد، فیگما به صورت اتوماتیک در آن یک Flow Starting point خواهد ساخت.

نکته! شما می توانید کانکشنها را از چندین Object به یک فریم مقصد به طور همزمان ایجاد کنید – برای صرفهجوبی در زمان و انرژی خود میتوانید ابتدا تمامی آبجکت ها را انتخاب کرده و سپس با کلیک و درگ کردن از روی یکی از آیکونهای + آبی رنگ به فریم مقصد، به صورت یکجا همه کانکشنها را بوجود آورید.
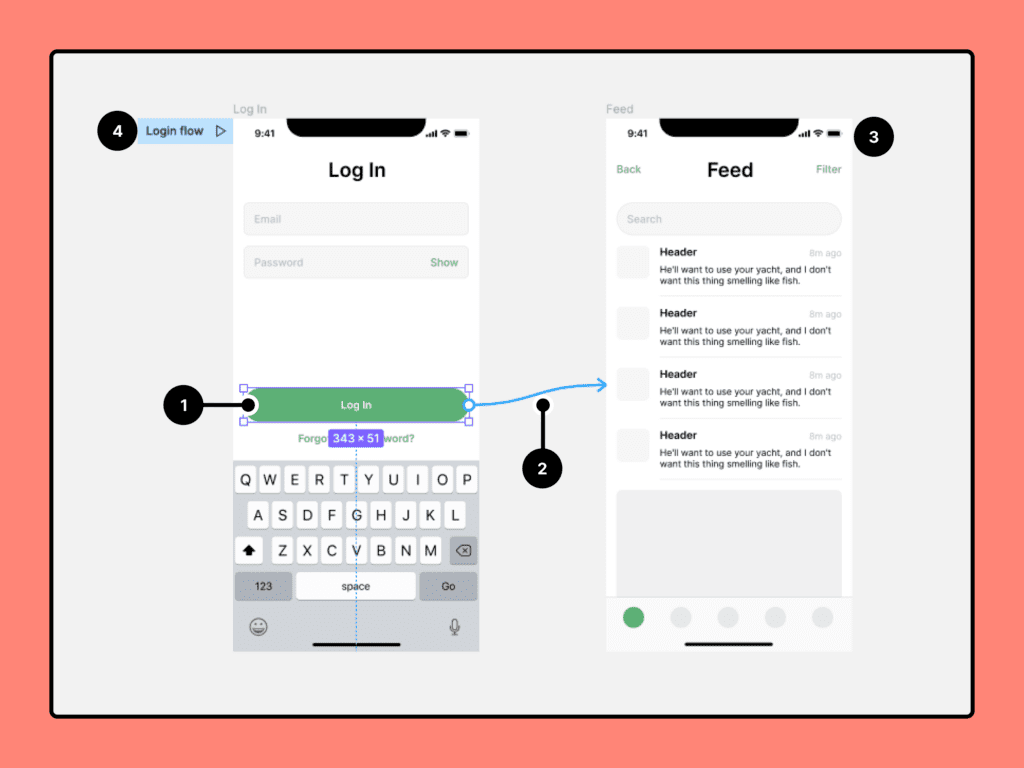
افزودن interactions و animations به پروتوتایپ در فیگما
- تب Prototype را از سایدبار سمت راست فیگما باز کنید.
- روی Add interaction کلیک کنید.
- اینتراکشن را تنظیم کنید.
- یک انیمیشن را به اینتراکشن خود بدهید.
- پیش نمایش انیمیشن خود را مشاهده کنید

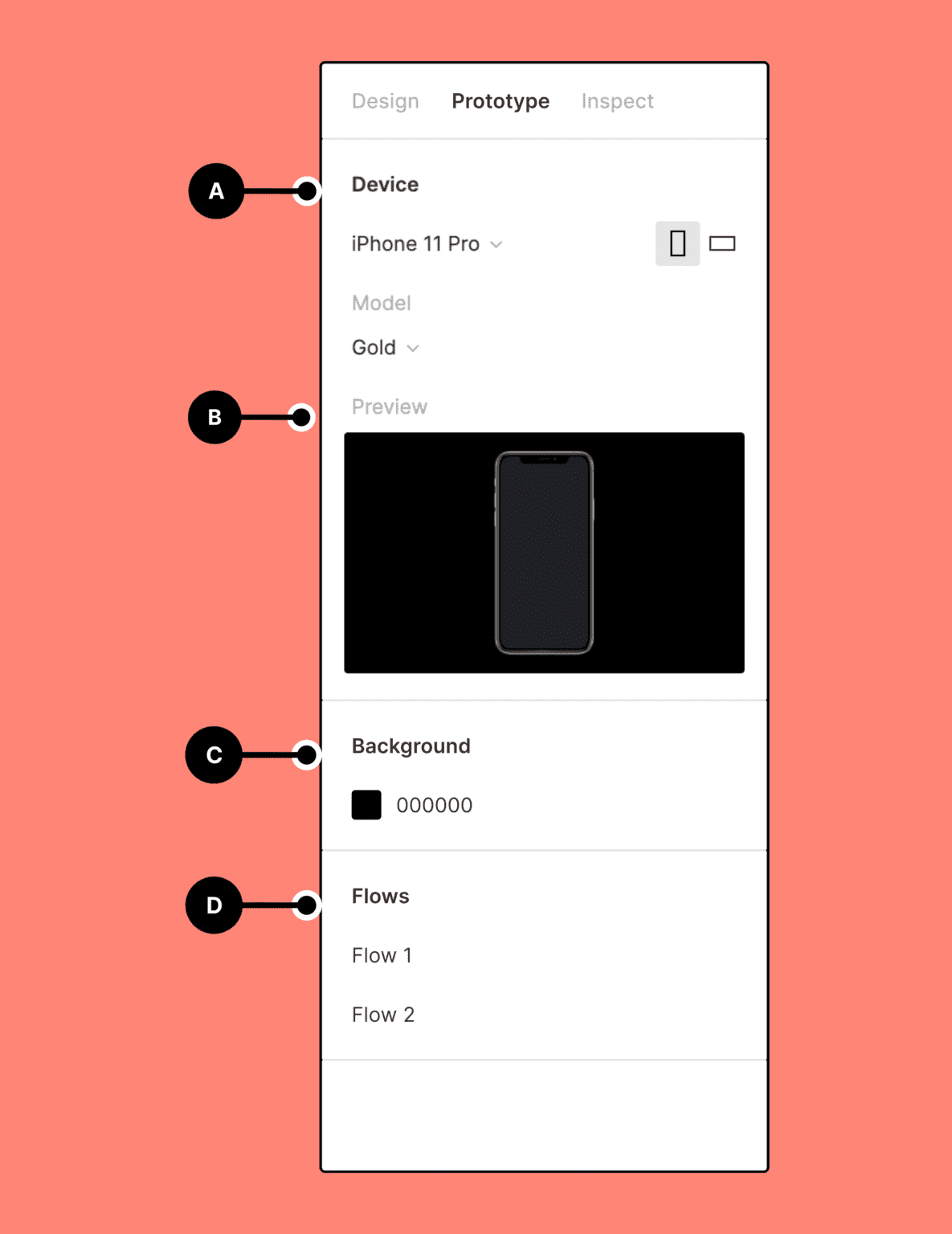
تنظیمات مربوط به پروتوتایپ در فیگما
A. دیوایس مناسب را انتخاب کنید.
B. پیش نمایش پروتوتایپ خود را از این بخش ببینید.
C. رنگ بکگراند را اینجا تنظیم کنید.
D. فریمی که میخواهید پروتوتایپ از آن شروع شود را از این بخش انتخاب کنید.

واژهنامه
- hotspot جایی است که تعامل صورت می گیرد. هات اسپات می تواند هر شیئی در قاب اصلی باشد، مانند پیوند، دکمه، تصویر و … .
- Connections، فلشهای آبی یا «noodles» هستند که hotspot را به مقصد متصل میکنند. تنظیمات interaction و animation را از طریق اتصال اعمال می کنیم.
- flow شبکه ای از فریم های متصل است که مسیری را از طریق prototype تشکیل می دهند. هر flow نقطه شروع خاص خود را دارد. شما می توانید چندین flow در یک prototype داشته باشید.
- Starting point اولین فریم یک جریان است. چندین نقطه شروع را برای نمایش جریان های مختلف نمونه اولیه در نمای ارائه تنظیم کنید.
- trigger تعیین می کند که چه نوع interaction با hotspot باعث پردازش prototype می شود. این میتواند یک تعامل ماوس یا لمس باشد، مانند ضربه زدن، کشیدن، کلیک کردن، شناور کردن و … .
- destination است که Destination یا کانکشن به پایان می رسد. این باید یک فریم سطح بالا باشد و نه یک شی در یک قاب. اگر به حرکت از A به B فکر کنیم، A یک hotspot و B یک destination است.
- Action، نوع پیشرفتی را که در prototype رخ می دهد، مشخص می کند. به عنوان مثال، این عمل میتواند حرکت به فریم دیگری یا باز کردن یک URL خارجی باشد.
- Animation settings تعیین می کند که چگونه prototype از یک فریم به فریم دیگر حرکت می کند. شما می توانید نوع انیمیشن و همچنین سرعت و جهت را کنترل کنید.
- Transition نوعی انیمیشن است. transition نحوه حرکت action به destination را مشخص می کند.
- Direction، جهتی را که transition از آن می آید، کنترل می کند. بین چپ، راست، بالا یا پایین .
- Duration زمان لازم برای تکمیل animation را کنترل می کند. هر چه مدت زمان کوتاهتر باشد، انتقال سریعتر است. مدت زمان بین 1 میلی ثانیه تا 10000 میلی ثانیه (10 ثانیه) را انتخاب کنید.
- Easing affects بر شتاب animation تأثیر می گذارد – که آهسته یا سریع شروع شود. این به شما امکان میدهد انیمیشنهایی بسازید که حس طبیعیتری دارند.
- Overlays فریم هایی هستند که در بالای صفحه یا فریم فعلی ظاهر می شوند. میتوانید از Overlays برای ایجاد جعبه ابزار، منوهای تعاملی، هشدارها یا تأییدیهها استفاده کنید.
- رفتار Overflow به شما این امکان را میدهد که نحوه واکنش prototype خود به اسکرول را مشخص کنید. این به شما امکان می دهد تا تعاملات کاربر پیشرفته تری مانند چرخ فلک ها، گالری ها یا نقشه های تعاملی ایجاد کنید.
ادامه یادگیری

آموزش گام به گام طراحی ریسپانسیو در فیگما 🚀 مرحله به مرحله | دارای راهنمای تصویری، همراه با توضیحات روان و قابل فهم
پیشنهاد ویژه
در صورتی که به یادگیری فیگما علاقمندید، به شما پیشنهاد میکنم با دوره آموزش فیگما قلموم بیشتر آشنا شوید.

آموزش طراحی رابط کاربری مقدماتی تا پیشرفته با نرم افزار فیگما به صورت کاملا اصولی و استاندارد. همین حالا ثبت نام کنید. 🚀