راهنمای شروع کار با کامپوننت در فیگما
چه افرادی میتوانند از کامپوننت در فیگما استفاده کنند:
- همه کاربران با هر پلنی از فیگما.
- تمامی کاربرانی که با سطح دسترسی Edit میتوانند کامپوننت ایجاد و ادیت کنند.
- تمامی کاربرانی که با سطح دسترسی View میتوانند از کامپوننتهای موجود در کتابخانه سند استفاده کنند.
آموزش ویدیویی
ویدیوی آموزشی زیر را برای آشنایی با کامپوننت ها ببینید:
توجه! ویدیو روی یوتیوب قلموم آپلود شده و برای مشاهده ویدیو لازم هست فیلترشکن روشن کنین.
کامپوننت چیست؟ نگاه سریع به کامپوننت ها
کامپوننت ها عناصری هستند که می توانید در طرحهای خود چندبار از آنها استفاده کنید. آنها به ایجاد و مدیریت المانهای مختلف قابل استفاده در سراسر پروژه کمک می کنند. شما می توانید از هر لایه یا شی ای که طراحی کرده اید، Component ایجاد کنید. کامپوننتها میتوانند طیف وسیعی از المان ها مانند دکمه ها، نمادها، طرح بندی ها و موارد دیگر باشند.
کامپوننت در فیگما دو حالت دارد:
- کامپوننت اصلی یا Main component که تمامی تنظیمات اصلی بر روی آن انجام میشود.
- کامپوننت کپی شده از کامپوننت اصلی یا همان instance ، که میتوانید بارها در دیزاین خود از آن استفاده کنید و هر تغییر یا بروزرسانی که بر روی Main component اعمال شود را اتوماتیک دریافت میکند.
طراح رابط کاربری میتواند برای طراحیهای خود کامپوننت های جدیدی طراحی کند و یا اینکه از کامپاننت ها و المان های طراحی شده توسط تیم در پروژه استفاده نماید.

🚀 با فیگما آشنایی ندارید؟ کافیست مقاله فیگما چیست را در قلموم مطالعه کنید. بهمراه آموزش ارتقا به رابط کاربری Ui3
آموزش ساخت کامپوننت در فیگما
شما میتوانید از هر شی یا آبجکتی در دیزاین خود کامپوننت بسازید. کامپوننت در فیگما میتواند به سادگی یک فیلد، دکمه و یا شکل و یا به پیچیدگی طراحی یک کارت و یا منو باشد.
نکته!
هنگامی که شما کامپوننت های مربوط به یک پروژه را طراحی میکنید، به داشتن کامپوننتهایی که بسیار به یکدیگر شبیه هستند و تنها تفاوت های جزئی با هم دارند نیاز خواهید داشت.
Varient ها به شما این امکان را میدهند تا کامپوننت های شبیه به هم را گروه بندی و مدیریت کنید. همچنین کمک میکنند تا کامپاننت های یک سند را به ساده ترین شکل ممکن ساده سازی کرده و امکان پیدا کردن آنها را برای هر فردی که میخواهد با سند شما کار کند راحت تر شود.
برای ساخت کامپاننت میتوانید هم یک آبجکت را به تنهایی انتخاب کرده و هم میتوانید چند آبجکت را به صورت همزمان انتخاب کنید و از آنها کامپاننت بسازید.
ساخت کامپوننت از یک آبجکت
چندراه برای ساخت کامپوننت وجود دارد. در تمامی روش ها لازم است اول لایه ای که قصد ساخت کامپوننت آن را دارید انتخاب کنید.
1. لایه ی مدنظر خود را برای ساخت کامپوننت انتخاب نمایید.
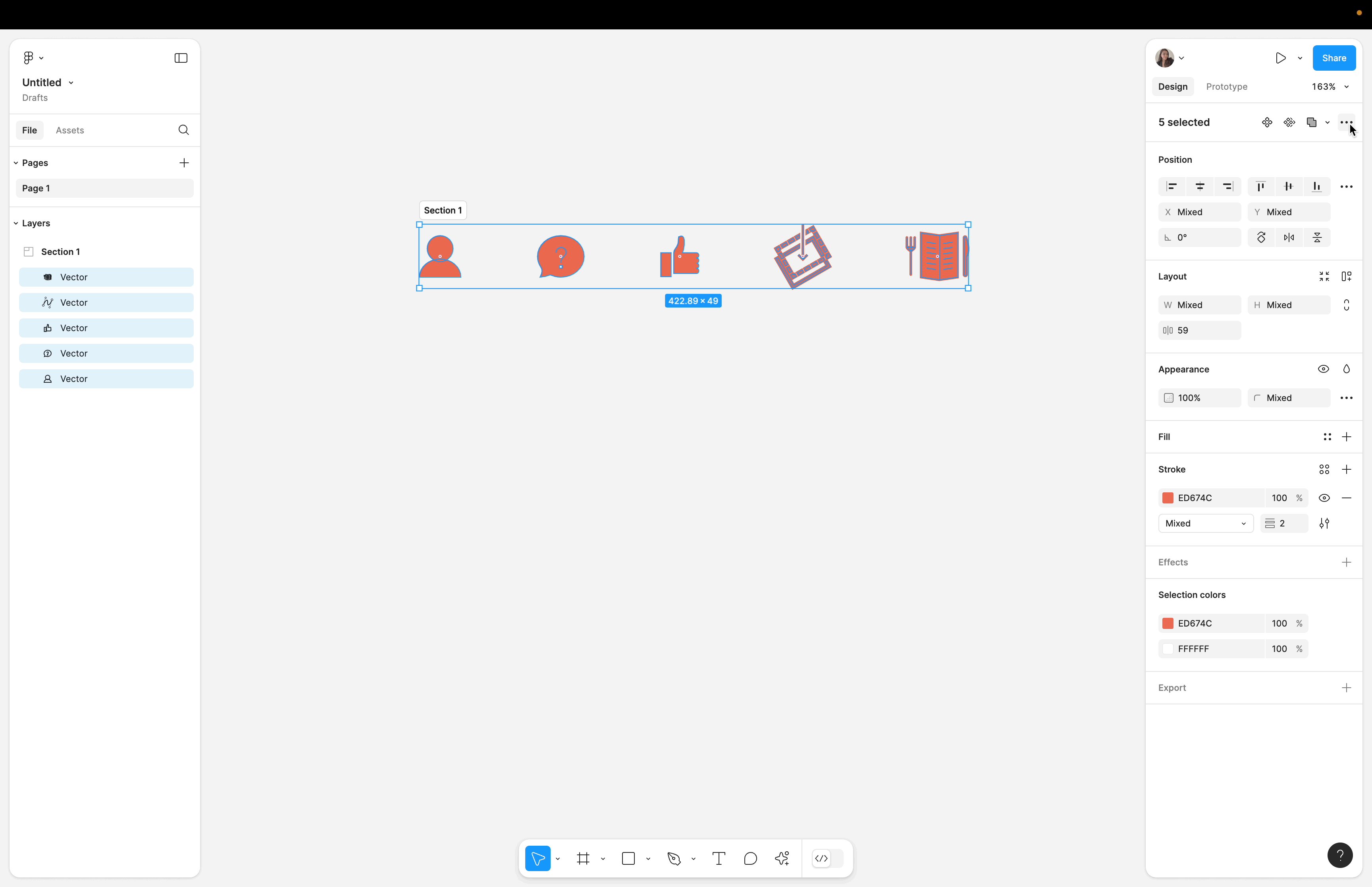
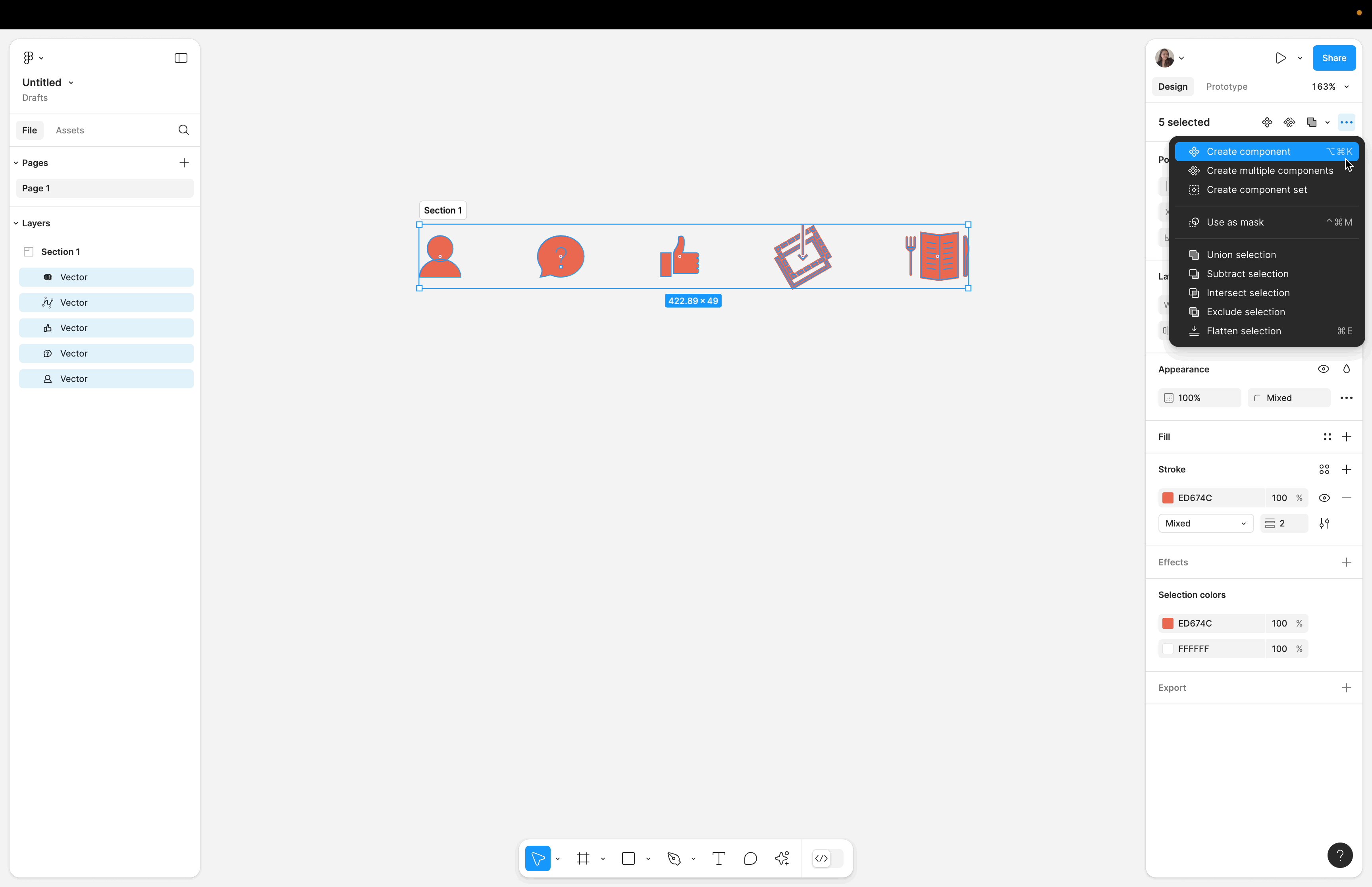
2. حالا چند روش برای ساخت کامپوننت پیش روی شماست:
- بر روی … که در پنجره Properties در کنار اسم لایه وجود دارد کلیک کنید، حالا روی Create component بزنید.
- روی لایه انتخابی خود راست کلیک کنید و سپس Create component را انتخاب نمایید.
- از شوتکاتهای کیبورد استفاده کنید:
- Mac: کلیدهای K + Command + Option
- Windows: کلیدهای K + Alt + Ctrl
3. فیگما به صورت اتوماتیک لایه هایی که به کامپوننت تبدیل میشوند را درون فریم مخصوص کامپوننت ها قرار میدهد. برای این که راحتتر لایههای مربوط به کامپوننت را در Layers پیدا کنید، کافیست به دنبال آیکون های بنفش رنگ بگردید.
۴. در سایدبار سمت راست، متن توضیحات (Description) و لینک مستندسازی ( Documentation Link) برای هم تیمی ها را میتوانید درج کنید. هم تیمی های شما و تیم توسعه دهنده میتوانند این توضیحات را در بخش های مختلفی از روند کار خود مشاهده کنند.
ساخت کامپوننت از چند آبجکت
به طور پیش فرض، وقتی روی Create component کلیک میکنید فیگما از تمامی بخش های انتخابی شما یک کامپاننت خواهد ساخت.
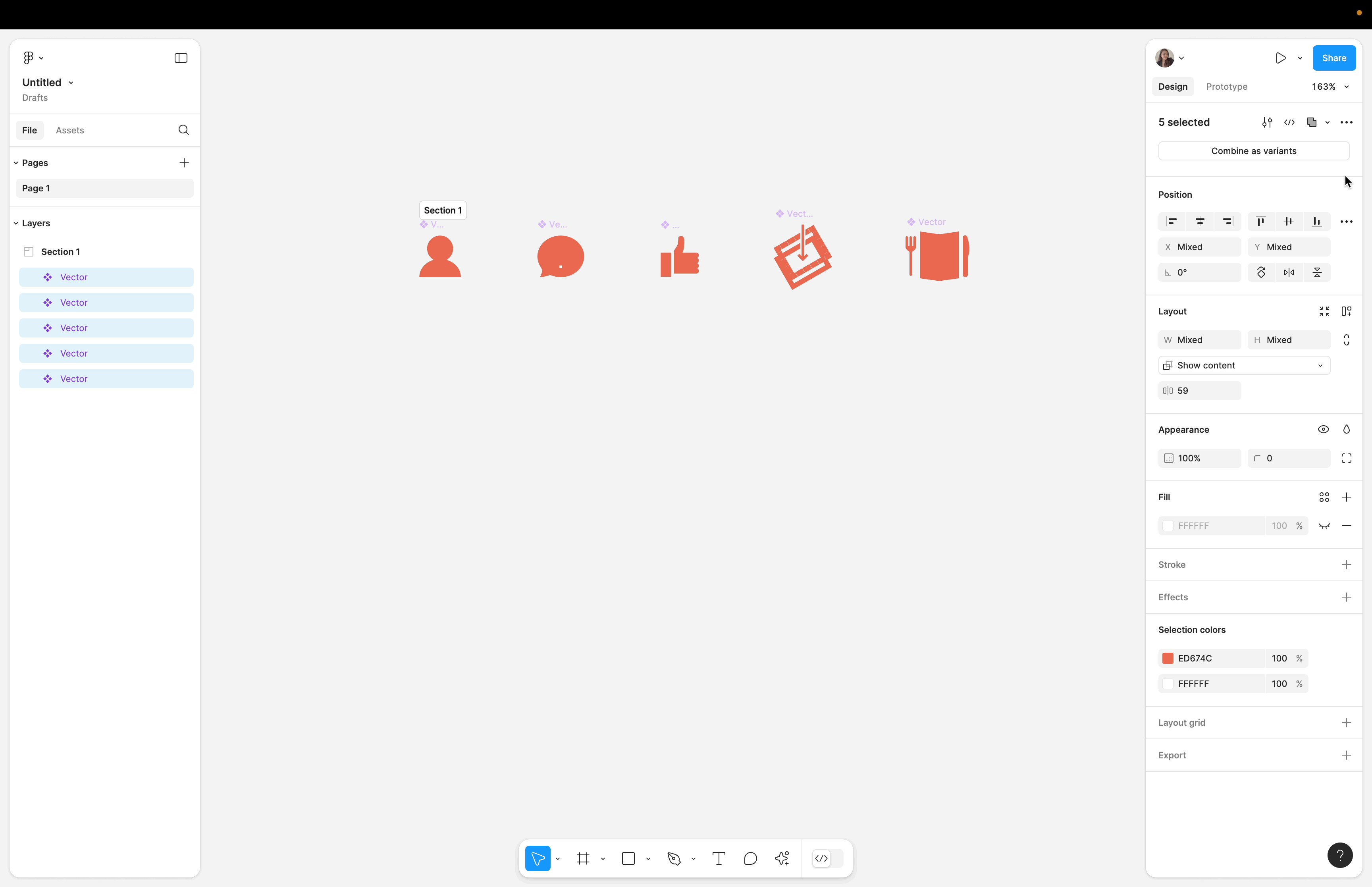
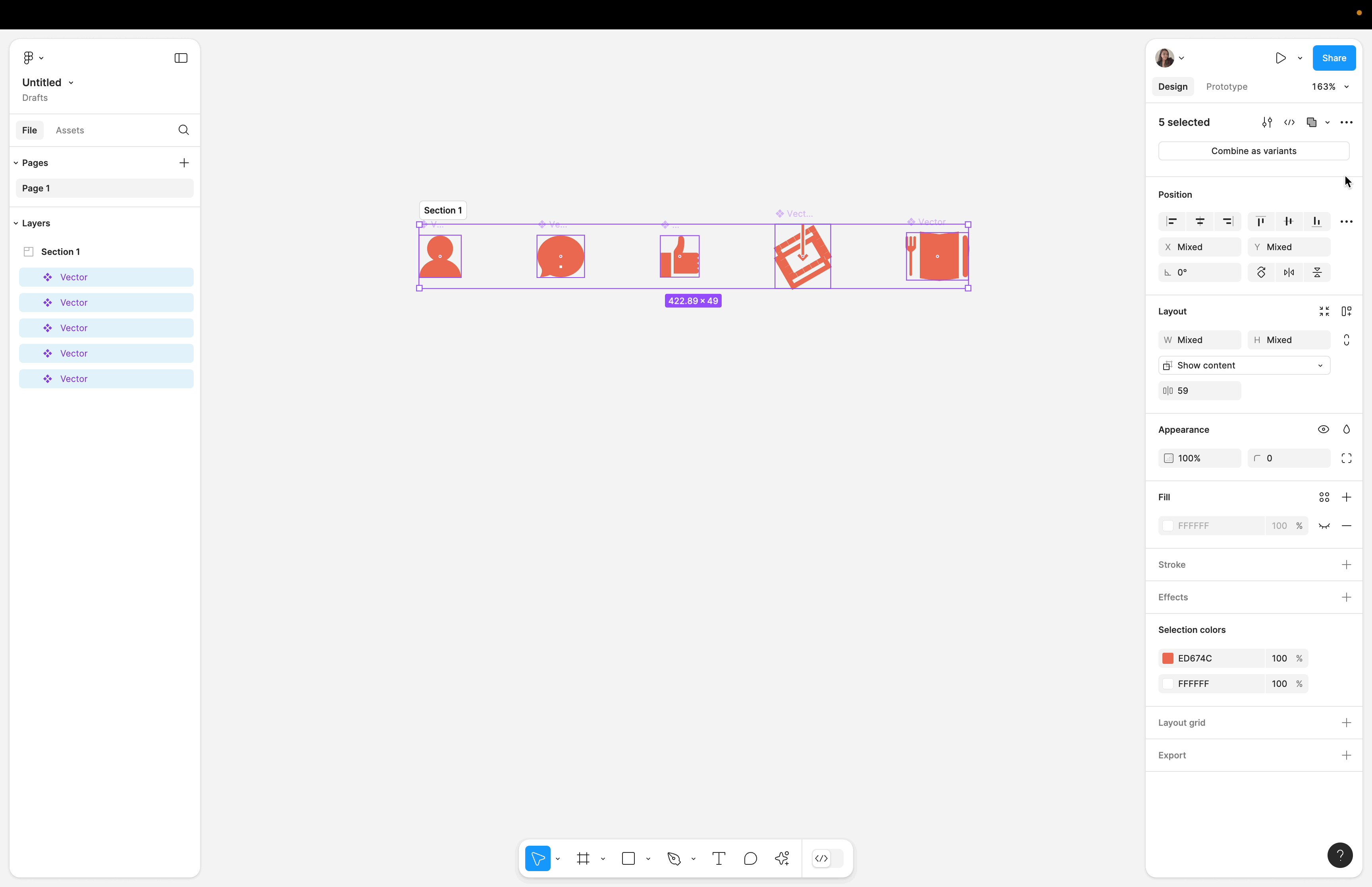
منتها شما در فیگما این قابلیت را در اختیار دارید تا به صورت همزمان چندین لایه یا آبجکت را انتخاب نموده و هر یک را به یک کامپاننت مجزا تبدیل نمایید. شما میتوانید از موارد زیر به روش Multiple Component چندین کامپوننت به صورت همزمان ایجاد کنید:
- آبجکت ها و لایه های درون فریمها
- آبجکت ها و لایه های درون گروه ها
- لایههای تکی، مثل یک مسیر (Path) یا یک وکتور
- لایههای داخل یک Boolean Operation
توجه! در صورتی که چند لایه را به صورت همزمان انتخاب کنید ولی آنها در هیچ یک از موارد بالا نباشند، فیگما برای هر یک از لایه های انتخابی یک کامپوننت میسازد.
- لایه ای که قصد تهیه کامپوننت از آن را دارید انتخاب کنید.
- بر روی … در کنار نام لایه در پنل Properties کلیک کنید.
- روی گزینه Create multiple components کلیک کنید.
- فیگما برای هر یک از فریمها، گروهها، Boolean ها و یا خط ها کامپاننت میسازد.

آموزش حذف کامپوننت در فیگما
شما میتوانید هر زمانی که خواستید کامپوننتی را حذف کنید. پاک کردن Main component باعث حذف شدن instance ها از فایل شما نخواهد شد.
- کامپوننتی که میخواهید پاک شود را انتخاب کنید.
- دکمه Delete را از روی کیبورد خود بفشارید.
بازگردانی کامپوننت حذف شده در فیگما
در صورتی که شما instance از کامپوننت حذف شده ای را در فایل خود داشته باشید، میتوانید Main component آن را Restore کنید. سه راه برای بازگردانی کامپوننت حذف شده وجود دارد:
از بخش سایدبار سمت راست
- instance کامپوننت حذف شده را انتخاب کنید.
- یکی از راههای زیر را انجام دهید تا کامپوننت restore شود:
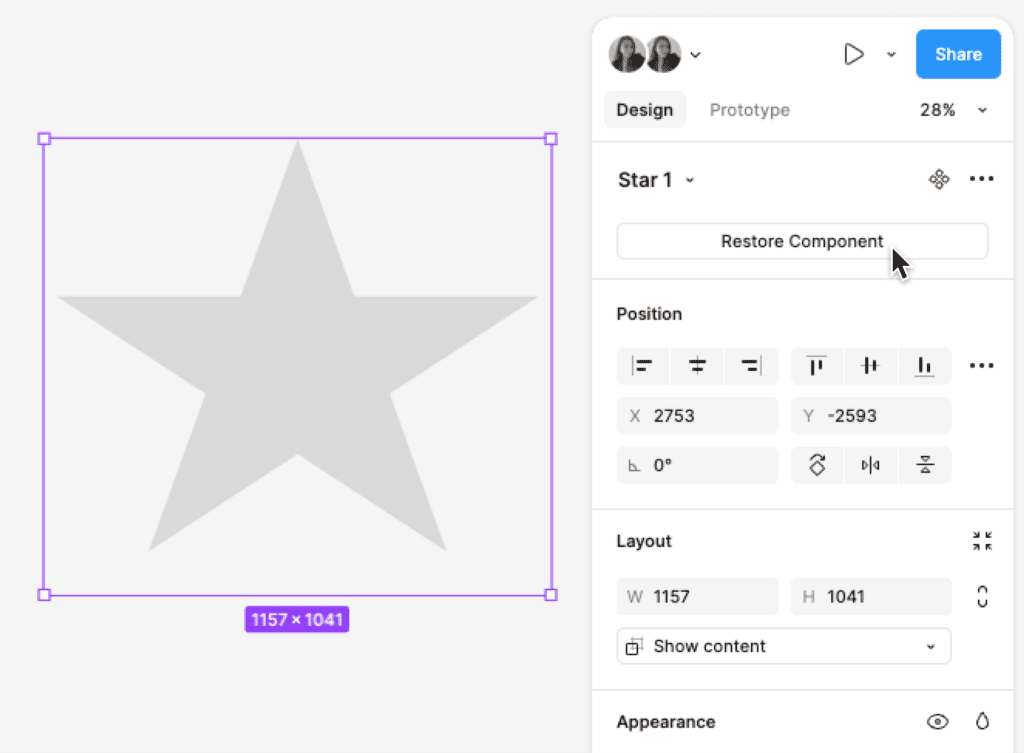
- در صورتی که در فایل کتابخانه خود هستید که Main component ها درون آن قرار دارند، روی دکمه Restore component در پنل Properties در سایدبار سمت راست کلیک کنید.

- در صورتی که در فایلی که Main component ها درون آن نیستند، هستید، روی دکمه Go to main component کلیک کنیدو سپس روی دکمه Restore در پنجره ی دیالوگ کلیک کنید.
از منو کلیک راست
- روی instance در canvas خود رایت کلیک کنید.
- یکی از راههای زیر را اجرا کنید:
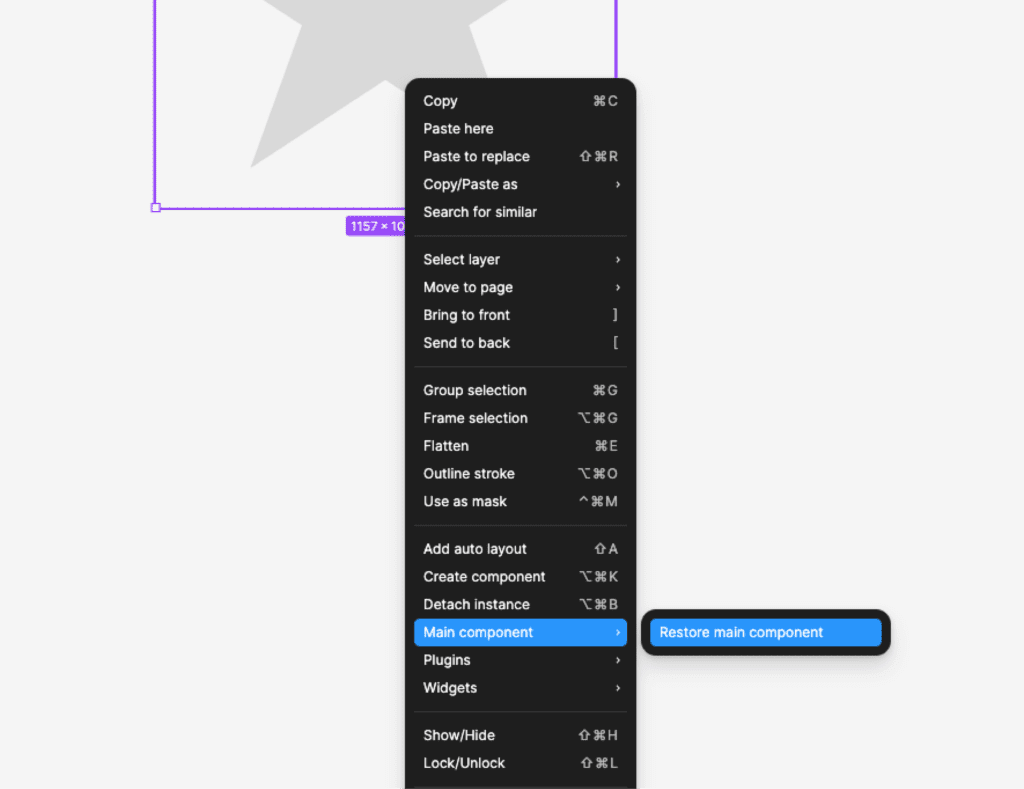
- در صورتی که در کتابخانه فایل خود که کامپوننت ها در آن قرار دارند هستید، روی آیتم Main component هاور کنید تا زیر منو باز شود و سپس بر روی Restore main component کلیک کنید.

- در صورتی که در کتابخانه مروبط به کامپوننت ها نیستید روی Go to main component کلیک کرده و سپس بر روی restore بزنید.

آموزش گام به گام طراحی ریسپانسیو در فیگما 🚀 مرحله به مرحله | دارای راهنمای تصویری، همراه با توضیحات روان و قابل فهم
آموزش ساخت و استفاده از Varient ها
چه افرادی میتوانند از ورینت در فیگما استفاده کنند:
- همه کاربران با هر پلنی از فیگما. برای انتشار ورینت ها در Library نیاز به ارتقا پلن پولی می باشد.
- تمامی کاربرانی که با سطح دسترسی Edit میتوانند کامپوننت ایجاد و ادیت کنند.
- تمامی کاربرانی که با سطح دسترسی View میتوانند از کامپوننتهای موجود در کتابخانه سند استفاده کنند.
وقتی شما اقدام به ساخت کامپوننتها میکنید و دیزاین سیستم اختصاصی خود را میسازید، به کامپاننتهایی نیاز پیدا خواهید کرد که بسیار به یکدیگر شباهت دارند و تنها تفاوتهای جزئی با یکدیگر خواهند داشت. برای مثال: شما برای کامپاننت Button (دکمه) نیاز به چند کامپوننت خواهید داشت تا اندازه، رنگ و حالت های مختلف را نشان دهید.
ورینت (Varient) به شما این امکان را میدهد که بتوانید کامپوننت های مشابه را گروهبندی و سازماندهی کنید و آنها را در یک مجموعه قرار دهید. این قابلیت باعث میشود تا کامپوننت های شما ساده و منظم شود و همچنین دسترسی شما و هم تیمی هایتان را به کامپوننت ها راحت تر میکند.
در قدم بعدی تنظیمات و مقادیر Varient ها را مشخص خواهیم کرد تا همه افرادی که با محصول طراحی شده ما کار خواهند کرد نیازی به حدس و گمان نداشته باشند و همه چیز کاملا واضح و گویا باشد.
نکته: ما به شما استفاده از ورینت ها برای گروه بندی آیکون ها را پیشنهاد نمیکنیم. تنها در حالتی که اندازه های مختلف از یک آیکون را برای طرح خود در نظر دارید از ورینت ها برای دسته بندی آیکون استفاده کنید.
Properties و Value در ساخت Variant ها در فیگما
تنظیمات و مقادیر در ساخت ورینت به شما این امکان را میدهد که مشخصات ورینت های خود را مشخص کنید. تنظیمات varient نوعی از تنظیمات کامپوننت ها است که به یک ورینت بخصوص در کامپاننت ست ها تعلق دارد. در ادامه بیشتر با این موضوع آشنا خواهید شد.
شما میتوانید هر تعداد که نیاز دارید به ورینت ها تنظیمات اضافه کنید و آنها را برای قرار گرفتن در دیزاین سیستم خودتان آماده کنید.
- Variant properties جنبه های متغیر کامپوننت های ما هستند. برای مثال: properties مربوط به دکمه میتواند Size و State و یا Color باشد.
- Value مقادیر متفاوتی برای هر Property است. برای مثال: مقدار Property مربوط به State میتواند pressed ، Default ، Hover و یا Disabled باشد.
تمامی ورینت های درون یک Component Set باید دارای Properties های یکسان و Valueهای متغیر باشند، منتها باید هر یک از ورینت ها دارای ترکیب متفاوتی از Value ها باشد. توجه داشته باشید که شما برای تمامی حالت های ممکن نیاز به در ترکیب Properties و Value ندارید.
نامگذاری اصولی کامپوننتها
نرم افزار فیگما از سیستم نامگذاری اسلش (/) برای طبقه بندی و نامگذازی کامپوننت ها و instance آنها در بخش Assets و instance menu استفاده میکند. هر / در نامگذاری کامپاننت یک پراپرتی جدید ایجاد میکند. این ویژگی باعث سهولت در جستجو و یافتن کامپوننت مورد نظر در کتابخانه میشود.
شما میتوانید هر تعداد که نیاز دارید به ورینت ها تنظیمات اضافه کنید و آنها را برای قرار گرفتن در دیزاین سیستم خودتان آماده کنید.
- Variant properties جنبه های متغیر کامپوننت های ما هستند. برای مثال: properties مربوط به دکمه میتواند Size و State و یا Color باشد.
- Value مقادیر متفاوتی برای هر Property است. برای مثال: مقدار Property مربوط به State میتواند pressed ، Default ، Hover و یا Disabled باشد.
تمامی ورینت های درون یک Component Set باید دارای Properties های یکسان و Valueهای متغیر باشند، منتها باید هر یک از ورینت ها دارای ترکیب متفاوتی از Value ها باشد. توجه داشته باشید که شما برای تمامی حالت های ممکن نیاز به در ترکیب Properties و Value ندارید.
شما میتوانید از این مدل نامگذاری برای تبدیل کردن کامپوننت های طراحی شده به ورینت های آن کامپاننت استفاده کنید. برای اینکه این روند به درستی انجام شود، لازم است در نامگذاری از دستورالعمل زیر پیروی کنید:
- اولین عبارت قبل از / اسم کامپوننت خواهد شد.
- فیگما به صورت اتوماتیک برای هر عبارتی که بعد از / بیاید یک Property خواهد ساخت. پس شما بعد از هر / کافیست Value مربوطه را وارد کنید.
- در صورتی که از پسوند ها در نامگذاری کامپوننت استفاده میکنید لازم است آن را در بخش ابتدایی و در کنار نام کامپوننت قرار دهید.
توجه: برای اینکه مطمئن شوید این ناگذاری به درستی عمل خواهد کرد لازم است در نامگذاری تمامی کامپاننت هایی که میخواهید بعنوان ورینت تعریف نمایید، تعداد یکسان اسلش استفاده نمایید و ساختار نامگذاری برای تمامی آنها به یک شکل باشد.
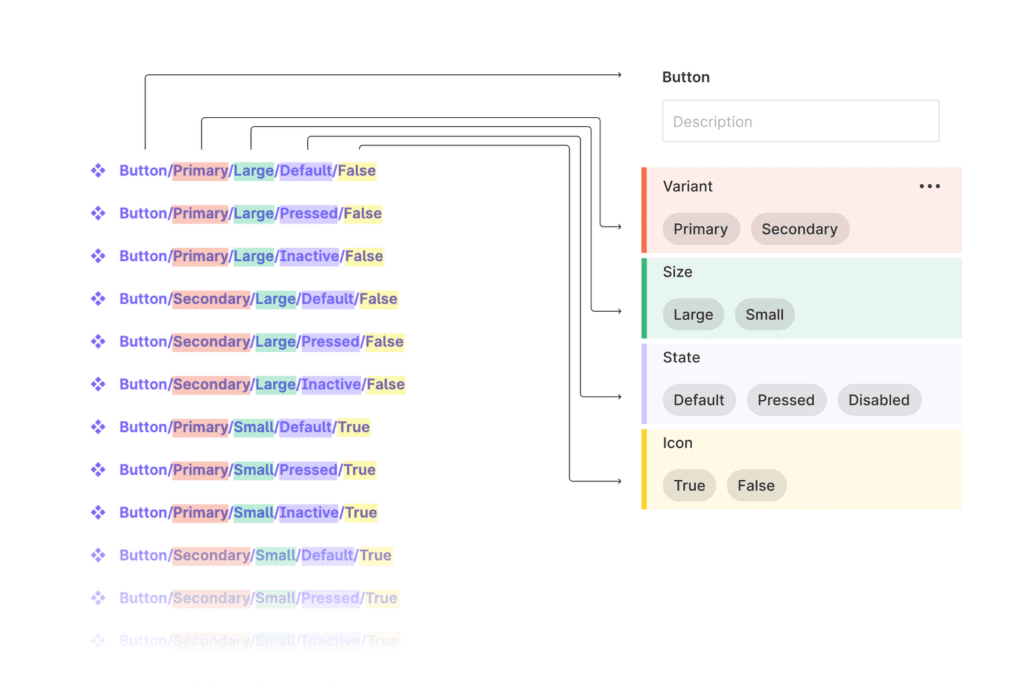
اگر یک کامپوننت دکمه با اسم Button/Primary/Large/Default/False داشته باشیم، Properties و Value های زیر را خواهد داشت:
Component set name: Button
Variant: Primary
Property 2: Large
Property 3: Default
Property 4: False
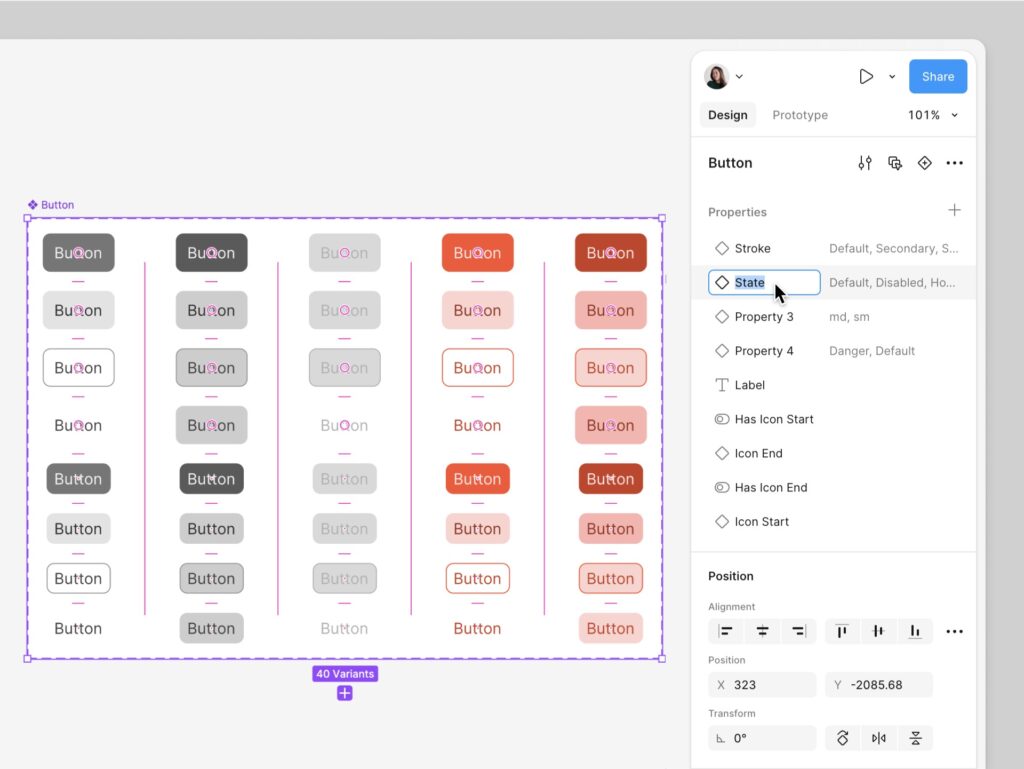
در تصویر زیر مشاهده میکنید که چگونه نامگذاری کامپوننتها میتواند تبدیل به Properties و Value شود:

چینش و منظم کردن کامپوننت ها در Canvas
نکته: درComponent set ها تنها میتوان کامپوننت درج کرد، بنابراین نمیتوان در آن از متن یا توضیحات، فریمهای تو در تو یا حتی گروه بندی استفاده نمود. پس هنگامی که تعدادی کامپوننت را برای تبدیل کردن به ورینت های یک کامپوننت ست آماده میکنید، فیگما همان چینشی که در طراحی کامپوننت ها در نظر گرفته اید را به ورینت ها خواهد داد. به شما توصیه میکنیم قبل از اینکه کامپوننت ها را به ورینت تبدیل نمایید، آنها را منظم کنید تا مجدد نیازی به مرتب کردن ورینت ها نباشد.
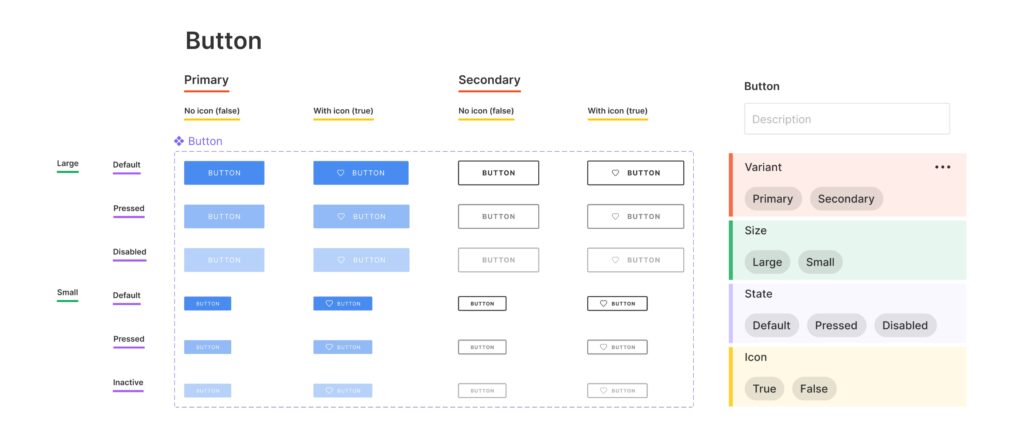
در صورتی که تعداد زیادی کاپوننت دارید لازم است آنها را در ردیف ها ستون ها و گرید ها منظم کنید. این باعث میشود تا هر فردی که قرار است با پروژه شما کار کند به راحتی بتواند به ورینت ها و کامپاننت های شما دسترسی داشته باشد.همچنین میتوانید از متن در کنار کامپوننت ست خود استفاده کنید تا پراپرتی های استفاده شده در هر ردیف یا ستون را به بیننده نشان دهید.
برای نمونه در تصویر زیر میتوانید یک سازماندهی خوب را برای طراحی کامپوننت ست مربوط به دکمه مشاهده کنید.

نکته: به طور پیش فرض هنگامی که یک کامپوننت ست ایجاد میکنید خط چین بنفش رنگی دور آن ایجاد میشود. شما میتوانید Fill و Stroke دلخواه خود را برای آن تنظیم کنید تا تناسب بهتری با دیزاین شما داشته باشد.
تبدیل کامپاننت های طراحی شده به ورینت
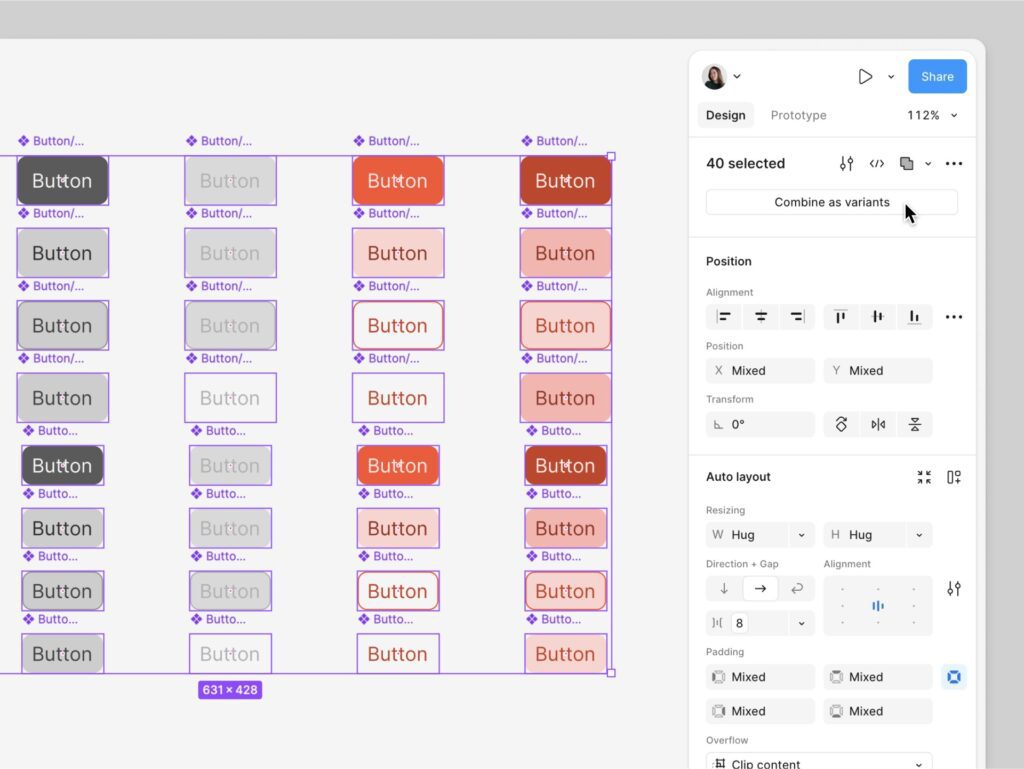
- ابتدا کامپاننتهایی که طراحی،نامگذاری و مرتب کرده اید را انتخاب کنید.
- در سایدبار سمت راست بر روی Combine as varients کلیک کنید.
- فیگما به صورت اتوماتیک تمامی کامپوننت ها را به یک کامپوننت ست تبدیل خواهد کرد.

نامگذاری Properties های مربوط به کامپوننت ست
به همین دلیل لازم است بعد از تبدیل کامپوننت ها به کامپوننت ست اسم مناسب برای پراپرتی های مربوط به آنها بنویسید.
- فریم مربوط به کامپوننت ست را انتخاب کنید.
- بخش Properties را در سایدبار سمت راست پیدا کنید.
- روی اسم پراپرتی هاور کرده و روی آن دابل کلیک نمایید.
- اسم را ادیت کرده و سپس Return / Enterبزنید.
- برای بقیه پراپرتیز ها همین کار را انجام دهید.

نکته: رفتار فیگما در برابر کامپوننت ست ها همانند کامپوننت است. بعبارتی شما میتوانید برای کامپوننت ست ها همانند کامپوننت ها متن توضیحات بنویسید، به آنها لینک دهید و یا اینکه در فایل های خود قرارشان دهید و بین instance های آن ها جابه جا شوید.
ساخت یک ورینت جدید
نکته: فیگما ورینت ها را در یک کانتینر به اسم کامپوننت ست قرار میدهد. درون کامپوننت ست تنها میتوان کامپوننت قرار داد. پس برای اینکه بخواهید یک فریم یا هر چیز دیگری را در کامپوننت ست قرار دهید ابتدا باید آن را به کامپوننت تبدیل کنید. برای این منظور میتوانید از دکمه Create component در سایدبار سمت راست استفاده کنید، و یا اینکه از کلیدهای ترکیبی زیر بهره ببرید:
- Mac: کلیدهای K + Command + Option
- Windows: کلیدهای K + Alt + Ctrl
راه های متنوعی برای افزودن ورینت به کامپوننت وجود دارد. ابتدا کامپوننت اصلی خود که قصد دارید از روی آن یک ورینت جدید بسازید را انتخاب کنید و سپس:
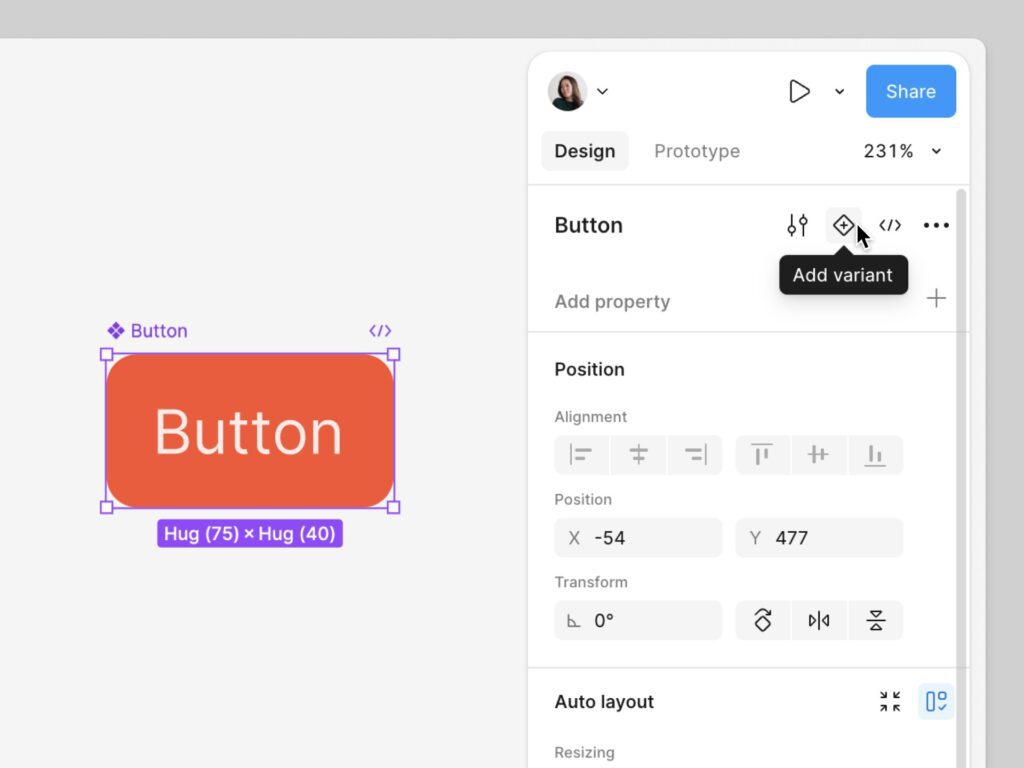
- روی دکمه بعلاوه که درون یک لوزی قرار دارد در سایدبار سمت راست کلیک کنید. و یا
- روی کامپوننت کلیک راست نمایید و از بخش Main component روی گزینه Add variant بزنید. و یا
- روی دکمه + که در کنار Add Property در سایدبار سمت راست قرار دارد کلیک کنید سپس روی گزینه Variant بزنید. اینکار باعث میشود که یک ورینت جدید از کامپوننت شما ساخته شود. حالا از همین بخش روی + کلیک کنید تا یک ورینت جدید ساخته شود.

بعد از اینکه شما یکی از راه های بالا برای ساخت ورینت را اجرا کنید فیگما چند کار را انجام میدهد:
- یک کامپاننت جدید با پراپرتی های یکسان از کامپاننت اصلی شما میسازد.
- هر دو کامپاننت را درون یک کامپاننت ست قرار میدهد.
- در صورتی که از نامگذاری اسلشی استفاده کرده باشید برای آنها Properties و Value ست میکند.
نکته: به طور پیش فرض هنگامی که یک کامپوننت ست ایجاد میکنید خط چین بنفش رنگی دور آن ایجاد میشود. شما میتوانید Fill و Stroke دلخواه خود را برای آن تنظیم کنید تا تناسب بهتری با دیزاین شما داشته باشد.
افزودن Properties و Value به کامپوننت ست
به دو روش میتوانیم به کامپوننت ست Properties و Value بدهیم:
- روش اول همانطور که توضیح داده شد قبل از ایجاد کامپوننت ست است.
- در روش دوم بعد از ایجاد کامپوننت ست از طریق تنظیمات کامپوننت ست.
رفع خطای conflicted value
در هر کامپوننت ست هر ورینت باید ترکیب منحصر بفردی از Value را داشته باشد. هنگامی که دو یا بیشتر از دو ورینت دارای Value های یکسان باشند این ارور ظاهر میشود. کافیست یکبار ورینت ها را بررسی کنید تا ورینتی که دارای Value های یکسان با دیگر ورینت ها است را پیدا کرده و مشکل را رفع کنید.
افزودن ورینت های بیشتر به یک کامپوننت ست
برای اضافه کردن یک ورینت جدید به کامپوننت ست میتوانید از روش های زیر استفاده کنید:
- کامپوننت ست را انتخاب کرده و از سایدبار سمت راست روی دکمه + که داخل یک لوزی قرار دارد کلیک کنید.
- کامپوننت ست را انتخاب کرده و بر روی دکمه + در زیر کامپوننت ست کلیک کنید.
- از ورینت های موجود در کامپوننت ست با استفاده از شرتکدهای زیر کپی بگیرید:
- Mac: کلیدهای D + Command
- Windows: کلیدهای D + Ctrl
- یک کامپوننت از بیرون کامپوننت ست درگ کنید و درون آن قرار دهید.
نتیجه گیری
اکنون با جوانب مختلف کامپوننت ها در فگیما آشنا شده اید و می توانید از آن ها در دیزاین خود استفاده نمایید. استفاده از کامپوننت ها میتواند مدیریت پروژه های بزرگ و کوچک را بسیار ساده کند. حتما با تکرار و تمرین، تنظیمات ویژه کامپوننت درفیگما را به صورت کامل یاد بگیرید تا به بهترین شکل ممکن بتوانید از آنها استفاده کنید.
ادامه یادگیری

پیشنهاد ویژه
در صورتی که به یادگیری فیگما علاقمندید، به شما پیشنهاد میکنم با دوره آموزش فیگما قلموم بیشتر آشنا شوید.

آموزش طراحی رابط کاربری مقدماتی تا پیشرفته با نرم افزار فیگما به صورت کاملا اصولی و استاندارد. همین حالا ثبت نام کنید. 🚀