مقاله اصول طراحی رابط کاربری مناسب چه افرادیست:
- افرادی که به تازگی با تخصص طراحی رابط کاربری آشنا شدهاند.
- طراحان رابط کاربری مبتدی، که میخواهند مهارت خود را ارتفا دهند.
مقدمه
طراحی رابط کاربری (UI) یکی از مهمترین عناصر در توسعهی محصولات دیجیتالی است. هدف از طراحی UI این است که تعامل کاربران با محصول ساده، لذتبخش و مؤثر باشد. در این مقاله به اصول طراحی رابط کاربری خواهیم پرداخت و نکات کلیدی را بررسی خواهیم کرد که باید در هر پروژه طراحی UI در نظر بگیرید.
طراحی رابط کاربری چیست؟
طراحی رابط کاربری به معنای ایجاد رابطهای بصری برای کاربران است که به آنها اجازه میدهد با سیستمهای دیجیتال (مانند وبسایتها و اپلیکیشنها) ارتباط برقرار کنند. طراحی UI شامل اجزایی مانند دکمهها، فرمها، آیکونها، تایپوگرافی و رنگها است. هدف اصلی این طراحی، تسهیل تعامل و ایجاد تجربهای جذاب و کاربردی برای کاربر است.
اصول طراحی رابط کاربری
1. کاربرمحوری
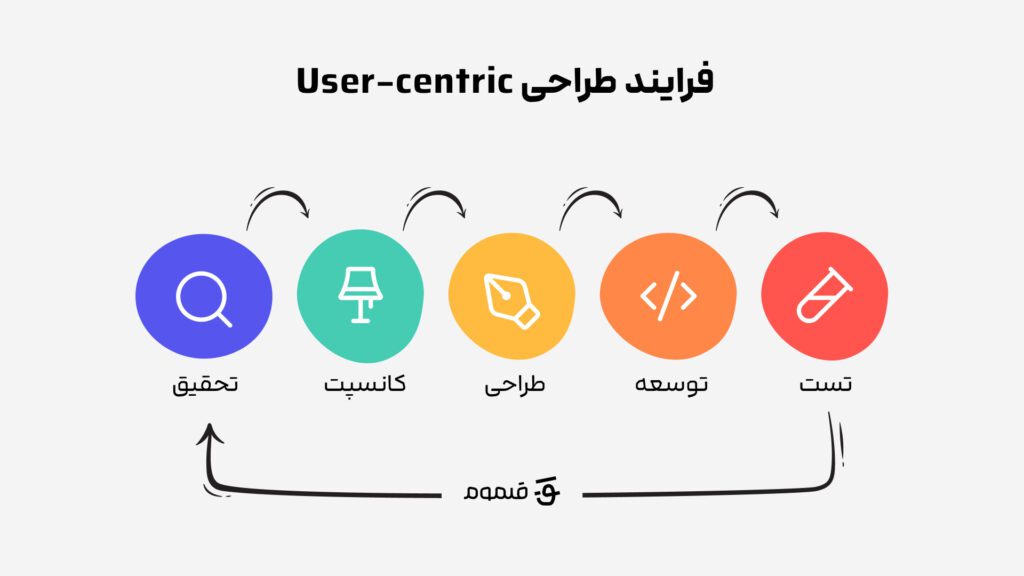
مهمترین اصل در بین اصول طراحی رابط کاربری این است که کاربر در مرکز توجه قرار گیرد. طراحی باید نیازها، انتظارات و مشکلات کاربران را در نظر بگیرد. برای مثال، اگر اپلیکیشنی برای رزرو بلیت طراحی میکنید، باید روند انتخاب بلیت، پرداخت و تأیید آن کاملاً ساده و سریع باشد. تحقیقات کاربران، نظرسنجیها و تستهای کاربر، ابزارهای ارزشمندی برای دستیابی به این هدف هستند.

مثال: اپلیکیشن Airbnb نمونهای موفق از کاربرمحوری است. این اپلیکیشن با طراحی ساده، فرآیند جستجو و رزرو مکانهای اقامتی را برای کاربران به یک تجربه روان و جذاب تبدیل کرده است.
2. سادگی و وضوح
رابطهای کاربری باید ساده و بدون ابهام باشند. اجزای غیرضروری را حذف کنید و فقط اطلاعاتی را ارائه دهید که برای کاربر مهم است. به عنوان مثال، در صفحه ورود به یک وبسایت، نمایش تنها دو فیلد “نام کاربری” و “رمز عبور” کافی است و نیازی به افزودن اطلاعات اضافی نیست. از طراحی شلوغ و پیچیده خودداری کنید تا کاربران به راحتی بتوانند اطلاعات مورد نظر را پیدا کنند.
مثال: صفحه اصلی Google نمونهای کلاسیک از سادگی در طراحی رابط کاربری است که تنها یک فیلد جستجو و دکمههای مرتبط دارد.
3. ثبات
از مهمترین اصول طراحی رابط کاربری توجه به ثبات و یکپارچگی است. طراحی رابط کاربری باید در سراسر محصول یکپارچه و سازگار باشد. این به معنای استفاده از عناصر طراحی مشابه در صفحات مختلف است. برای مثال، اگر دکمههای تأیید در وبسایت شما به رنگ آبی هستند، باید این رنگ در تمام صفحات استفاده شود تا کاربران با تجربهای منسجم روبرو شوند. ثبات در تایپوگرافی، رنگبندی و موقعیتدهی اجزا باعث افزایش یادگیری و راحتی کاربران میشود.
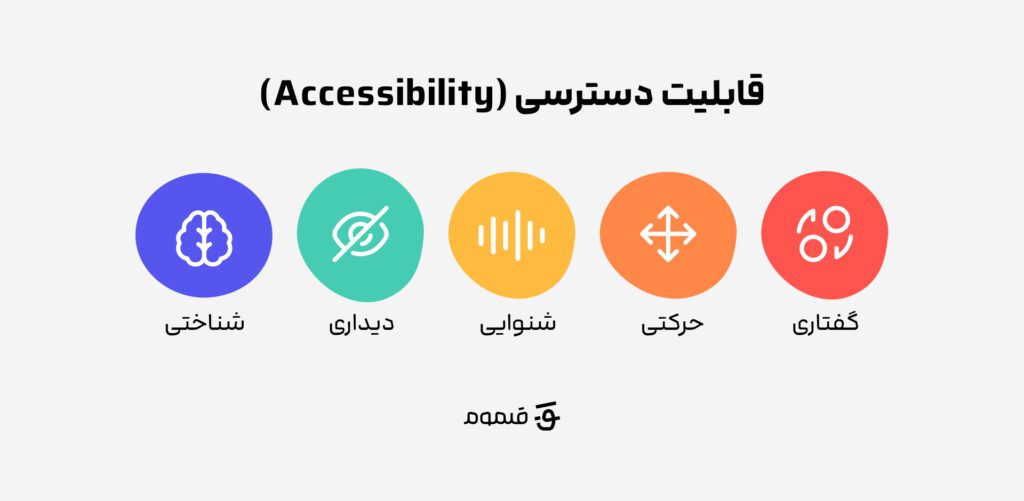
4. قابلیت دسترسی (Accessibility)
اطمینان حاصل کنید که محصول شما برای همه کاربران، از جمله افرادی با ناتوانیهای جسمی یا حسی، قابل استفاده باشد. برای مثال، از کنتراست مناسب برای متون و پسزمینه استفاده کنید تا افرادی با مشکلات بینایی بتوانند محتوا را به راحتی مشاهده کنند. همچنین، توضیحات متنی برای تصاویر و امکان دسترسی با کیبورد از جمله نکات کلیدی در این زمینه هستند.

مثال: وبسایت BBC با ارائه قابلیتهایی مانند تنظیم کنتراست و اندازه متن، یکی از نمونههای موفق در این زمینه است.
5. بازخورد
رابط کاربری باید بازخورد مناسب به کاربران ارائه دهد. این بازخورد میتواند از طریق تغییر رنگ دکمه پس از کلیک، نمایش پیام خطا یا تأیید موفقیتآمیز یک عملیات باشد. برای مثال، اگر کاربری در فرم ثبتنام اطلاعاتی را اشتباه وارد کند، پیام خطا باید دقیقاً مشخص کند که مشکل کجاست.
6. انعطافپذیری
رابط کاربری باید انعطافپذیر باشد و بتواند به نیازهای مختلف کاربران پاسخ دهد. به عنوان مثال، ارائهی میانبرها برای کاربران حرفهای و در عین حال ارائهی دستورالعملهای واضح برای کاربران مبتدی میتواند تجربهی کاربری را برای هر دو گروه بهبود بخشد.
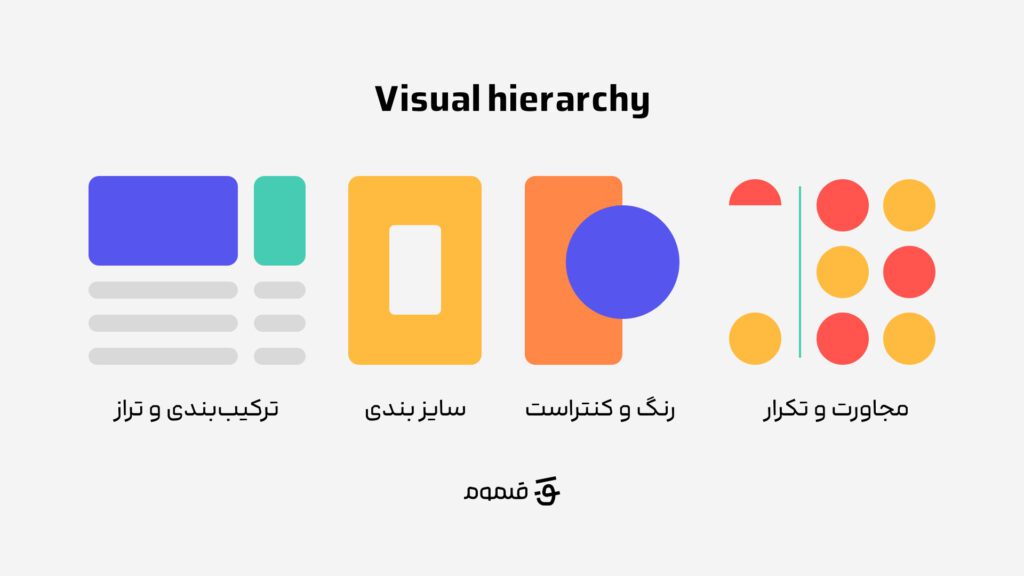
7. سلسله مراتب بصری
سلسله مراتب بصری به کاربران کمک میکند تا مهمترین اطلاعات را سریعتر پیدا کنند. برای مثال، استفاده از عنوانهای بزرگ و پررنگ برای جلب توجه به بخشهای اصلی و استفاده از متنهای کوچکتر برای جزئیات میتواند به سازماندهی بهتر اطلاعات کمک کند.

8. استفاده از تایپوگرافی مناسب
تایپوگرافی نقش مهمی در طراحی رابط کاربری دارد. استفاده از فونتهای خوانا، اندازهی مناسب متن و فاصلهگذاریهای درست باعث بهبود تجربهی کاربری میشود. به عنوان مثال، برای متنهای طولانی، استفاده از فاصله خط مناسب و تقسیم متن به پاراگرافهای کوتاه میتواند خوانایی را افزایش دهد. همچنین، از تعداد محدودی فونت در طراحی استفاده کنید تا طراحی شما حرفهای به نظر برسد.
9. رنگبندی متناسب
رنگها در طراحی UI نقشی فراتر از زیبایی دارند. آنها میتوانند حسها، پیامها و سلسله مراتب را انتقال دهند. برای مثال، استفاده از رنگ سبز برای تأیید و رنگ قرمز برای خطا میتواند به کاربران کمک کند تا پیامها را سریعتر درک کنند. از رنگبندی مناسب برای هدایت کاربران و ایجاد هویت بصری استفاده کنید.
مثال: وبسایت Duolingo از رنگهای روشن و پرانرژی استفاده میکند تا تجربه یادگیری را برای کاربران جذابتر کند.
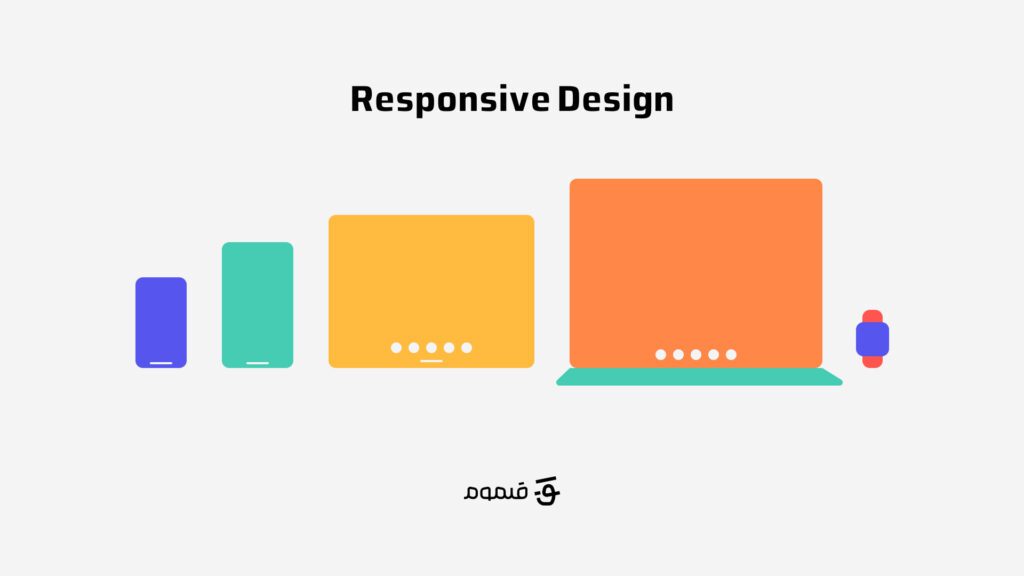
10. طراحی پاسخگو (Responsive Design)
در دنیای امروز که کاربران از دستگاههای متنوعی برای دسترسی به وبسایتها و اپلیکیشنها استفاده میکنند، طراحی پاسخگو یک ضرورت است. به عنوان مثال، وبسایتی که در یک گوشی هوشمند به راحتی نمایش داده میشود باید به همان خوبی در یک مانیتور دسکتاپ نیز قابل استفاده باشد.

مثال: وبسایت Airbnb نمونهای برجسته از طراحی پاسخگو است که تجربه یکسانی را در دستگاههای مختلف فراهم میکند.
ابزارهای کاربردی در طراحی رابط کاربری
استفاده از ابزارهای حرفهای و مناسب میتواند فرآیند طراحی رابط کاربری را سادهتر و موثرتر کند. یکی از این ابزارها Figma است که به دلیل ویژگیهای منحصربهفرد خود توانسته جایگاه ویژهای در میان طراحان رابط کاربری پیدا کند. برخی از برتریهای Figma شامل موارد زیر است:
- همکاری تیمی آسان: Figma به تیمها اجازه میدهد به صورت همزمان روی یک پروژه کار کنند و بازخورد خود را در لحظه ارائه دهند. این ویژگی برای پروژههای بزرگ و تیمهای دورکار بسیار ارزشمند است.
- نمونهسازی تعاملی: با استفاده از Figma، میتوانید نمونههای اولیه کاملاً تعاملی ایجاد کرده و تجربه کاربران را پیش از توسعه نهایی شبیهسازی کنید.
- پشتیبانی از انواع فرمتها: Figma امکان خروجی گرفتن در فرمتهای مختلف را فراهم میکند که برای ارائه به مشتریان یا توسعهدهندگان بسیار مفید است.
- استفاده آنلاین و آفلاین: Figma هم به صورت آنلاین و هم از طریق اپلیکیشن دسکتاپ قابل استفاده است و محدودیتی در دسترسی ایجاد نمیکند.

- Figma: ابزاری بسیار محبوب و پیشرو برای طراحی UI و همکاری تیمی که نمونهسازیهای تعاملی پیشرفته و هماهنگی با سایر اعضای تیم را ممکن میسازد. همچنین، با ویژگیهایی مانند پلاگینها و کتابخانههای اشتراکی، زمان طراحی را به شکل چشمگیری کاهش میدهد.
- Adobe XD: نرمافزاری حرفهای برای طراحی و نمونهسازی. این ابزار به شما امکان میدهد انیمیشنهای جذاب ایجاد کنید و با سایر نرمافزارهای Adobe یکپارچهسازی داشته باشید.
- Sketch: مناسب برای طراحان رابط کاربری با ویژگیهای پیشرفته. این ابزار در میان طراحان سیستم عامل macOS بسیار محبوب است و از افزونههای متنوعی برای گسترش قابلیتها پشتیبانی میکند.












2 دیدگاه در “اصول طراحی رابط کاربری (UI)”
جالب بود
لطفا در خصوص سلسله مراتب در طراحی مقاله مجزا قرار بدین
خوشحالم براتون مفید بوده
بله جتما