طراحی کارت ریسپانسیو با استفاده از تنظیمات auto layout و constraints
نگاه سریع به آموزش طراحی ریسپانسیو در فیگما
- • ابزار طراحی: Figma
- • عناوین اصلی: Auto layout | Constraints | Shape tools | Frames
- • سختی: متوسط
- • مدت زمان: ۲۰ دقیقه
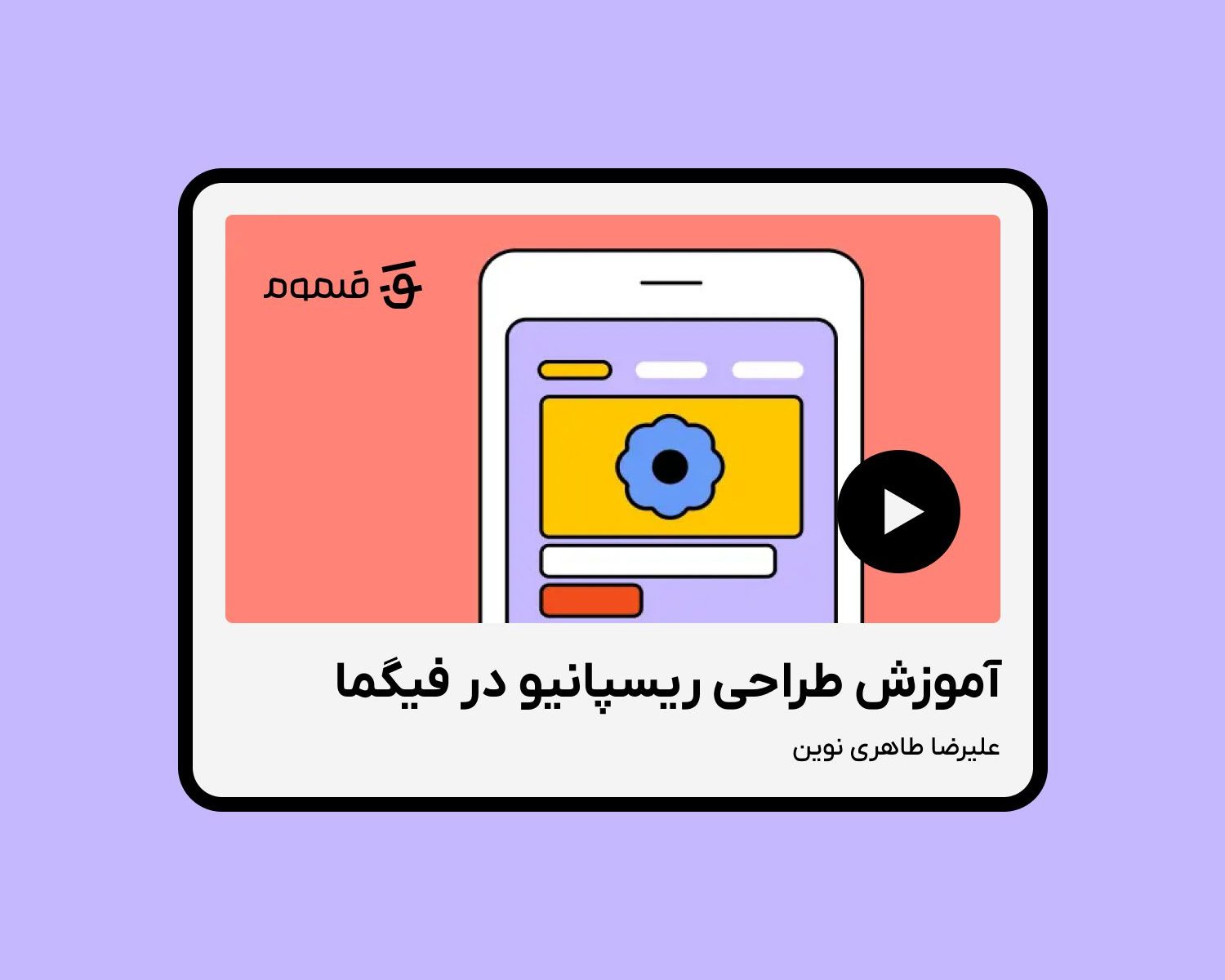
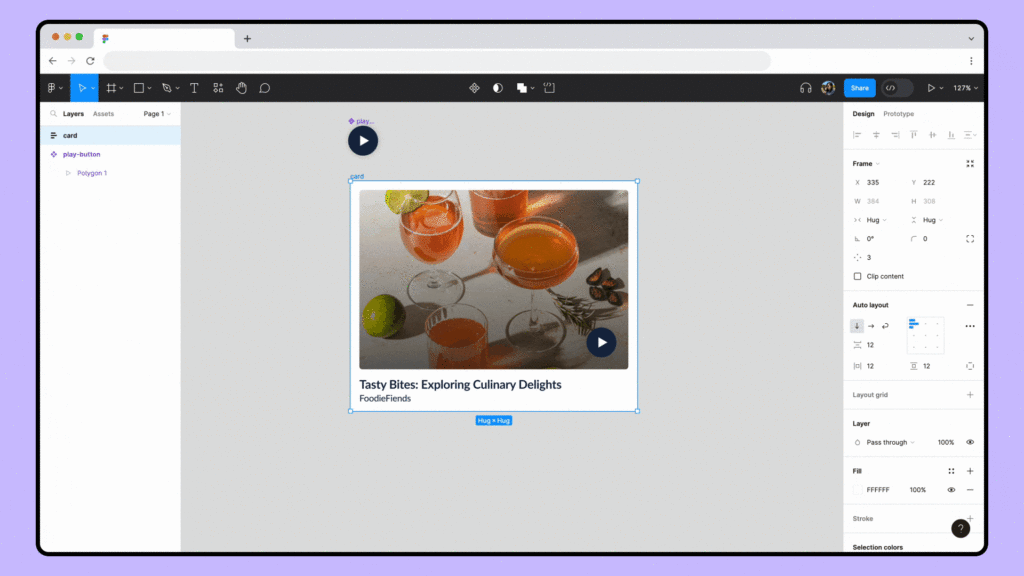
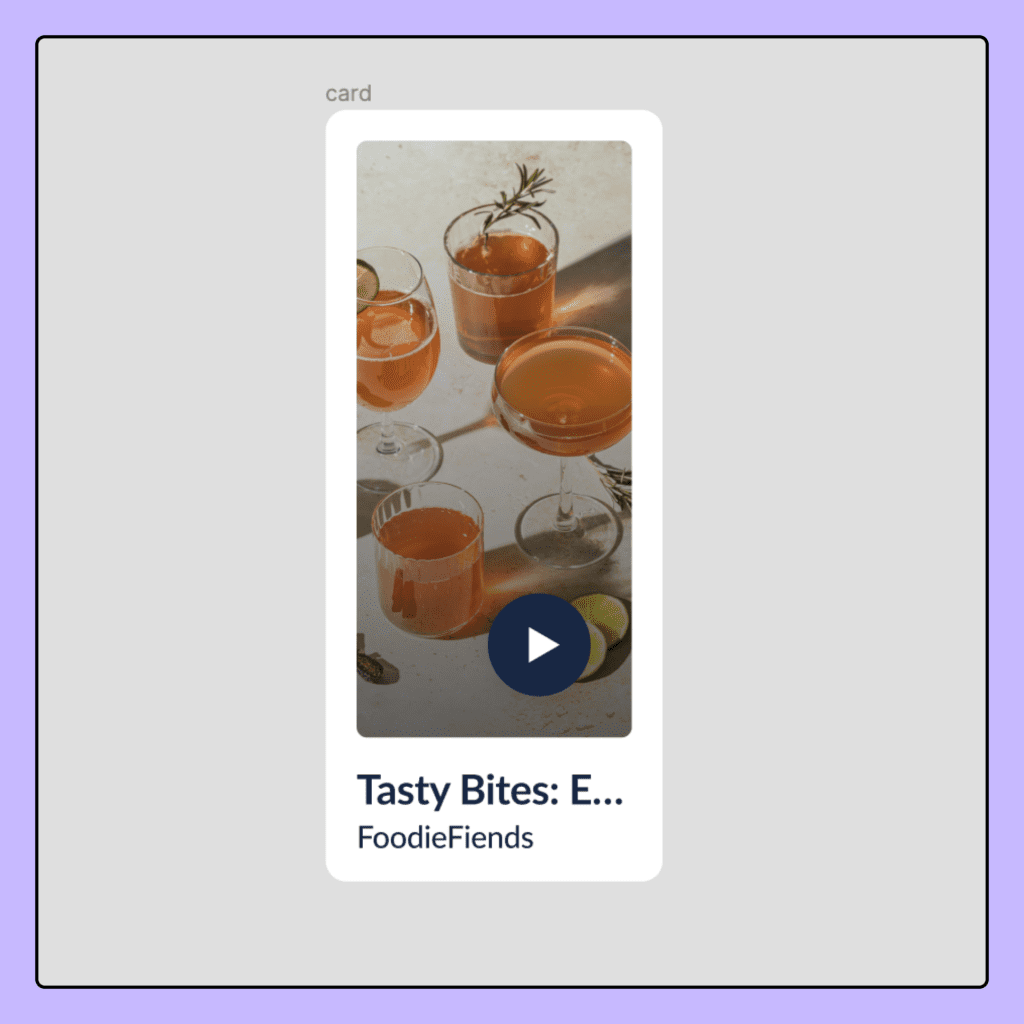
در این آموزش طراحی ریسپانسیو در فیگما را به صورت عملی در طراحی یک کارت ریسپانسیو برای اپلیکیشن پادکست آموزش خواهیم داد. اگر همراه با ما تمامی مراحل را به درستی اجرا کنید، در نهایت خروجی کار شما همانند تصویر زیر خواهد بود.

برای طراحی این کارت مراحل زیر را انجام خواهیم داد:
- طراحی دکمه Play
- طراحی آلبوم آرت برای نمایش تصویر آلبوم
- ساخت دو کادر متنی برای نمایش اطلاعات آلبوم
- افزودن Auto layout به تصویر و اطلاعات متنی
- تعیین حداقل و حداکثر اندازه
- تبدیل کارت طراحی شده به Component
تنها چیزی که قبل از شروع آموزش طراحی ریسپانسیو در فیگما بهش نیاز داری، تهیه یک عکس بعنوان تصویر آلبوم آرت هست. بریم سراغ طراحی این کارت ریسپانسیو و باحال.

🚀 با فیگما آشنایی ندارید؟ کافیست مقاله فیگما چیست را در قلموم مطالعه کنید. بهمراه آموزش ارتقا به رابط کاربری Ui3
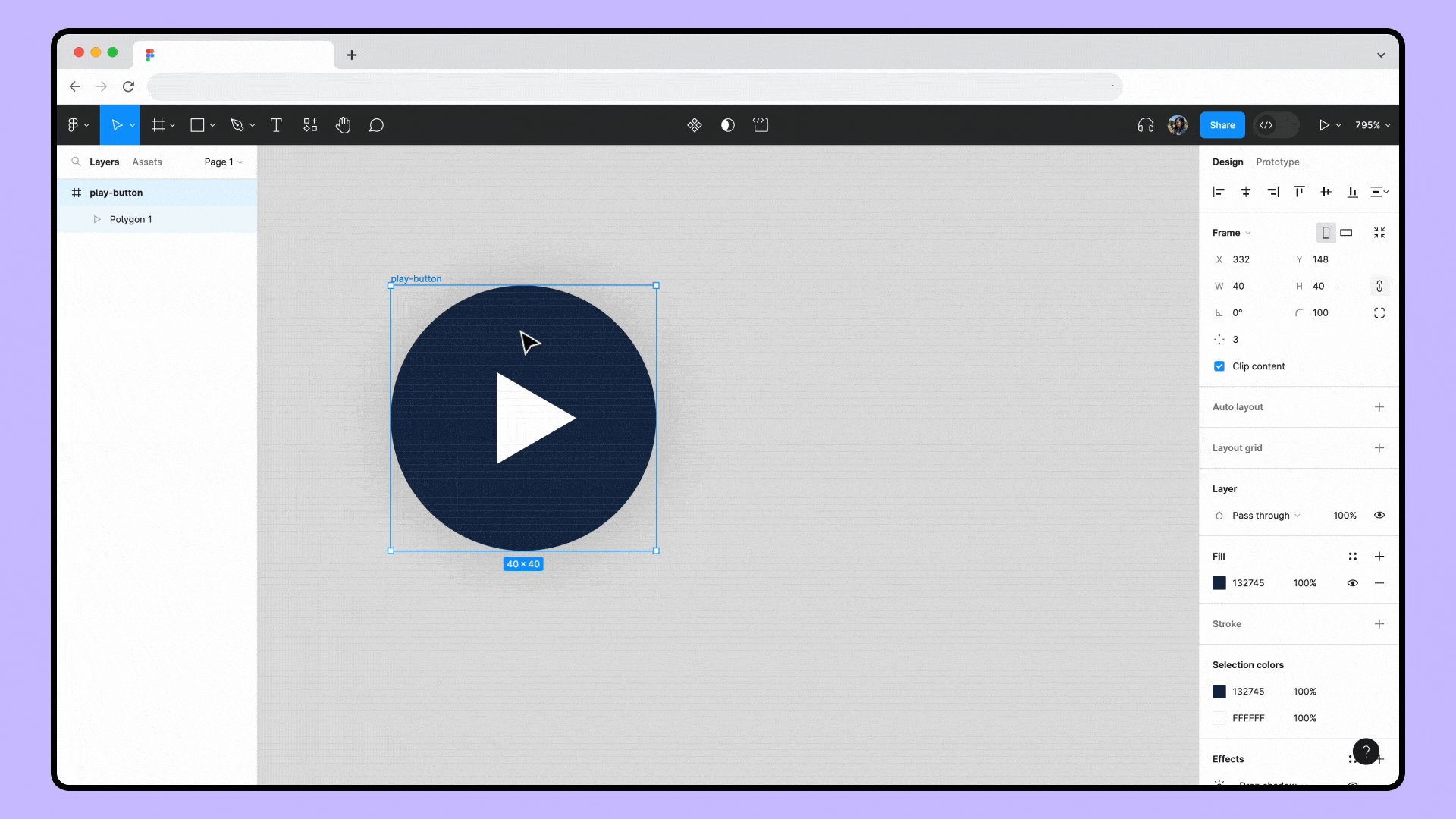
طراحی دکمه Play
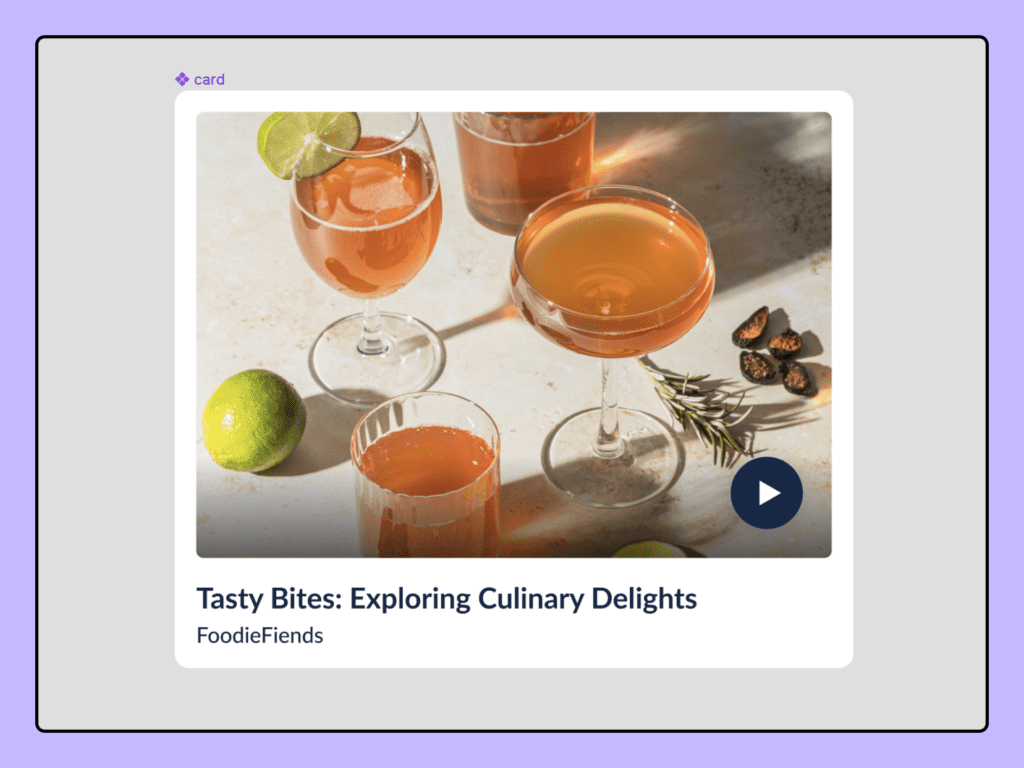
در قدم اول بکگراند دکمه Play را با هم ایجاد میکنیم:
- یک فریم با ابعاد ۴۰ در ۴۰ ایجاد کنید.
- رنگ فریم را به 132745 تغییر دهید.
- اندازه Corner radius را به 100 تغییر دهید.
- اسم فریم را به play-buttom تغییر دهید.
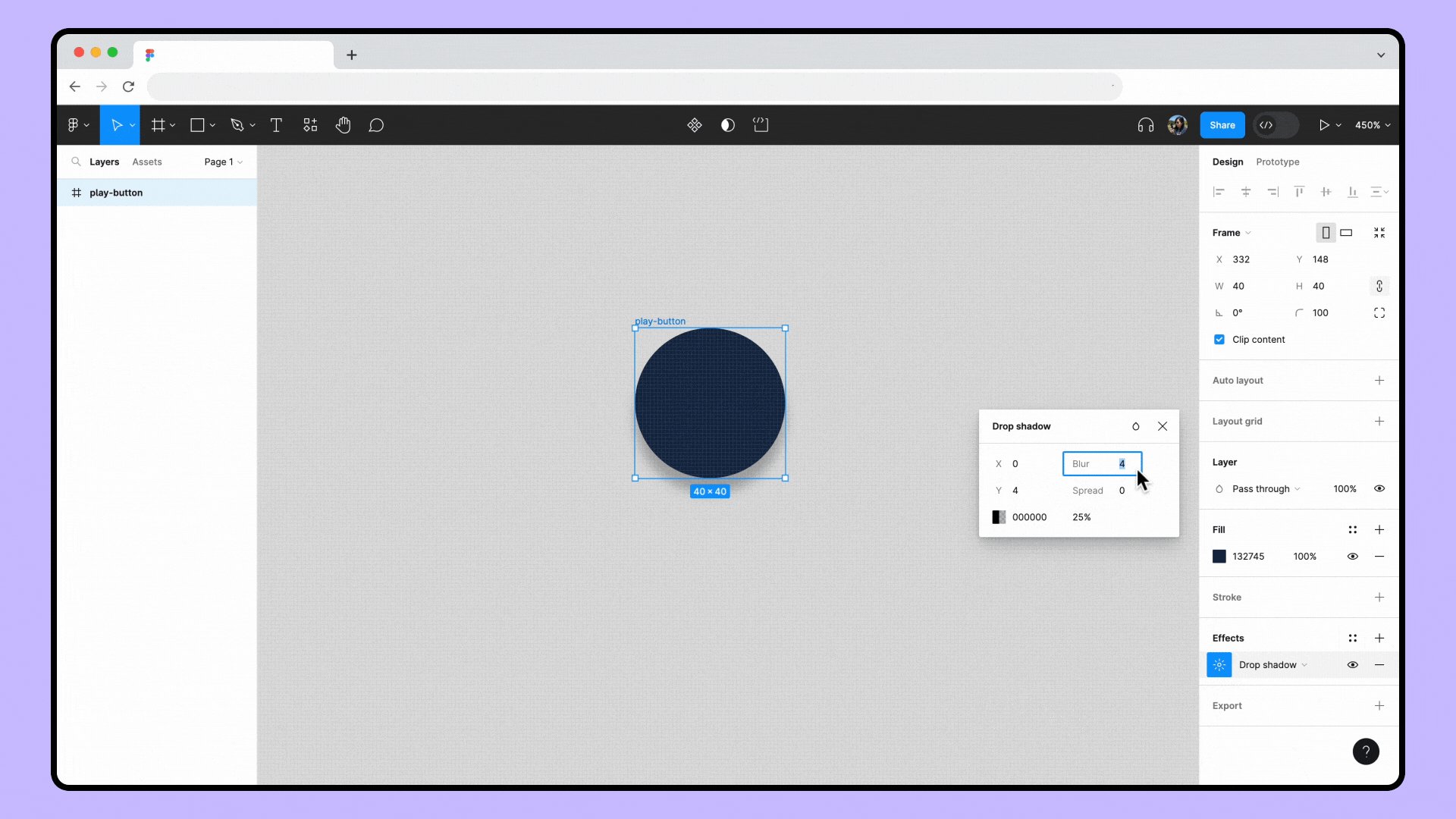
- روی دکمه + Plus در بخش Effects کلیک کنید و یک افکت Drop shadow به فریم بدهید.
- روی تنظیمات افکت اضافه شده کلیک کنید تا به تنظیمات Drop shadow دسترسی داشته باشید.
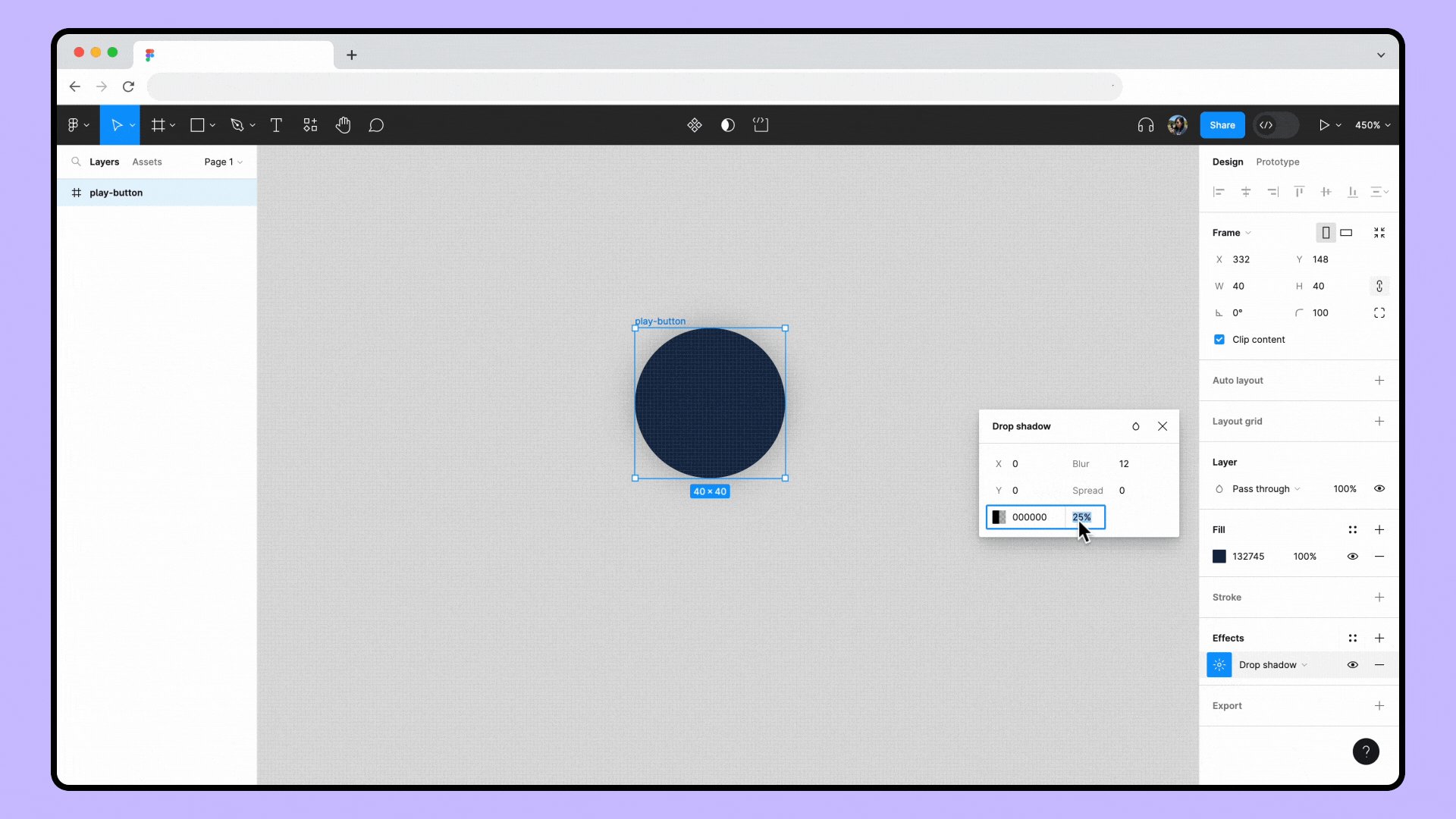
- مقدار Blur را به 12 ، مقدار Y را به 0 ، و مقدار Opacity را به 16% تغییر دهید.

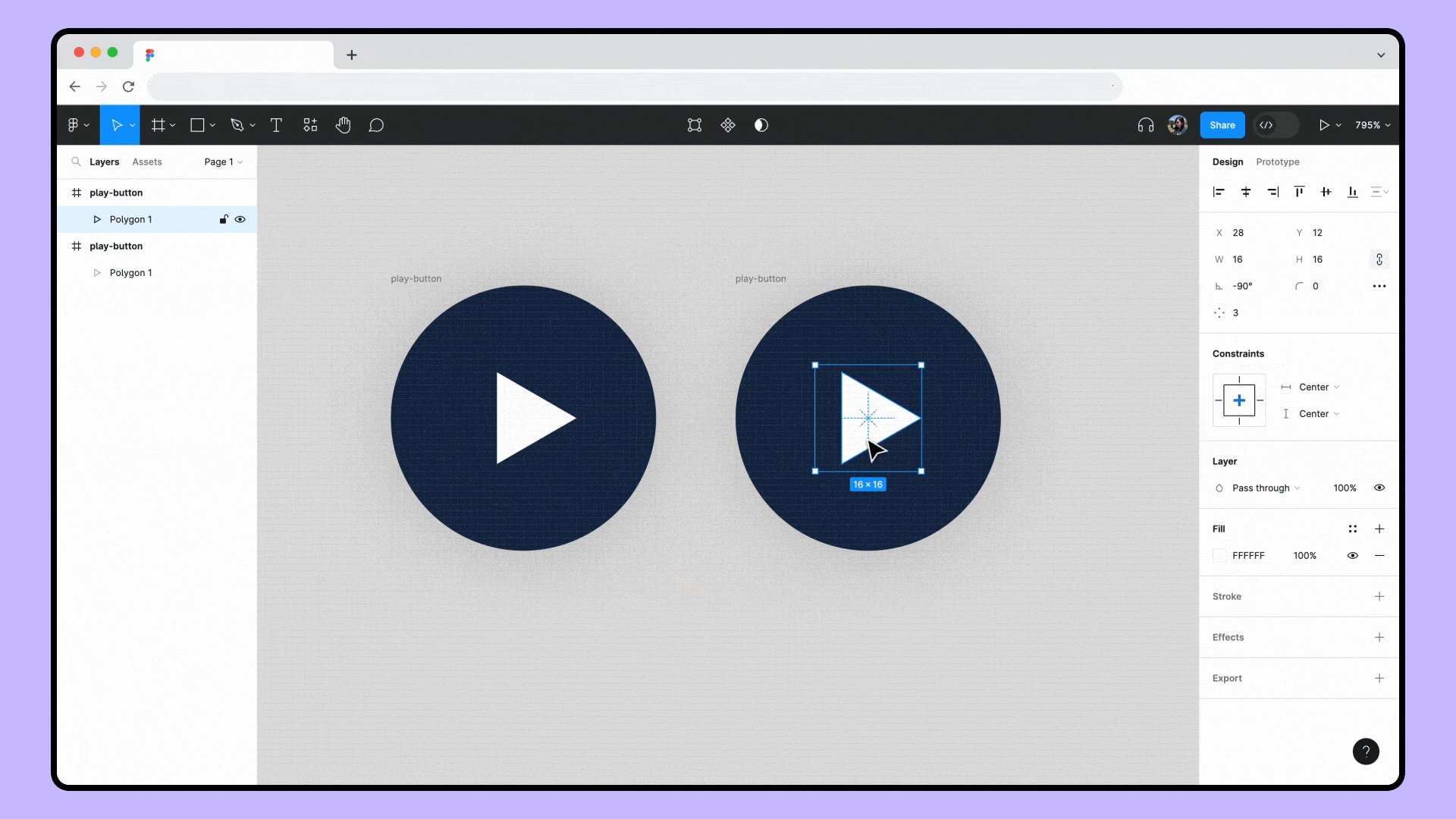
حالا به فریم طراحی شده آیکون Play را اضافه می کنیم.
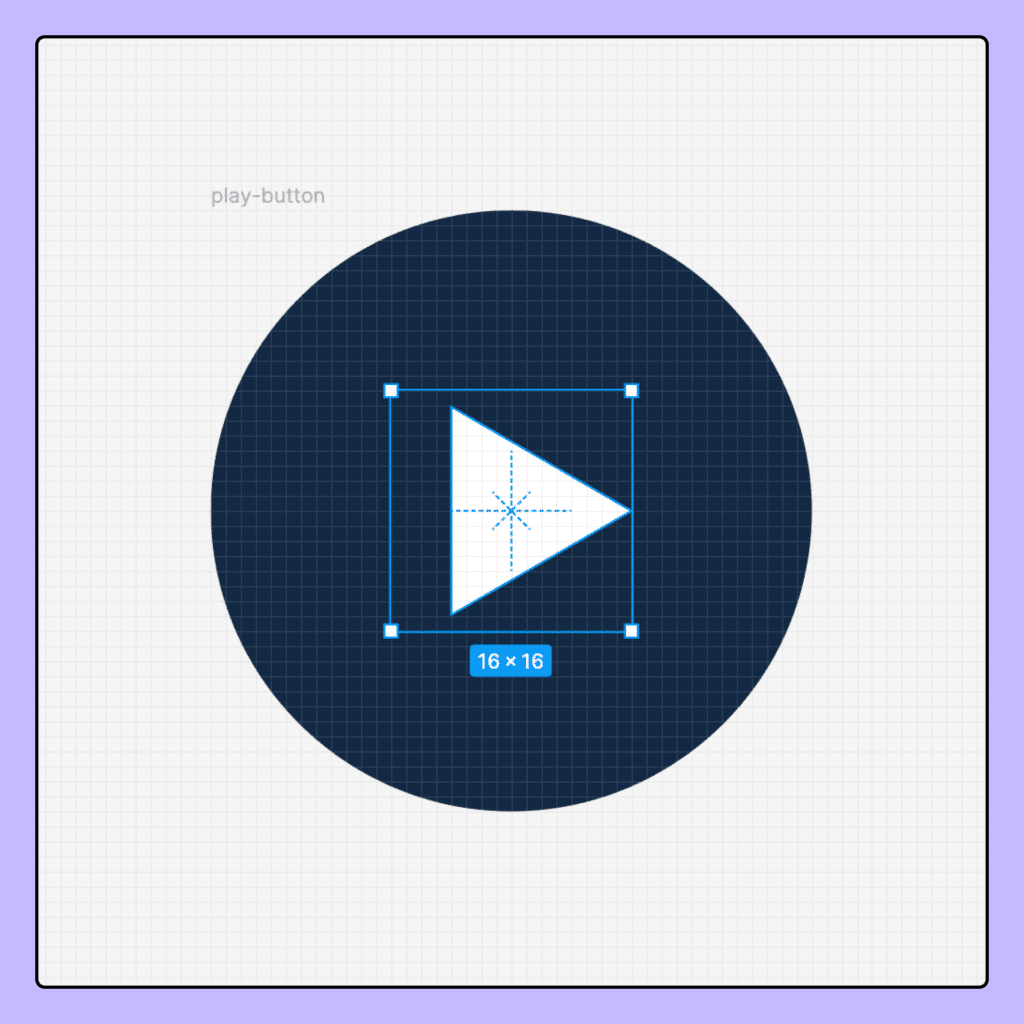
- از بخش Shape tools در منوی تولبار، ابزار Polygon را انتخاب کنید.
- با کلیک و درگ کردن در فریم طراحی شده یک شکل به اندازه ۱۶ در ۱۶ طراحی کنید.
- حالا بر روی گوشه های شکل رسم شده هاور نمایید تا بتوانید شکل را بچرخانید.
- با نگه داشتن کلید Shift و کلیک و درگ مثلث رسم شده را ۹۰ درجه بچرخانید.
- رنگ شکل رسم شده را به FFFFFF تغییر دهید.
- این شکل را در مرکز دایره رسم شده در مرحله قبل قرار دهید.
Optical alignment
در نرمافزار فیگما وقتی مثلث یا یک Polygon رسم میکنید حتما متوجه فاصله بین شکل و Bounding box شده اید. این فاصله به شما اجازه میدهد تا علاوه بر این که برای تنظیم اندازه شکل و کادر دربرگیرنده آن دارای دو پارامتر مجزا باشید، بتوانید به خوبی Optical alignment کنید.

برای تست این تئوری، با هم یک آزمایش انجام دهیم:
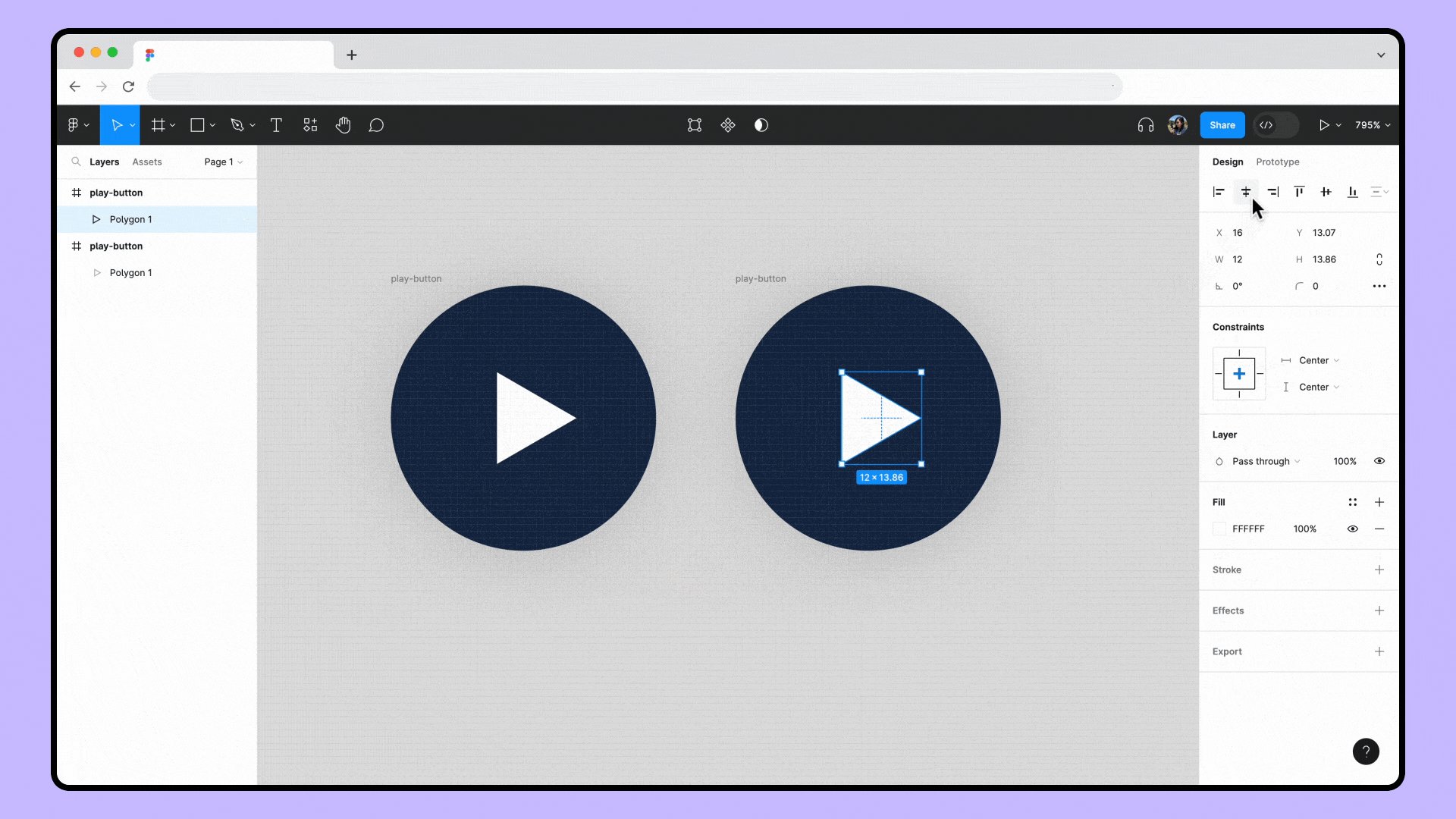
- از فریم دکمه طراحی شده خود یک Duplicate بگیرید.
- مثلث داخل آن را انتخاب نمایید.
- حالا بر روی آن کلیک راست کرده و گزینه Flatten را انتخاب کنید.
- در مرحله آخر با ابزار Align horizontal centers موجود در سایدبار سمت راست، مثلث را در مرکز فریم قرار دهید.
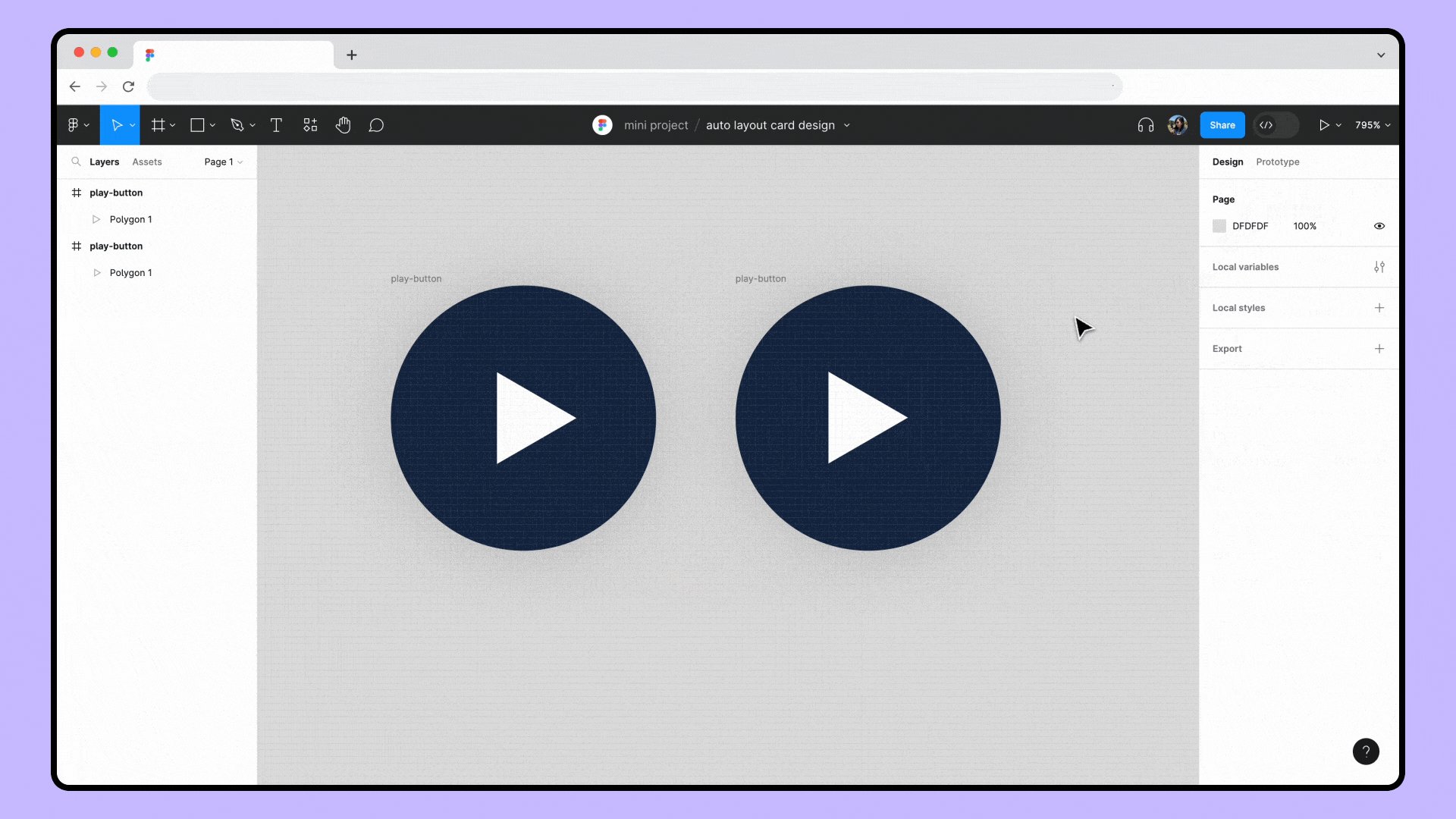
حالا دو دکمه را با هم مقایسه نمایید. متوجه چه چیزی میشوید؟ همانطور که مشاهده میکنید هنگامی که مثلث دقیقا در مرکز دایره قرار دارد، ذهن ما آن را در مرکز تشخیص نداده و آن را متمایل به سمت چپ دایره میفهمد.

میتوانیم دکمه Play طراحی شده را به کامپاننت تبدیل کنیم تا در طراحی های مختلف از آن استفاده کنیم.
- فریم دکمه طراحی شده را انتخاب کنید.
- از منوی Toolbar روی Create Component کلیک کنید.
همچنین میتوانید با راست کلیک کردن، به گزینه Create Component دسترسی داشته باشید
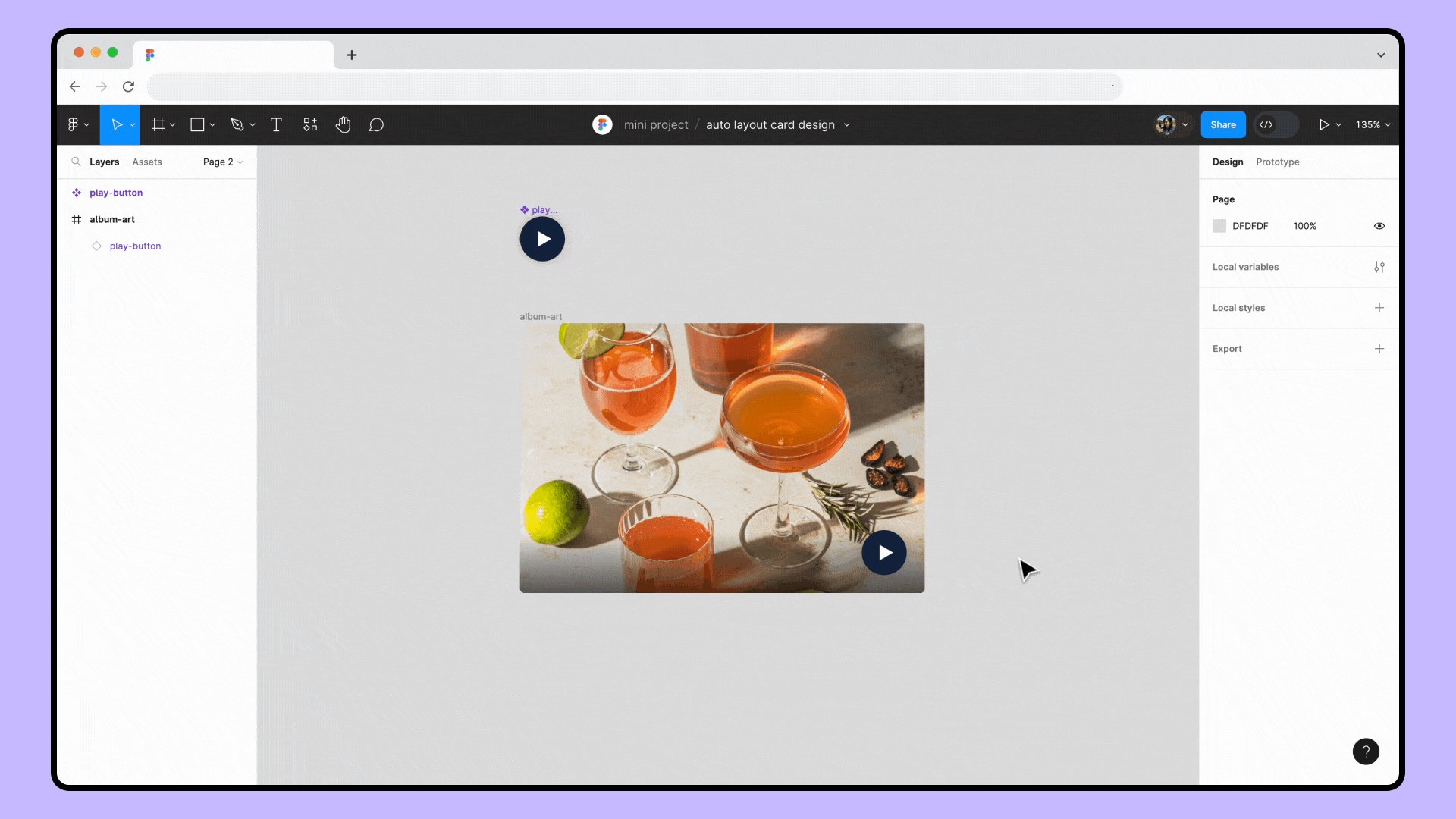
ساخت فریم مربوط به تصویر آلبوم
- ابزار Frame را از منوی Toolbar انتخاب کنید و یا با فشردن دکمه F از روی کیبورد این ابزار را فعال نمایید، سپس فریمی به ابعاد ۳۶۰ در ۲۴۰ طراحی نمایید.
- اسم این فریم را به Album-art تغییر دهید.
- اندازه Corner radius را به 4 تغییر دهید.
- ابزار Color Picker را از بخش Fill انتخاب کنید.
- از بخش بالایی پنجره باز شده Image را انتخاب کنید.
- حال تصویری که از قبل در کامپیوتر خود آماده کرده اید را انتخاب نمایید.
افزودن دکمه Play به فریم Album Art
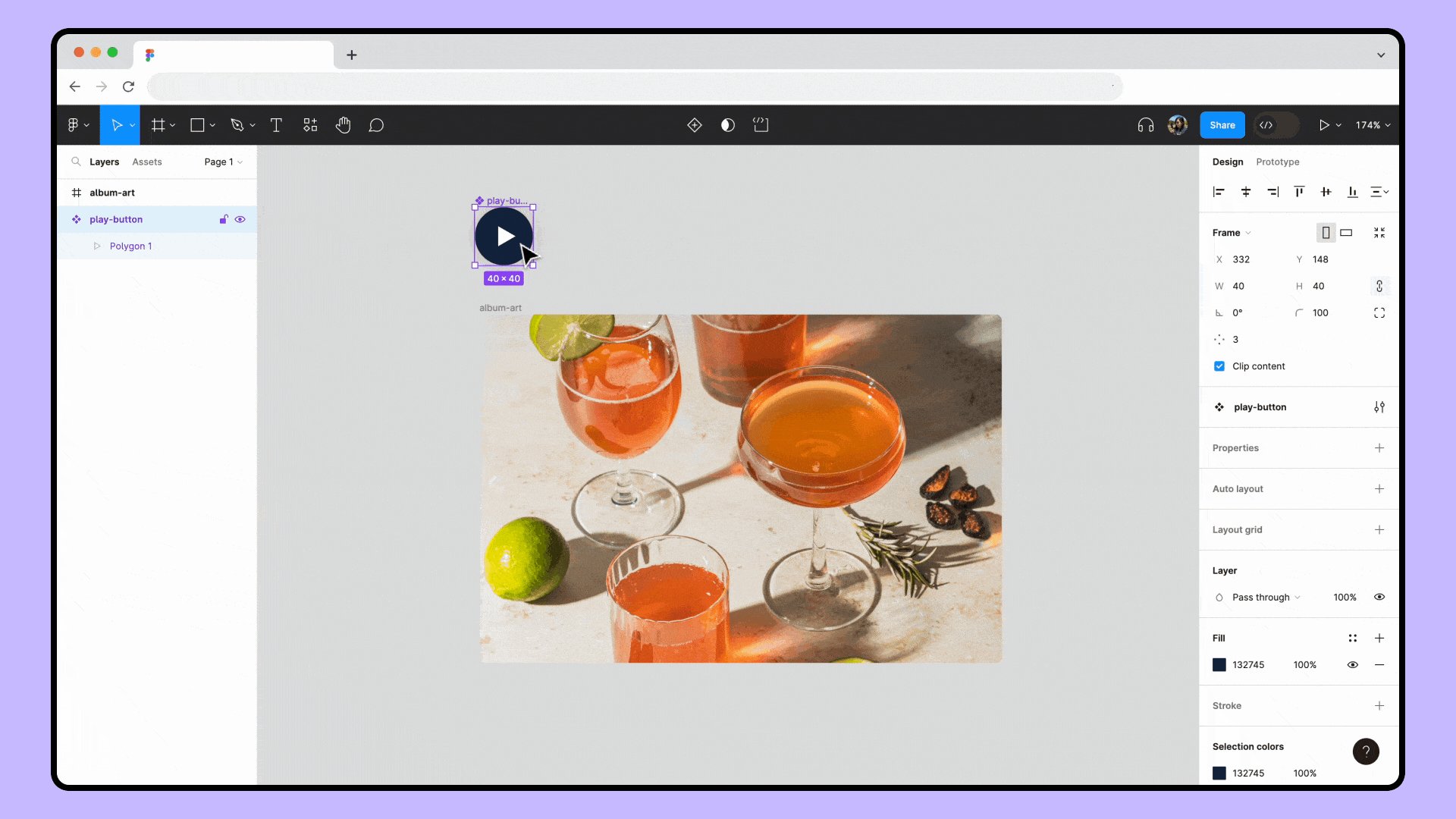
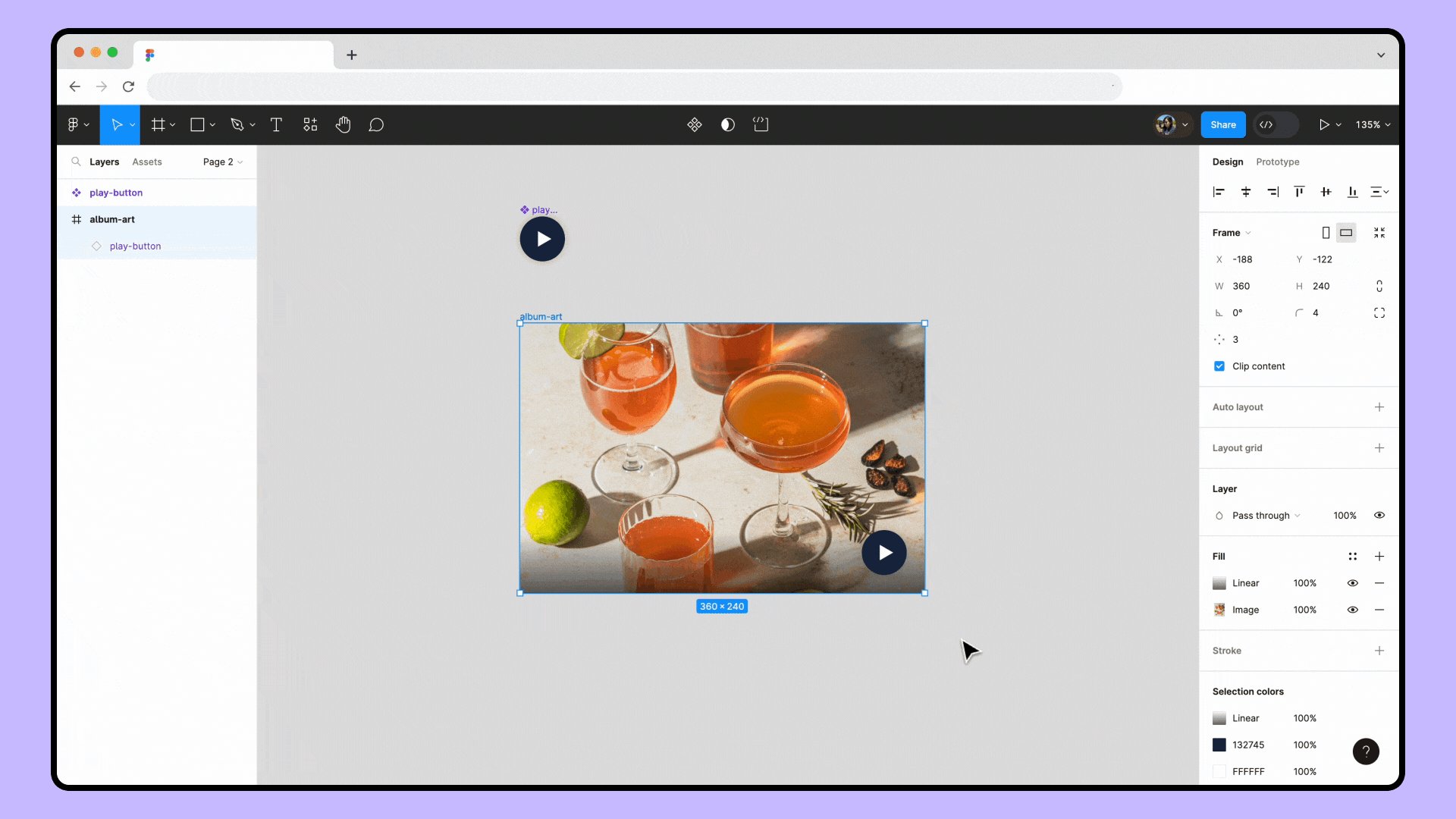
- کامپاننت دکمه Play طراحی شده را انتخاب کنید.
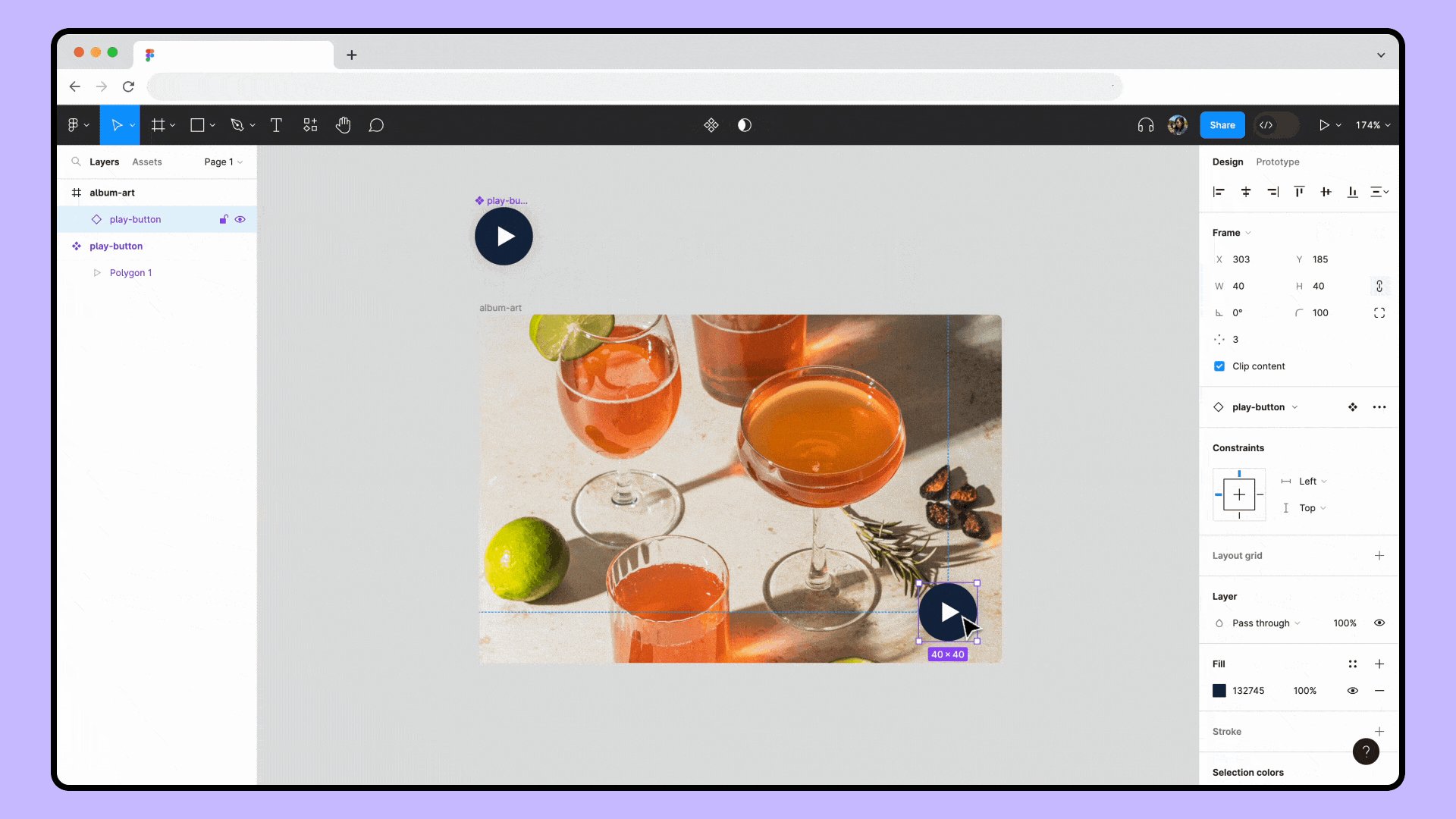
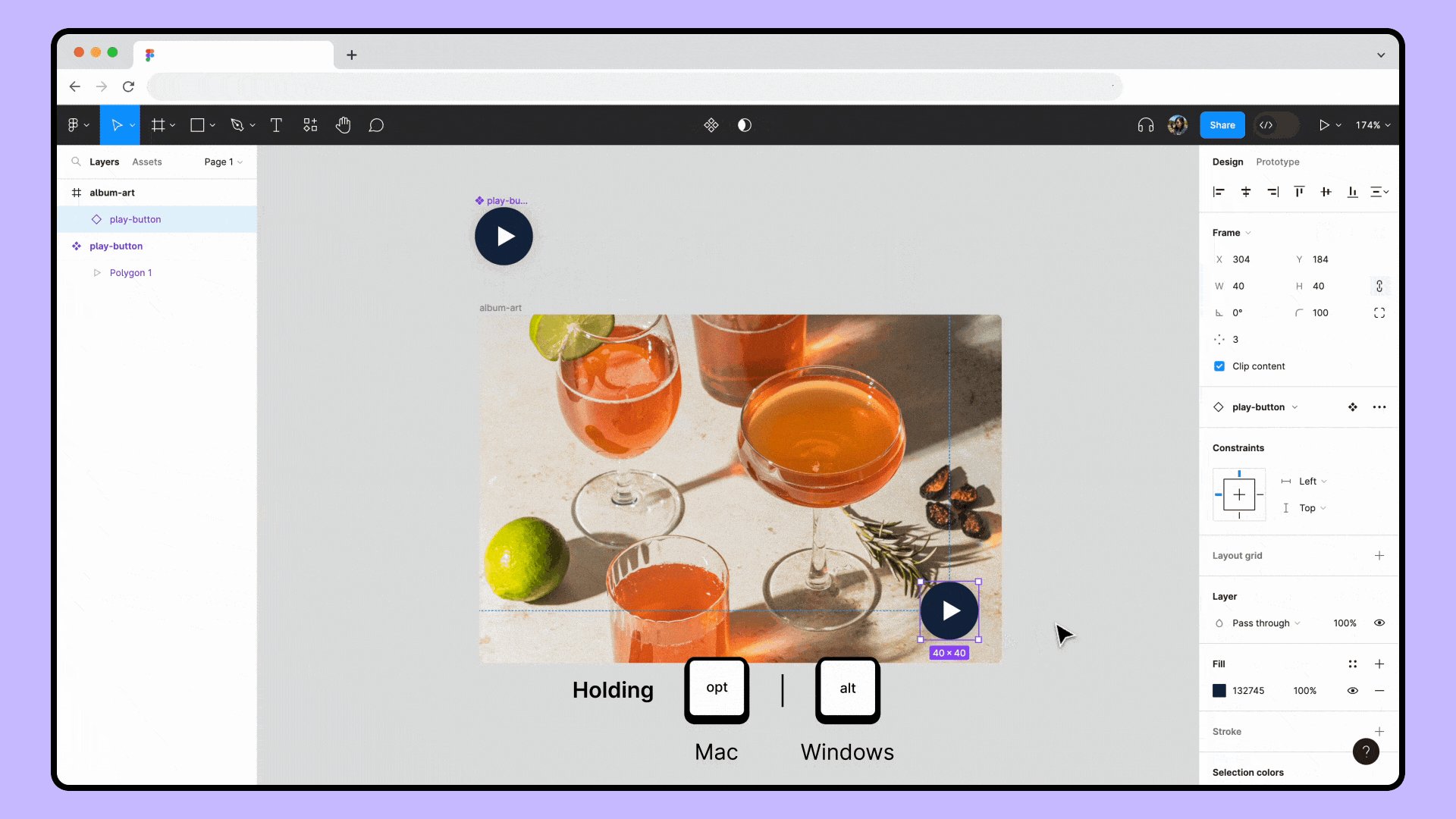
- در حالی که دکمهی Alt (Option در مک) را نگه داشته اید، با کلیک و درگ بر روی دکمه، یک کپی از آن را به داخل فریم Album art بکشید و رها کنید.
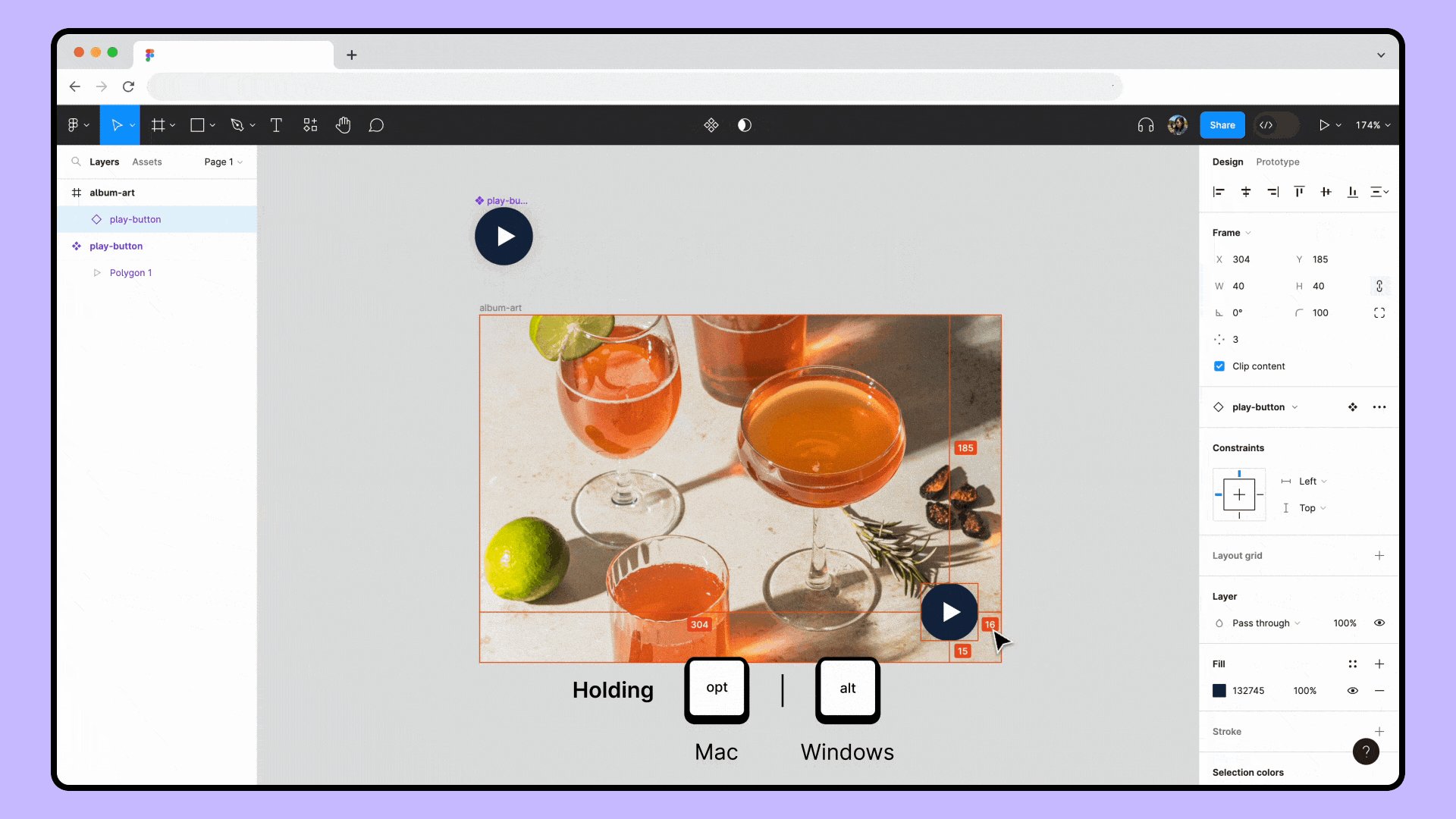
- حال با نگهداشتن Alt (Option در مک) و فشردن فلش های موجود روی کیبورد دکمه را به گوشه پایین سمت راست تصویر هدایت کنید تا از سمت راست و پایین در فاصله ۱۶ پیکسلی از کناره تصویر قرار بگیرد.

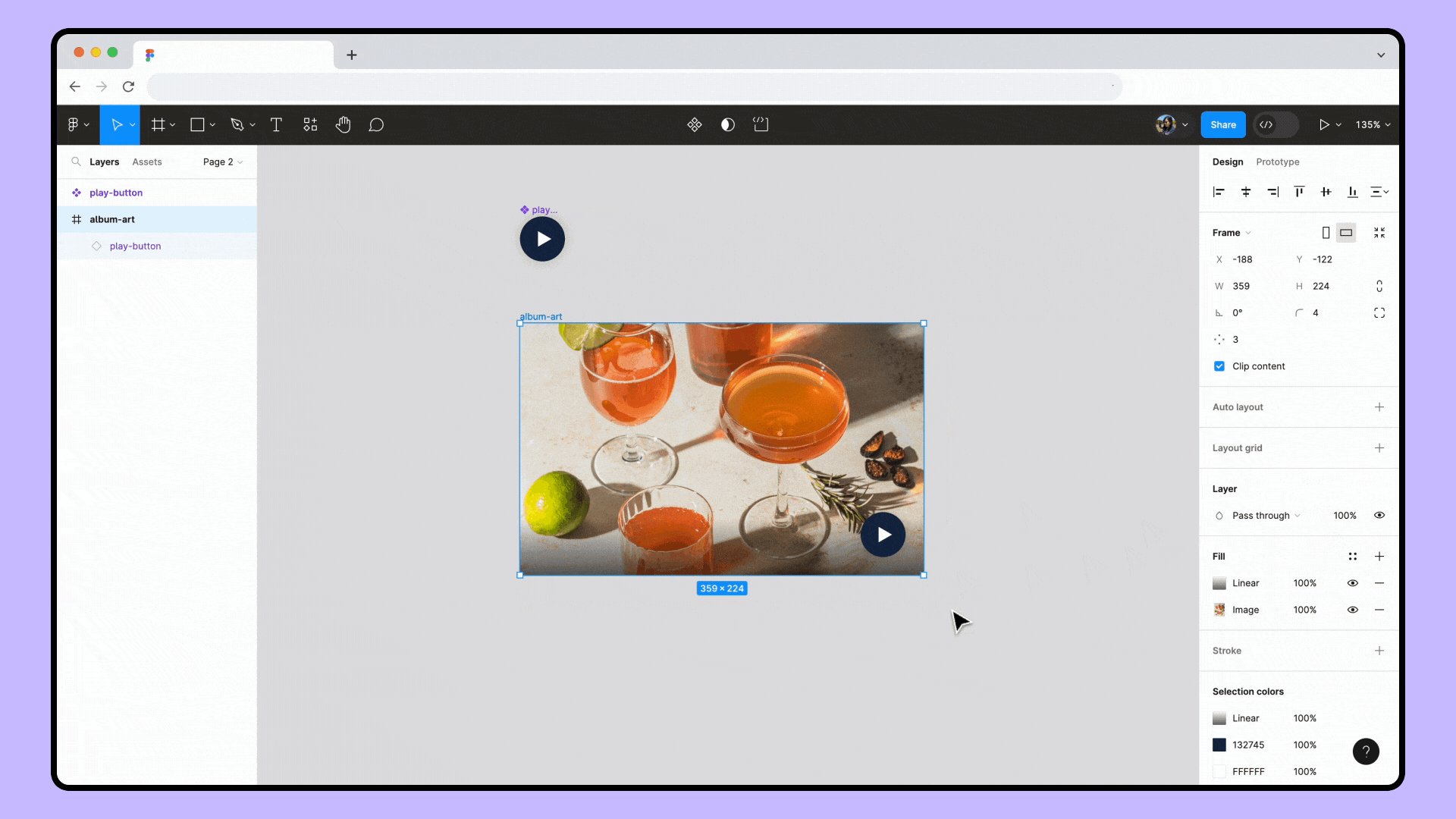
افزودن گرادینت به فریم Album art
حتما به این توجه کردهاید که قرار گیری دکمه بر روی تصویر باعث میشود دکمه کمتر دیده شود مخصوصا اگر تصویر با رنگ تیره باشد. به همین جهت برای افزایش کانتراست رنگی بین دکمه و بکگراند از یک Gradient Fill استفاده میکنیم.
- فریم مربوط به Album art را انتخاب کنید. روی دکمه + در بخش Fill کلیک کنید تا یک Layer fill جدید به فریم داده شود.
- مقدار Opacity لایه رنگی جدید را از 20% به 100% تغییر دهید.
- بر روی لایه رنگی جدید کلیک کنید تا تنظیمات آن باز شود و سپس Gradient را از بخش بالایی آن انتخاب نمایید.
- رنگ سمت چپ را انتخاب کنید و Opacity آن را بر روی 0 تنظیم کنید.
- رنگ سمت راست را انتخاب کنید و Opacity آن را بر روی ۶۰ تنظیم کنید.
- حالا با نگه داشتن دکمه Shift هندل مربوط به رنگ سفید را گرفته و اندازه گرادینت را تنظیم کنید.

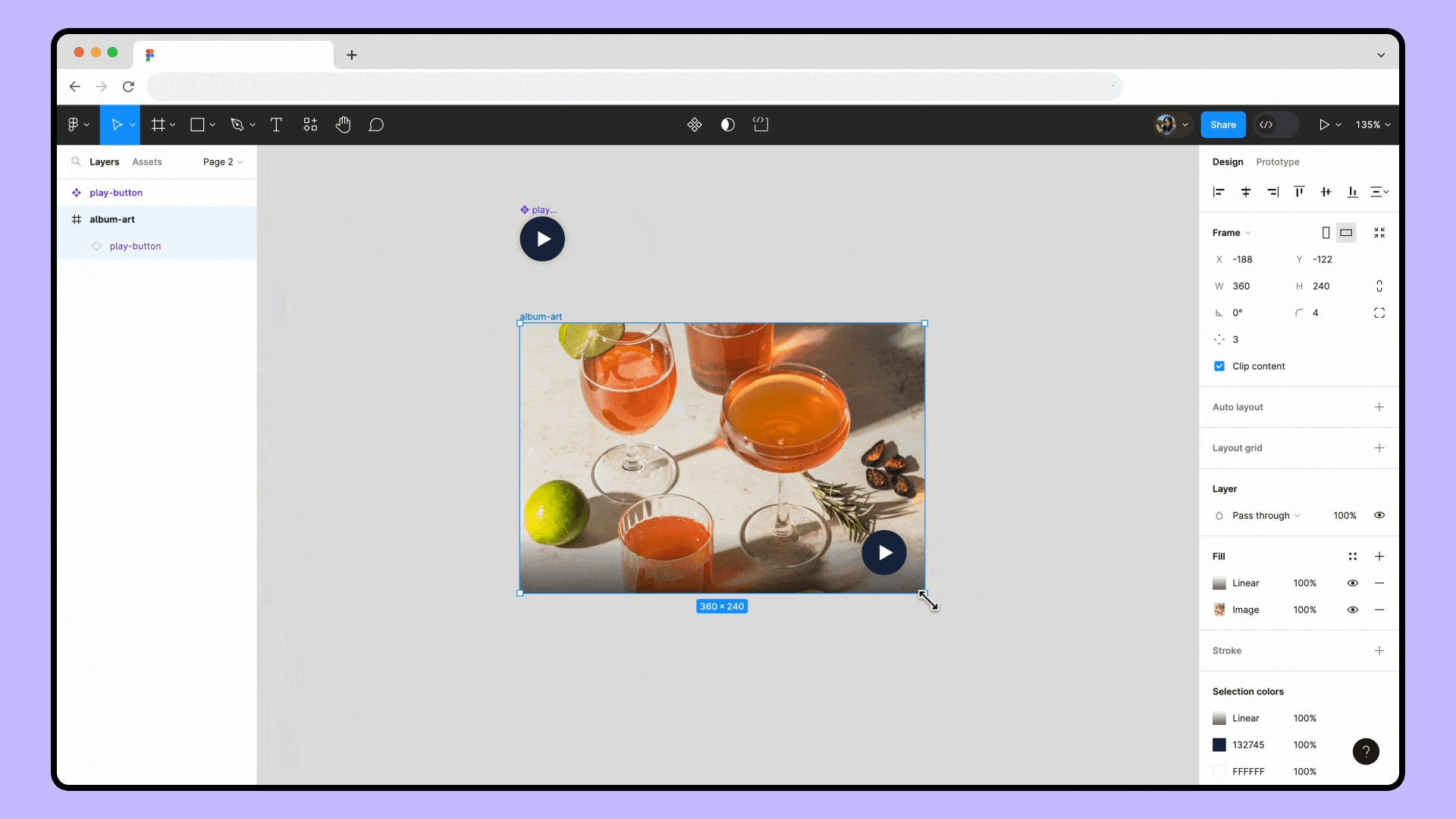
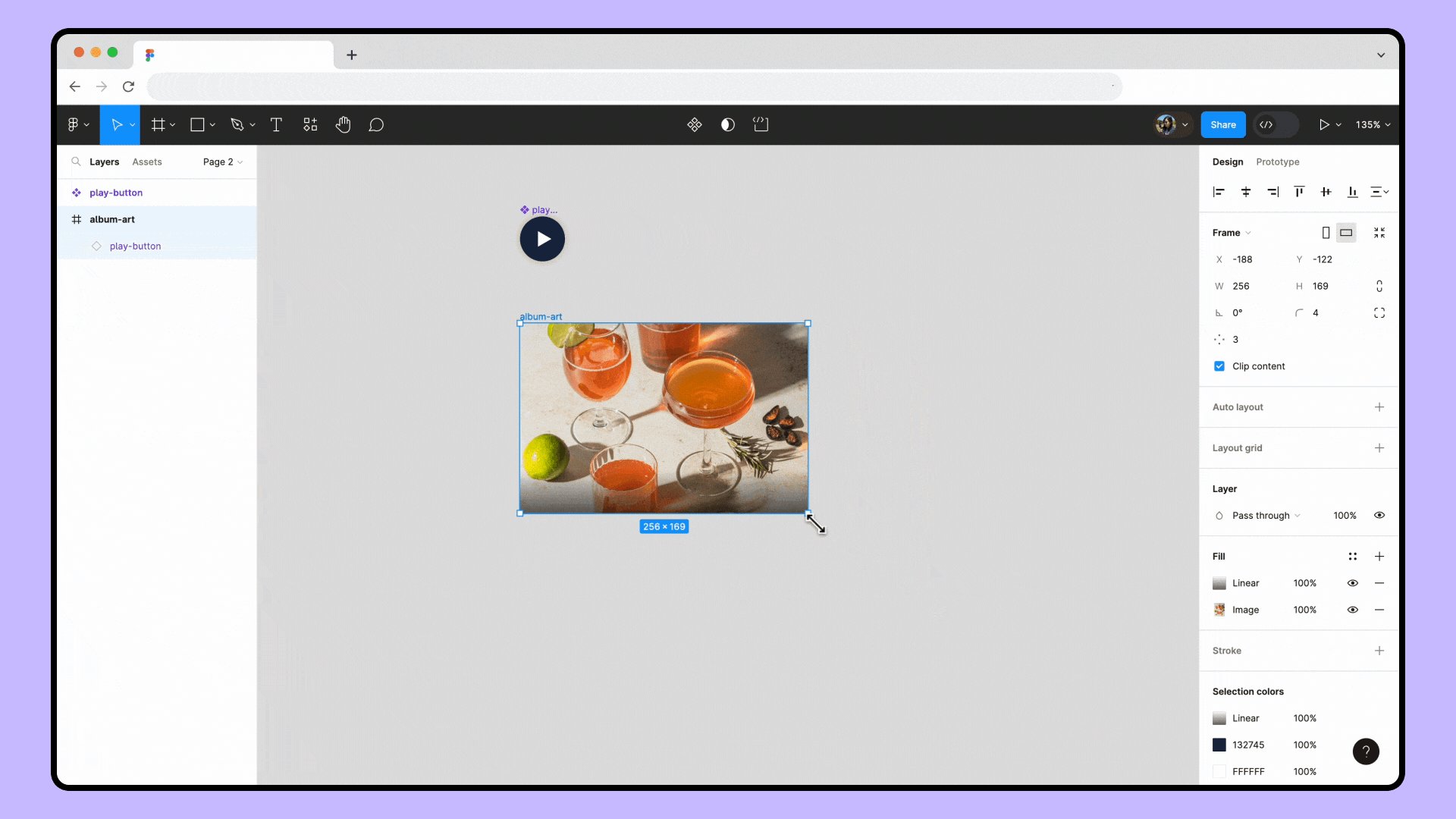
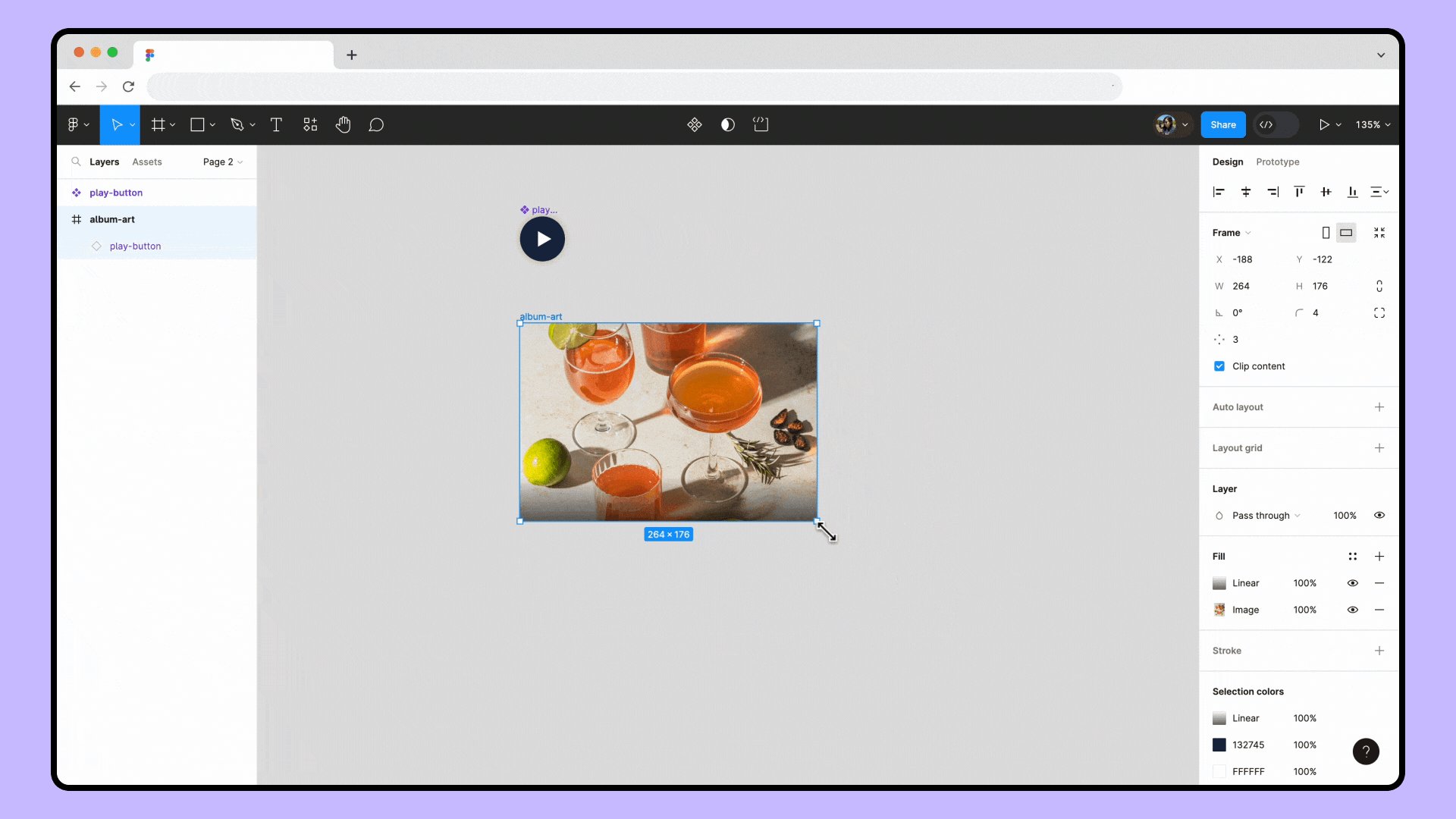
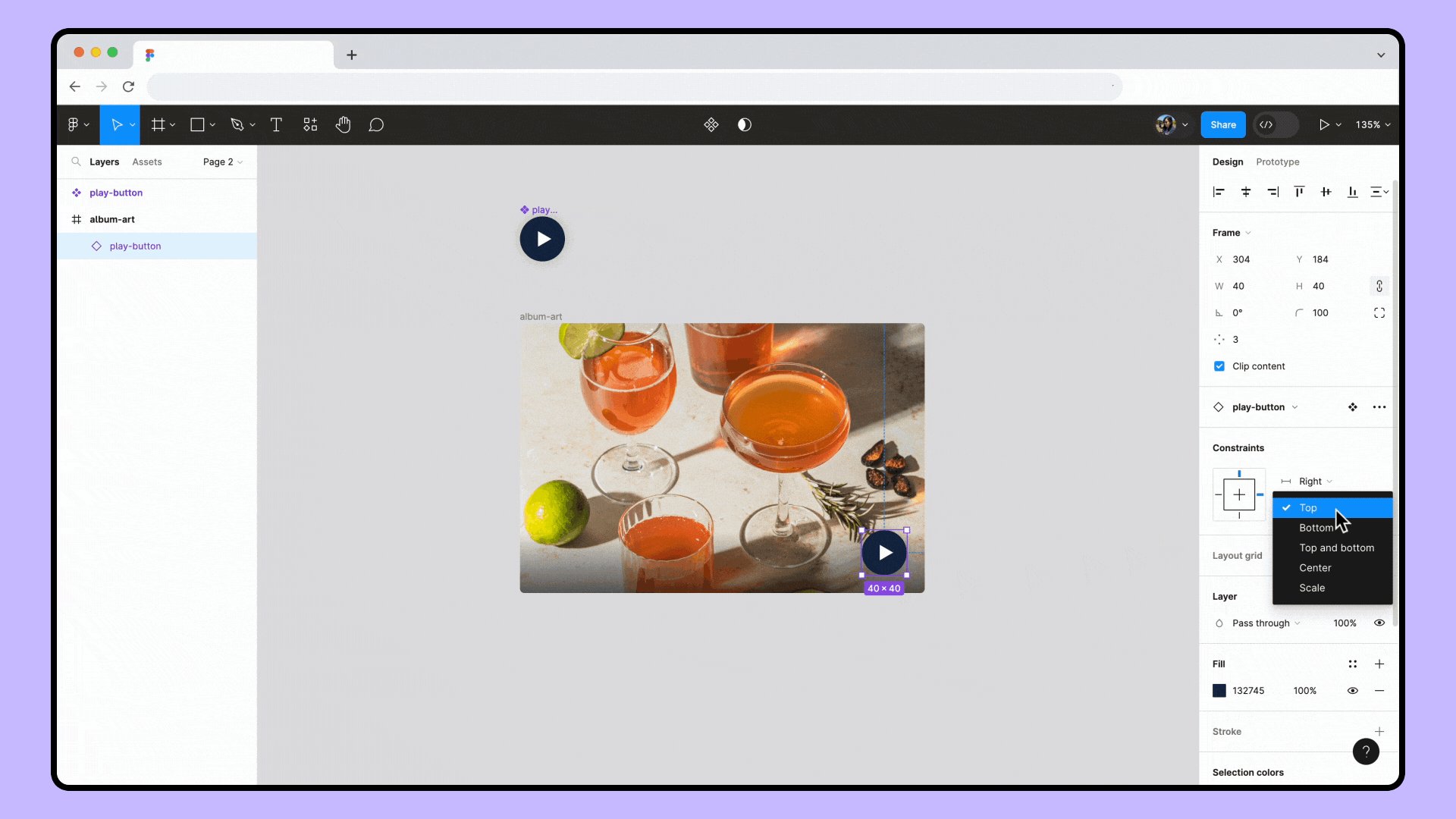
تنظیمات Constraints برای دکمه Play
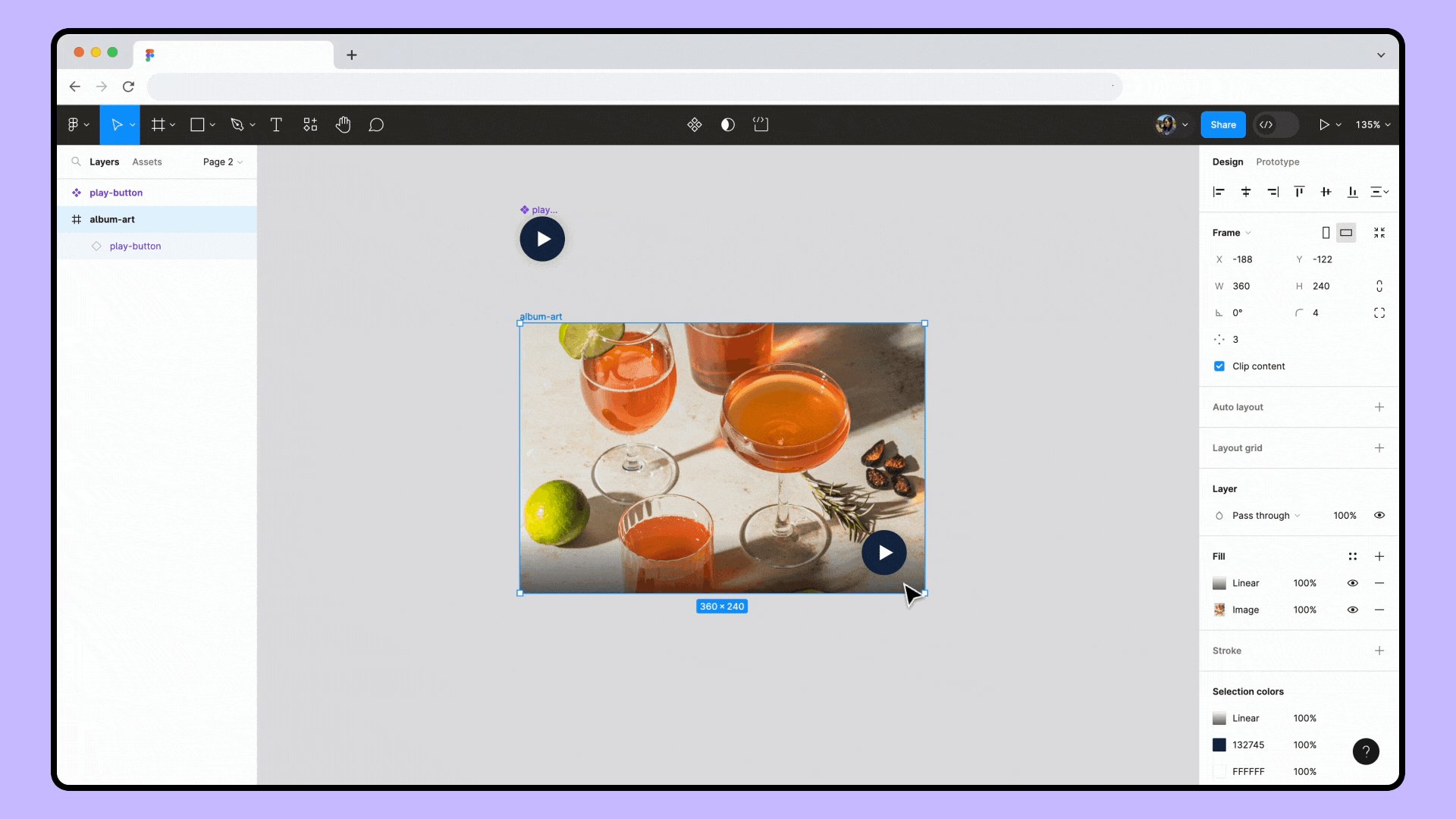
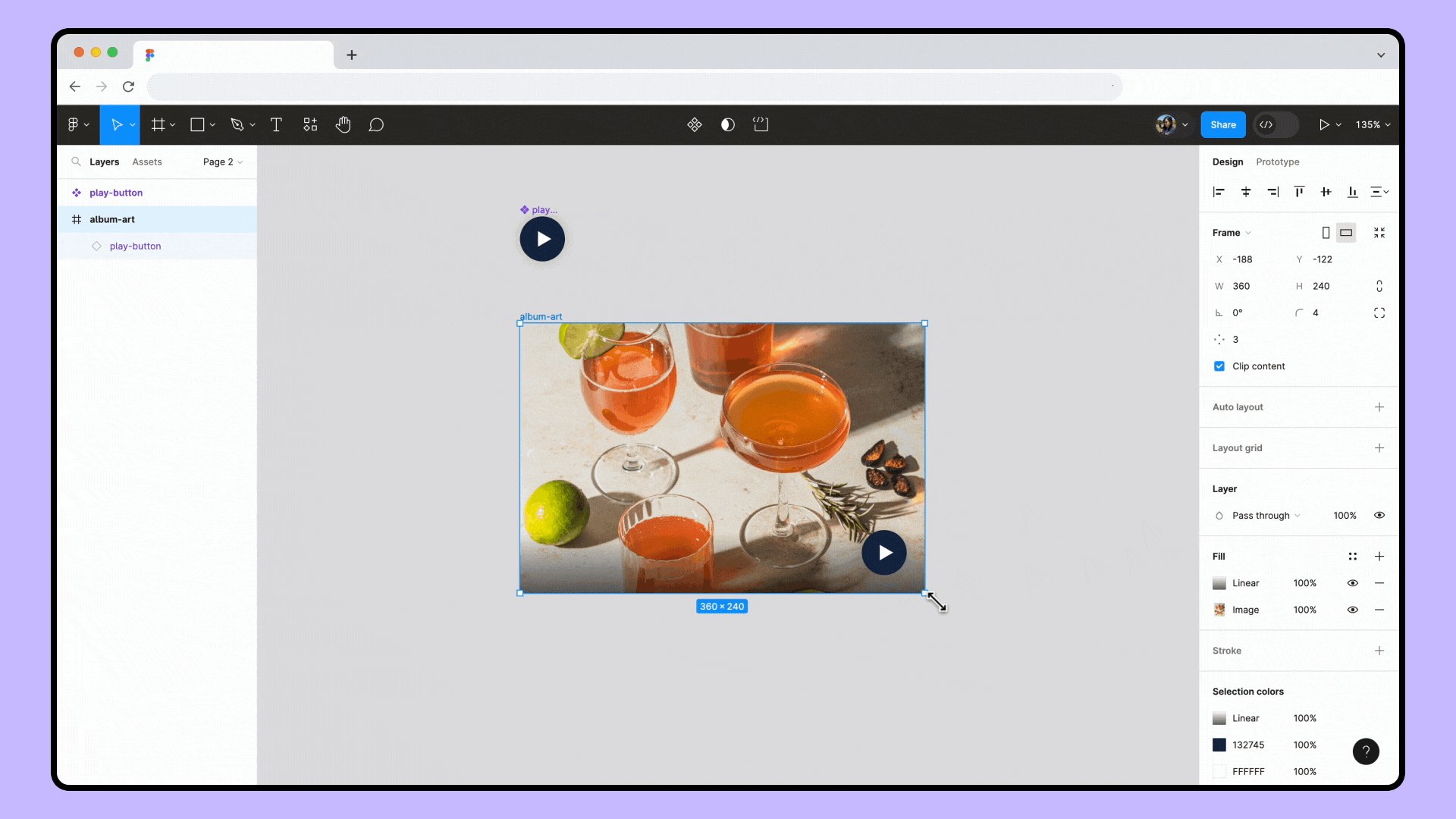
در صورتی که اندازه فریم مربوط به تصویر آلبوم آرت را تغییر دهید متوجه خواهید شد که دکمه Play به درستی در گوشه پایین سمت راست تصویر فیکس نمیشود. بعبارتی دکمه به صورت ریسپانسیو کار نمیکند.
برای درست کردن این مشکل از تنظیمات Constraints برای دکمه استفاده میکنیم.

- دکمه Play را انتخاب نمایید.
- از پنل Constraints در سایدبار سمت چپ، تنظیمات Constraint افقی را بر روی Right و عمودی را بر روی Bottom تنظیم نمایید.
حالا در صورتی که مجدد اندازه فریم تصویر را تغییر دهید متوجه خواهید شد که دکمه به درستی به گوشه پایین سمت راست تصویر اسنپ شده است.

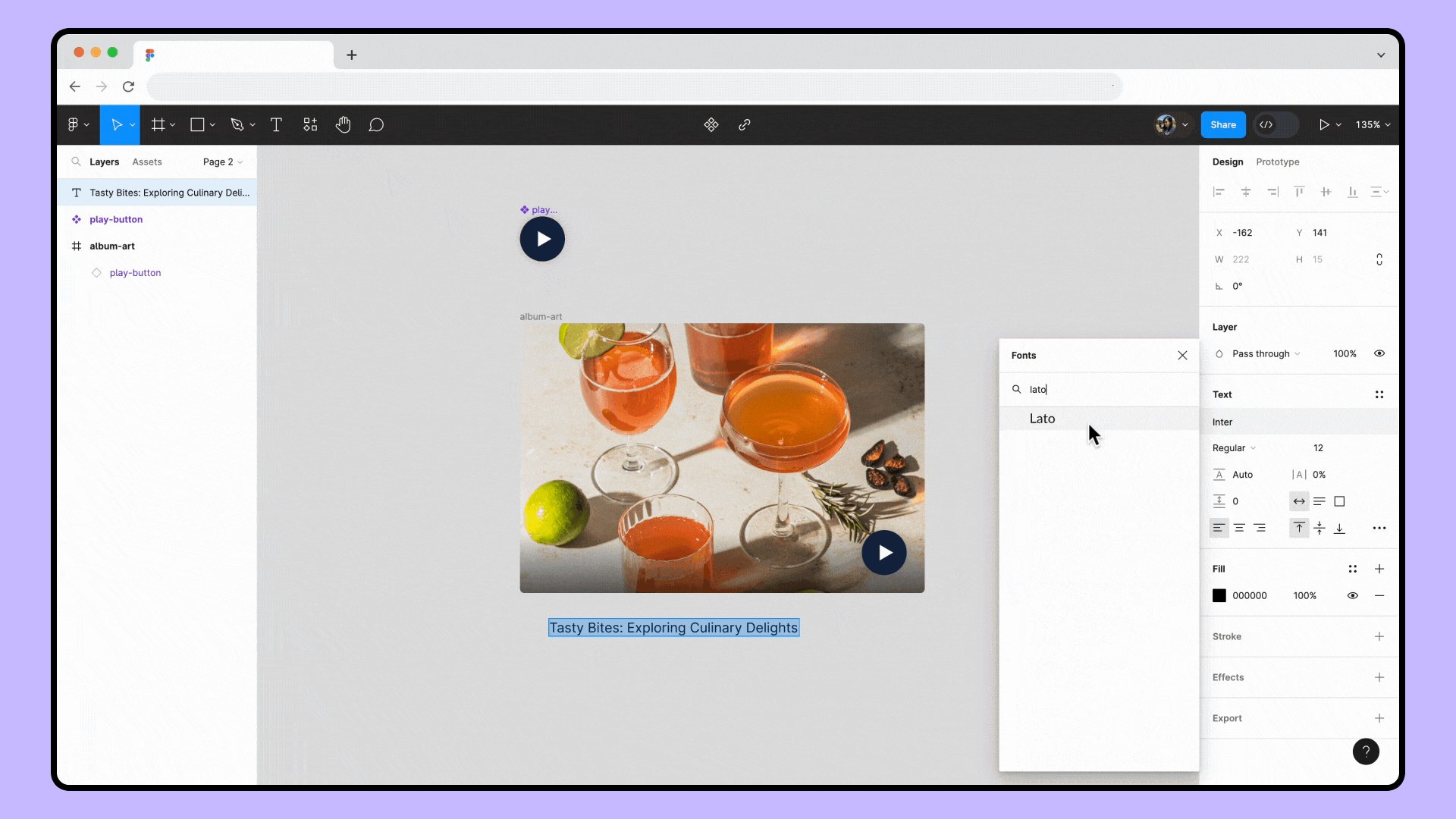
ایجاد متن برای نمایش اطلاعات Meta
در این مرحله دو لایه متنی ایجاد خواهیم کرد تا اطلاعات مربوط به پادکست را نمایش دهند. برای این منظور طبق دستورالعمل زیر اقدام کنید:
- ابزار T را از منوی تولبار انتخاب کنید یا دکمه T را از روی کیبورد بفشارید.
- بر روی صفحه طراحی (Canvas) کلیک کنید تا لایه متنی ایجاد شود.
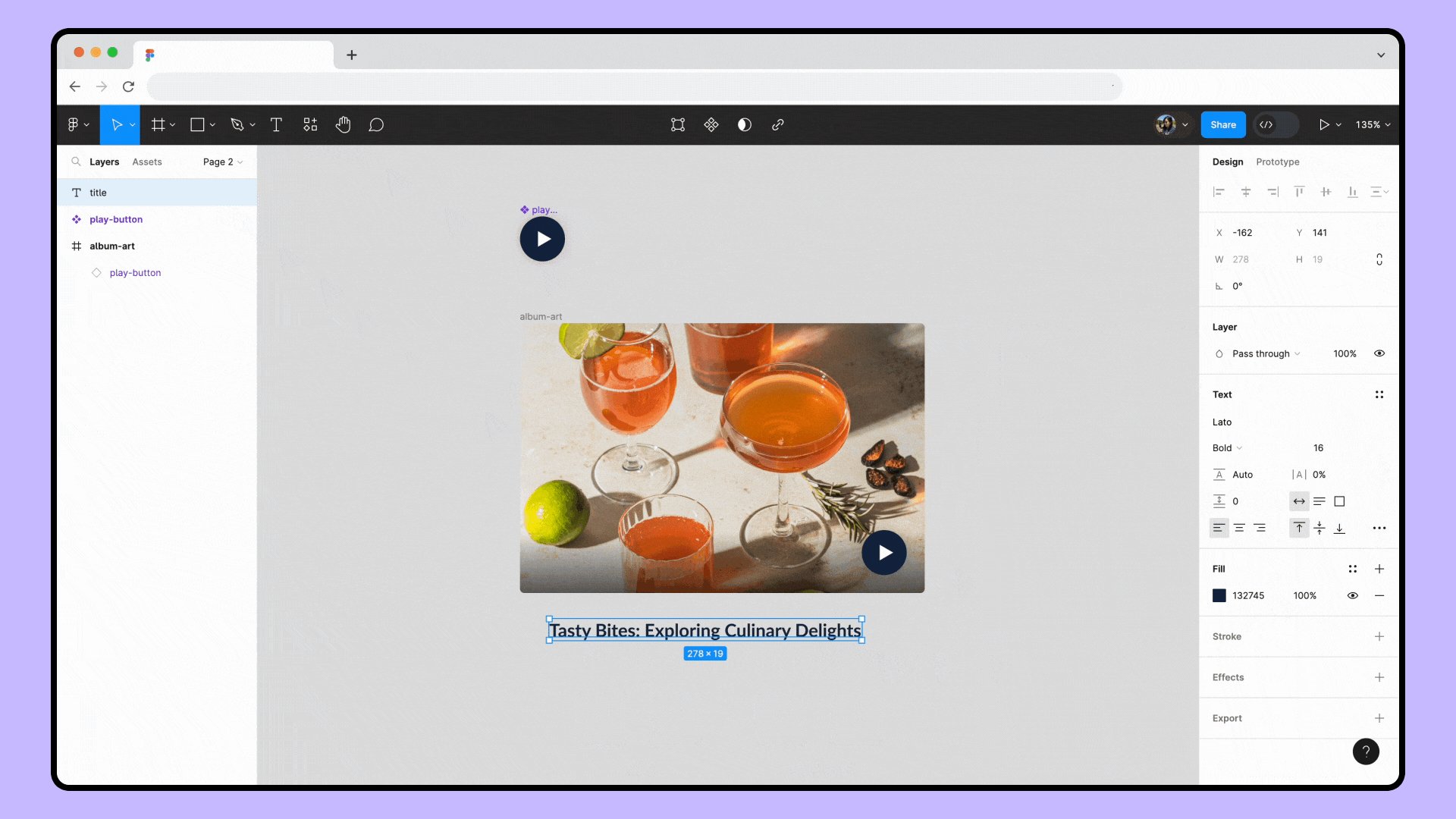
- عنوان پادکست را وارد نمایید. در این مثال ما از عنوان “Tasty Bites: Exploring Culinary Delights” استفاده کردیم.
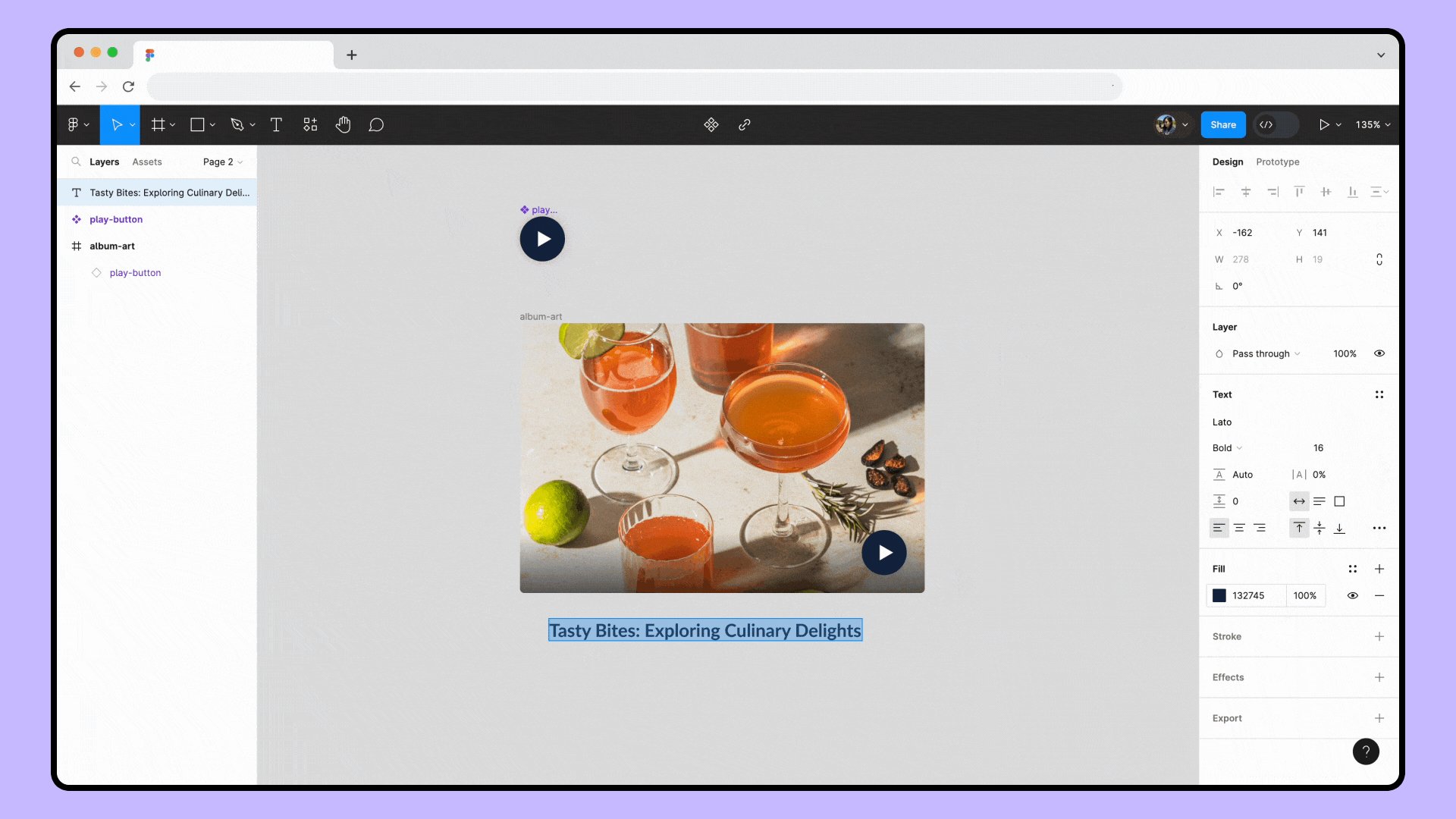
- در بخش تنظیمات متن، فونت دلخواه خود را انتخاب نمایید، وزن فونت را به Bold تغییر دهید و اندازه متن را ۱۶ قرار دهید.
- رنگ متن را روی مقدار ۱۳۲۷۴۵ تنظیم کنید.
- حالا با فشردن کلیدهای Ctrl و R در ویندوز و یا Command و R در مک اسم لایه متنی را به Title تغییر دهید.

مجددا مانند مرحله قبل یک متن دیگر نیز برای نمایش اطلاعات مربوط به سازنده پادکست ایجاد میکنیم.
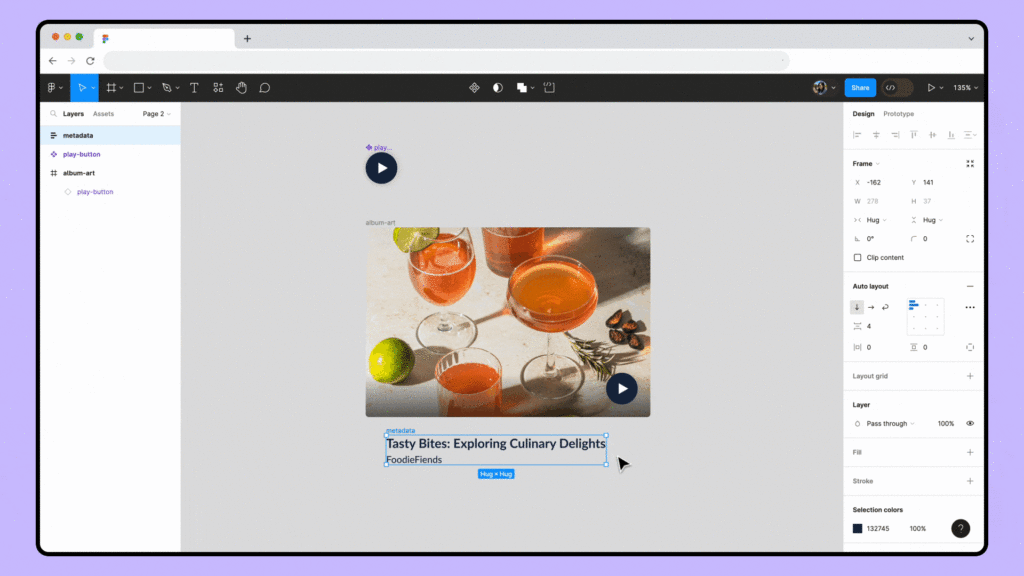
- از لایه Title یک کپی گرفته تا اطلاعات سازنده پادکست را در آن بنویسیم.
- بر روی لایه جدید Double Click میکنیم تا متن قابل ویرایش شود. در این مثال ما متن “FoodieFiends” را برای آن در نظر گرفته ایم.
- در بخش Text properties، وزن فونت را به Medium تغییر دهید و اندازه متن را 12 قرار دهید.
- حالا با فشردن کلیدهای Ctrl و R در ویندوز و یا Command و R در مک اسم لایه متنی را به Creator تغییر دهید.
افزودن Auto Layout به لایه متنی
حالا که متن ها را ایجاد کردیم، نوبت به تنظیمات Auto layout میرسد.
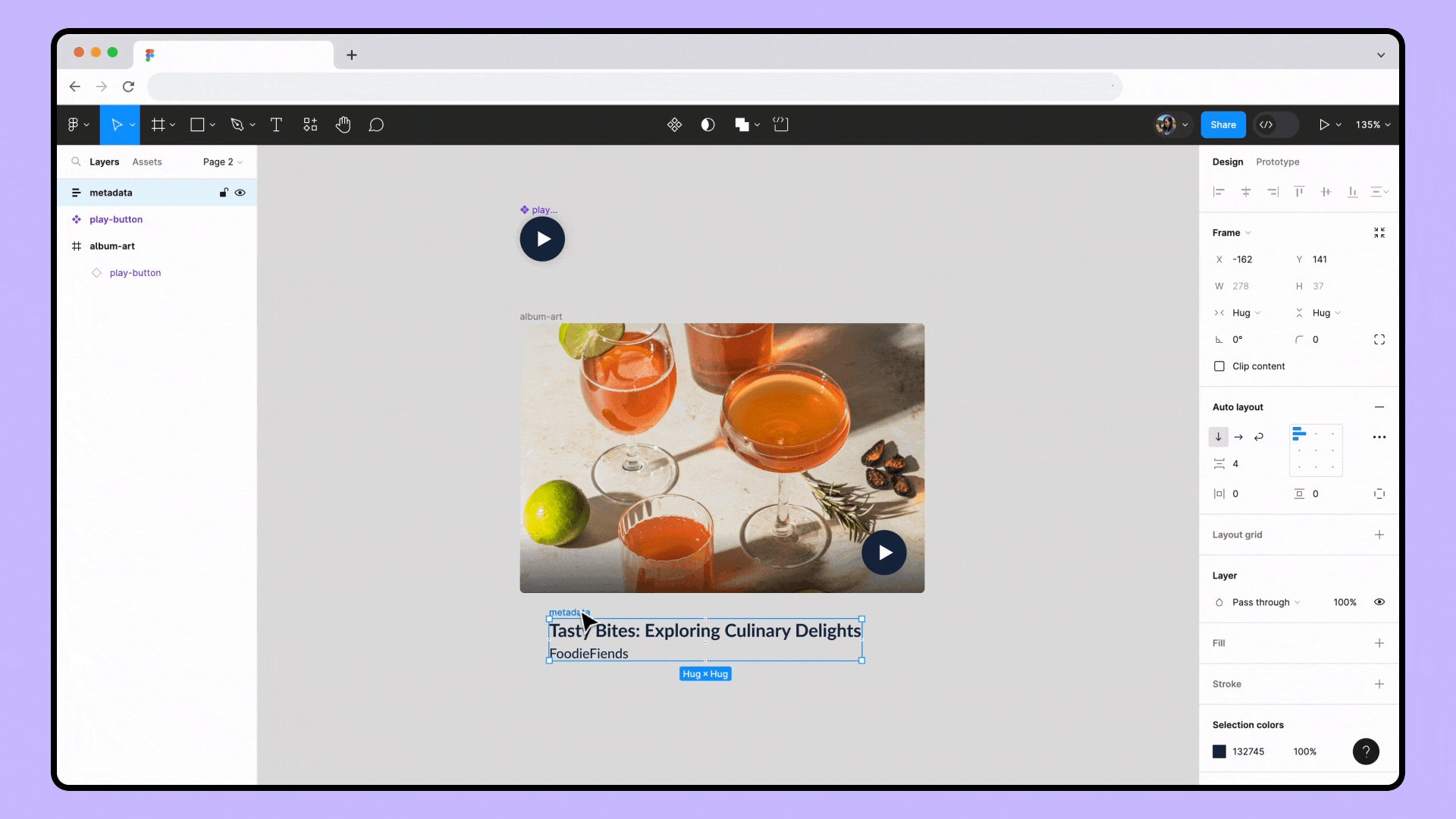
- کلید Shift را فشار دهید و هر دو لایه Title و Creator را انتخاب نمایید.
- دکمههای Shift و A را برای اضافه شدن تنظیمات Auto Layout بفشارید.
- اسم فریم جدیدی که از ترکیب دو لایه متنی Title و Creator ایجاد شده است را به Metadata تغییر دهید.
- مقدار Gap between vertical items را بر روی 4 تنظیم نمایید.
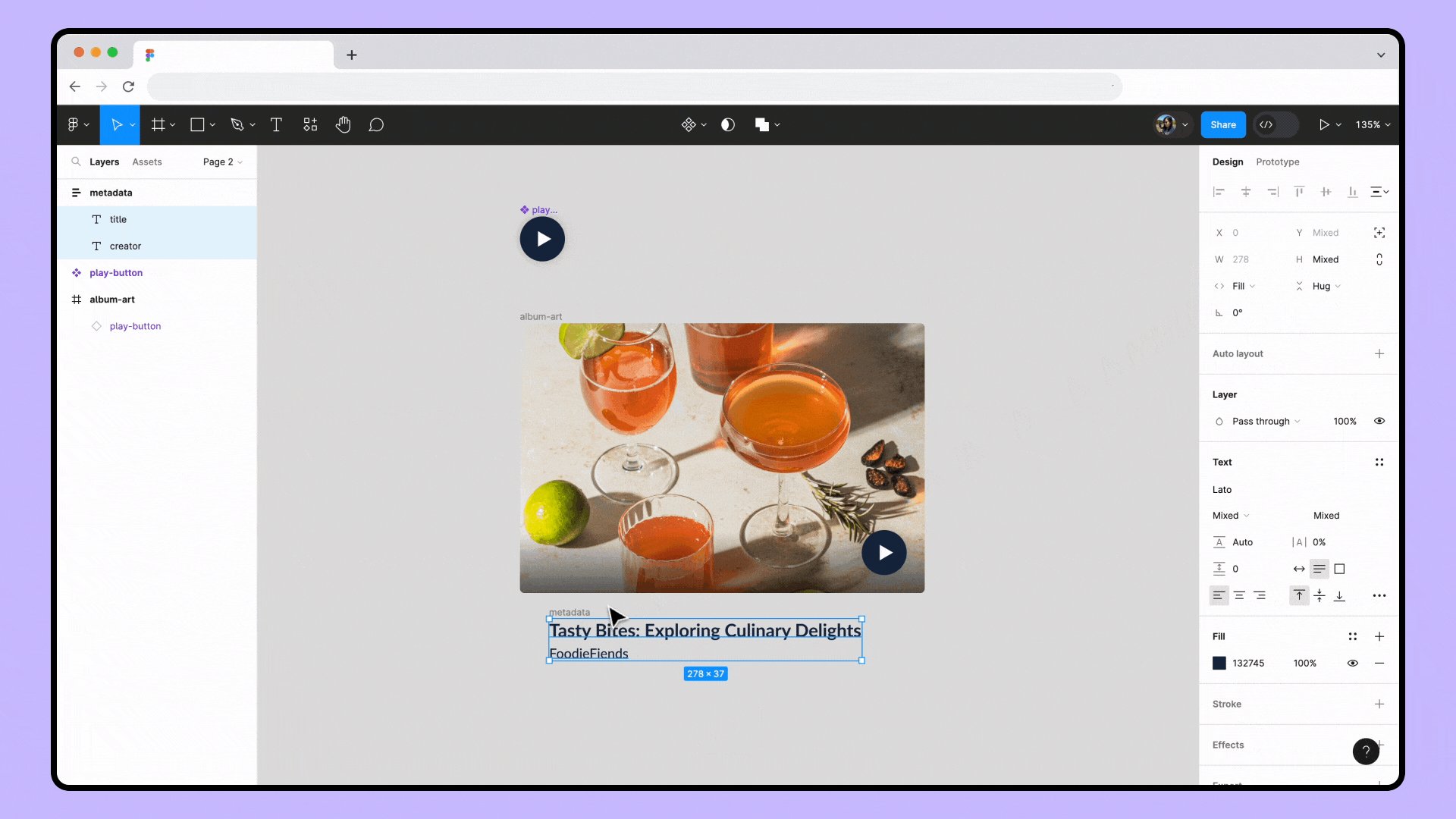
توجه داشته باشید که با توجه به تنظیماتی که تا این مرحله انجام دادهایم، در صورت تغییر اندازه فریم Metadata، لایه های Title و Creator تغییر اندازه نخواهند داد، چرا که تنظیمات Resizing آنها بر روی Hug content قرار دارد. بعبارتی در این حالت تنها زمانی که اندازه متن تغییر کند، کادر متن ها تغییر اندازه خواهد داد. در ادامه به حل این مشکل خواهیم پرداخت.

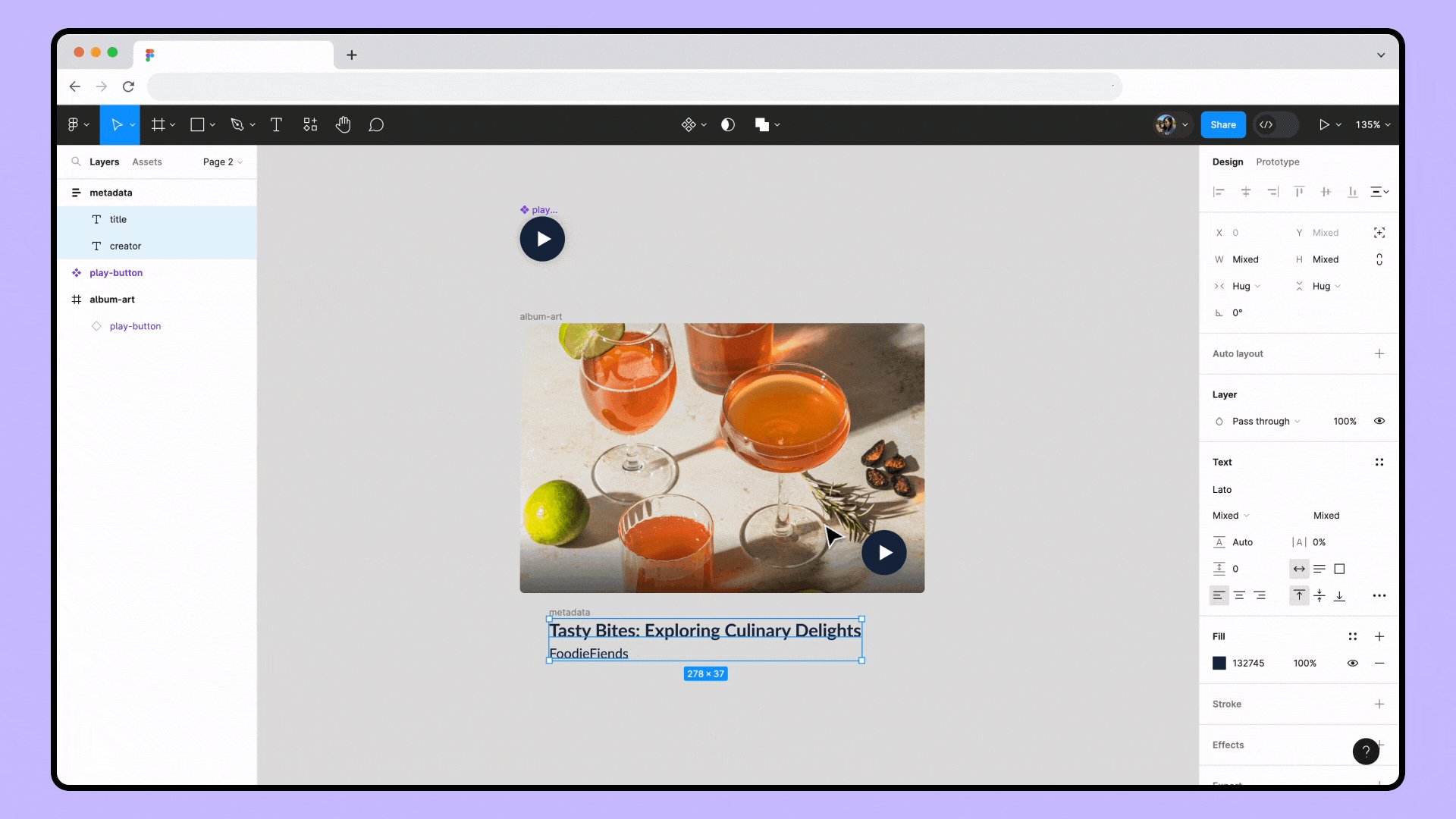
- ابتدا فریم Metadata را انتخاب نمایید.
- سپس دکمه Enter را بفشاریدتا لایههای متنی درون آن انتخاب شوند.
- در سایدبار سمت راست، تنظیمات Resizing را به Fill Container تغییر دهید.
اکنون مجدد اندازه Metadata را تغییر دهید، مشاهده خواهید کرد که متن ها به درستی تغییر اندازه خواهند داد.

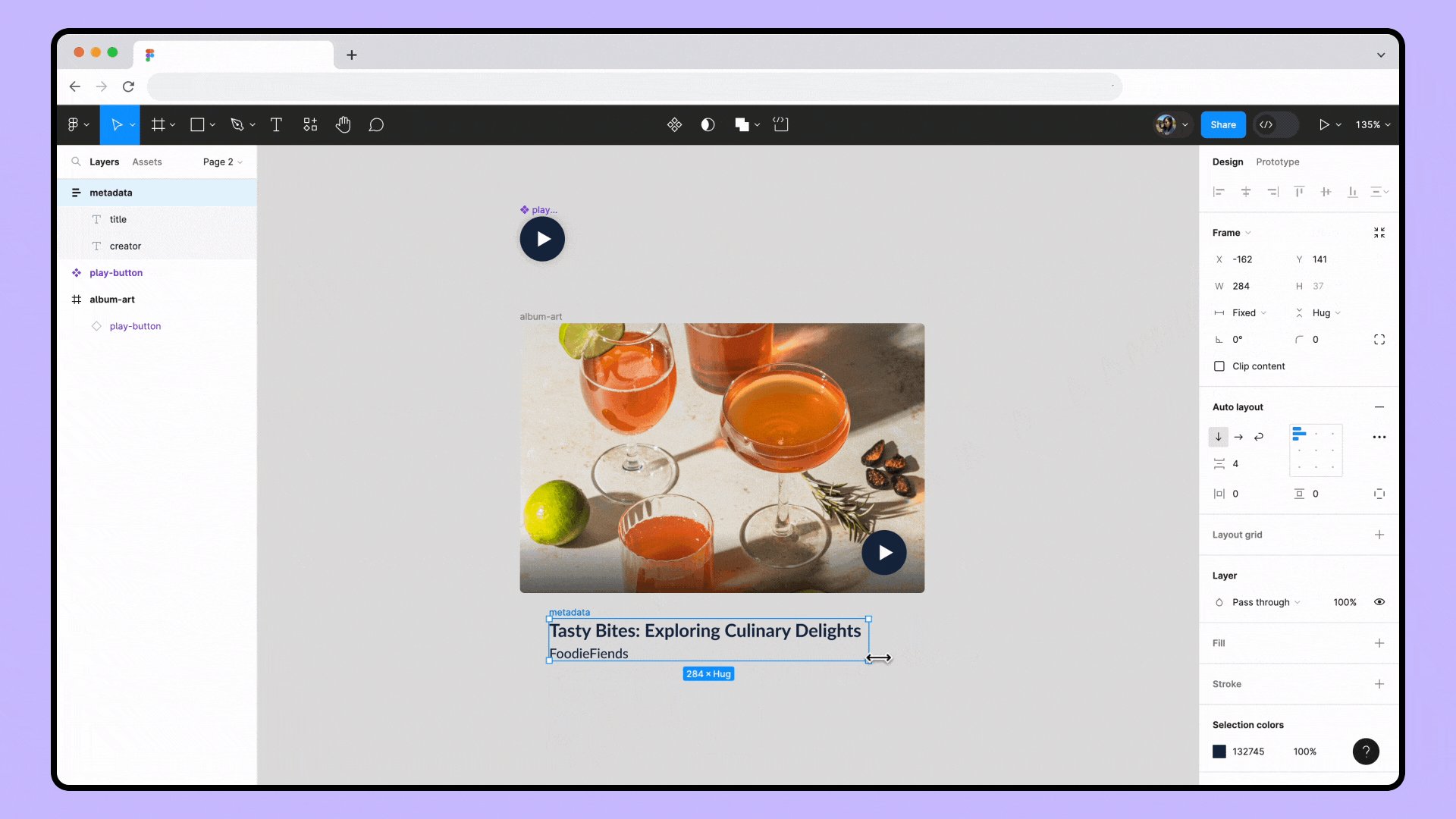
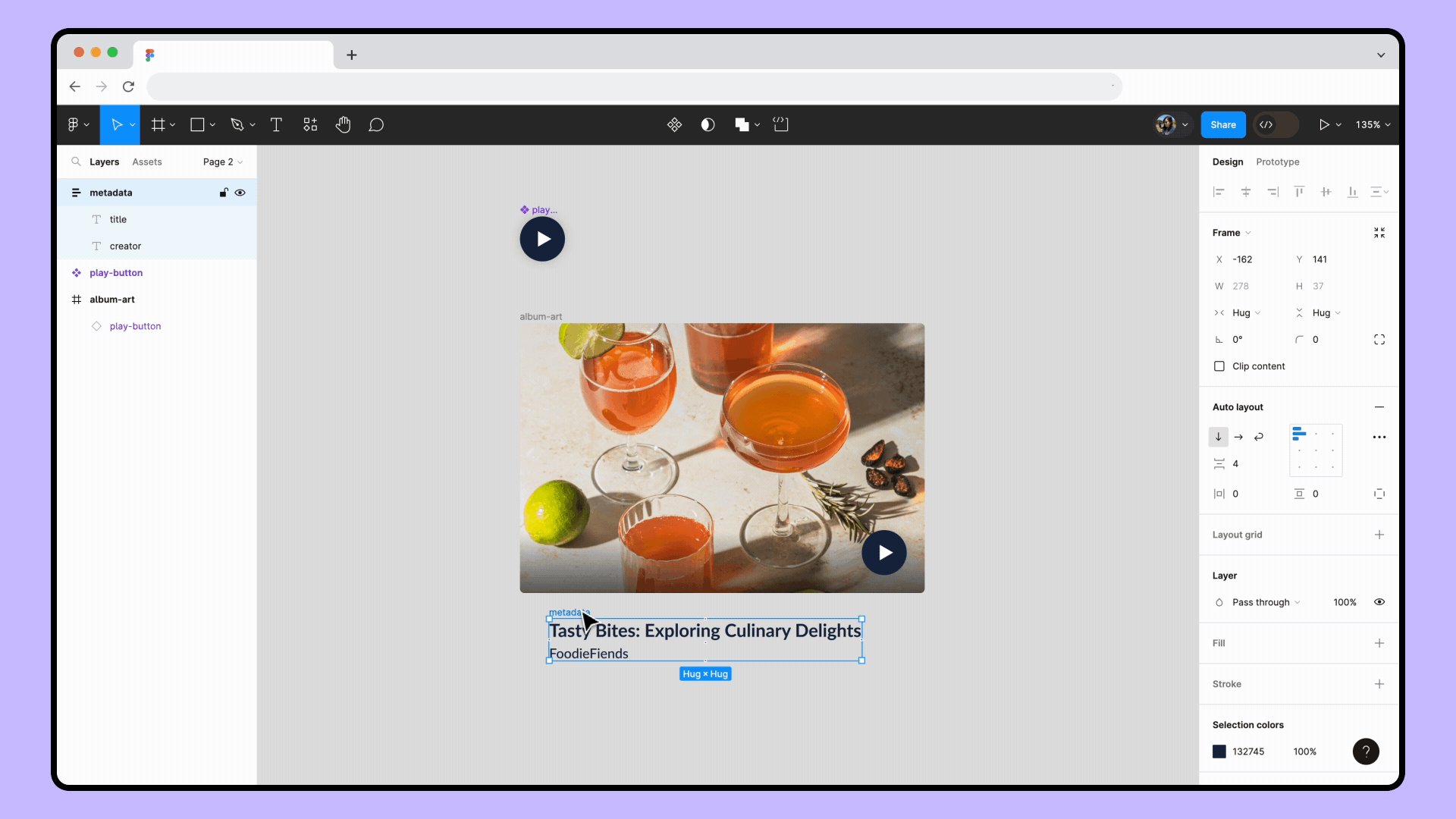
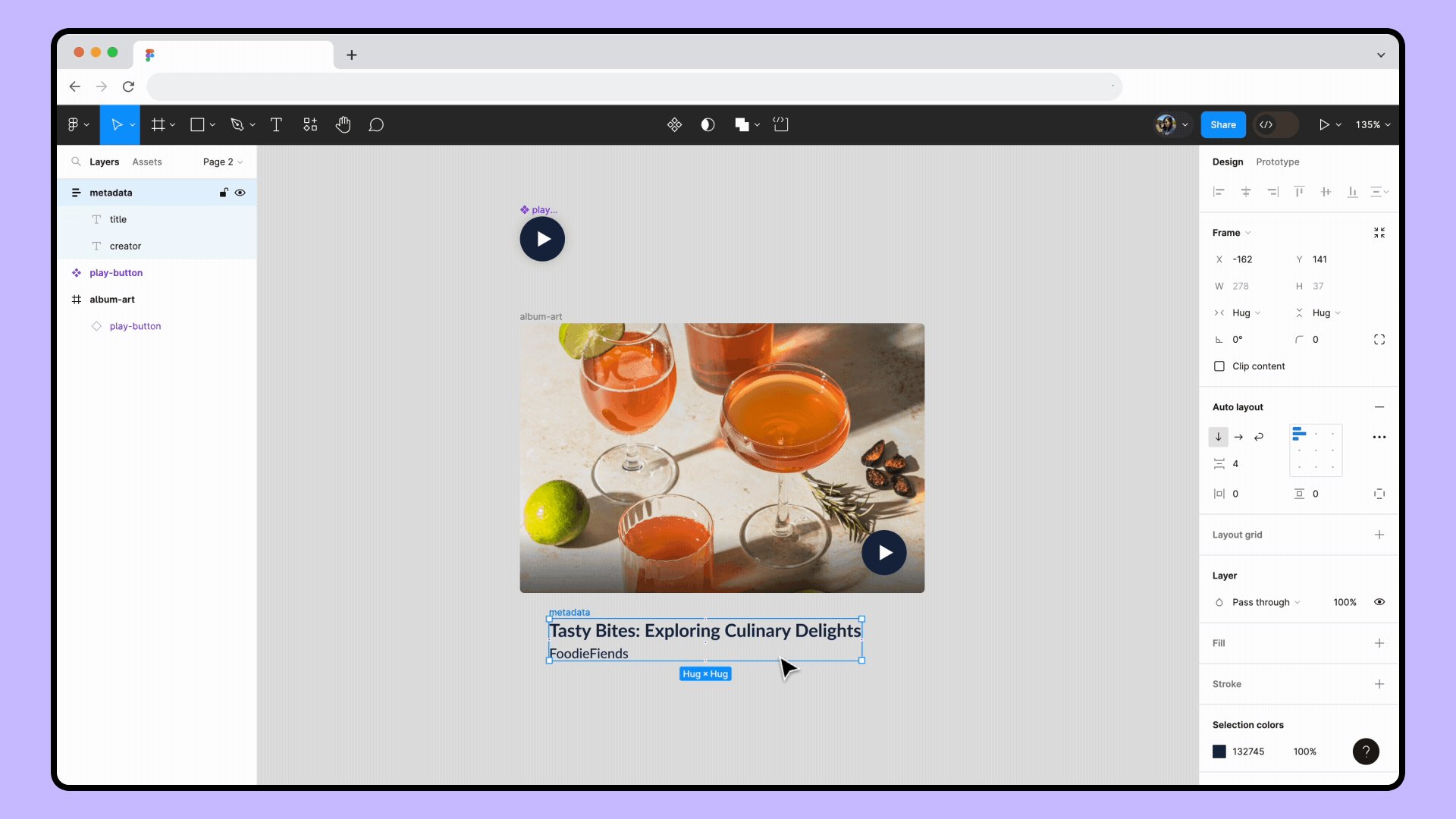
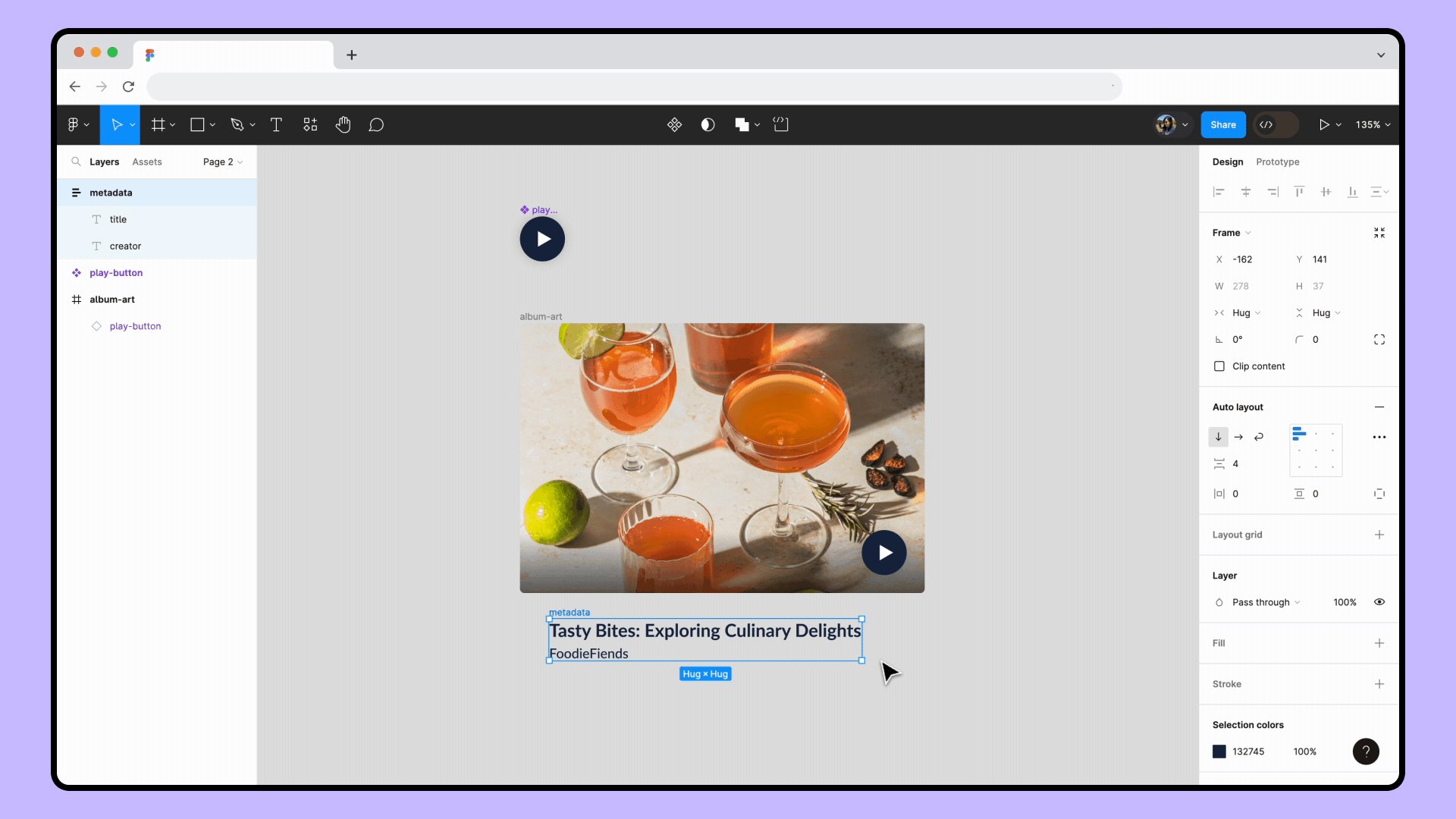
حتما متوجه شده اید که وقتی اندازه Metadata تغییر میکند متن ها در صورتی که اندازه فریم از اندازه متن کوچکتر باشد در دو یا سه خط نوشته میشوند، در بسیاری از موارد ما نمیخواهیم این اتفاق بیفتد، بنابراین از روشی که در ادامه گفته میشود استفاده میکنیم:
- ابتدا هر دو لایه متنی Title و Creator را انتخاب میکنیم.
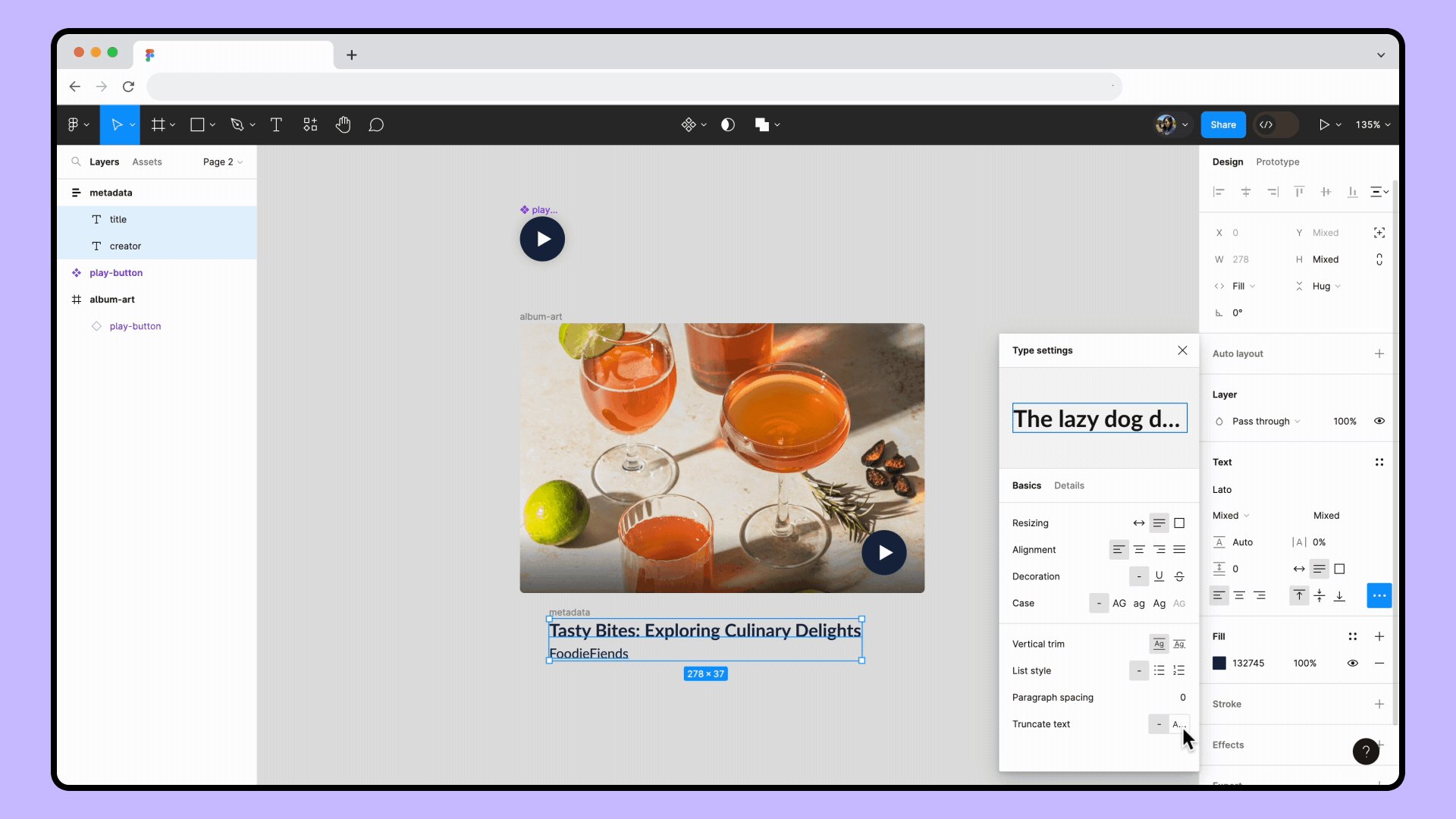
- سپس بر روی دکمه ••• در Type settings در بخش Text کلیک مینماییم.
- در ادامه گزینه A… Truncate text را برای فعال شدن انتخاب میکنیم.
- مقدار Max lines را روی 1 میگذاریم


تنظیمات Auto layout به شما این امکان را میدهد تا طراحی های خود را ریسپانسیو کنید.
افزودن Auto layout به آلبوم آرت و متادیتا
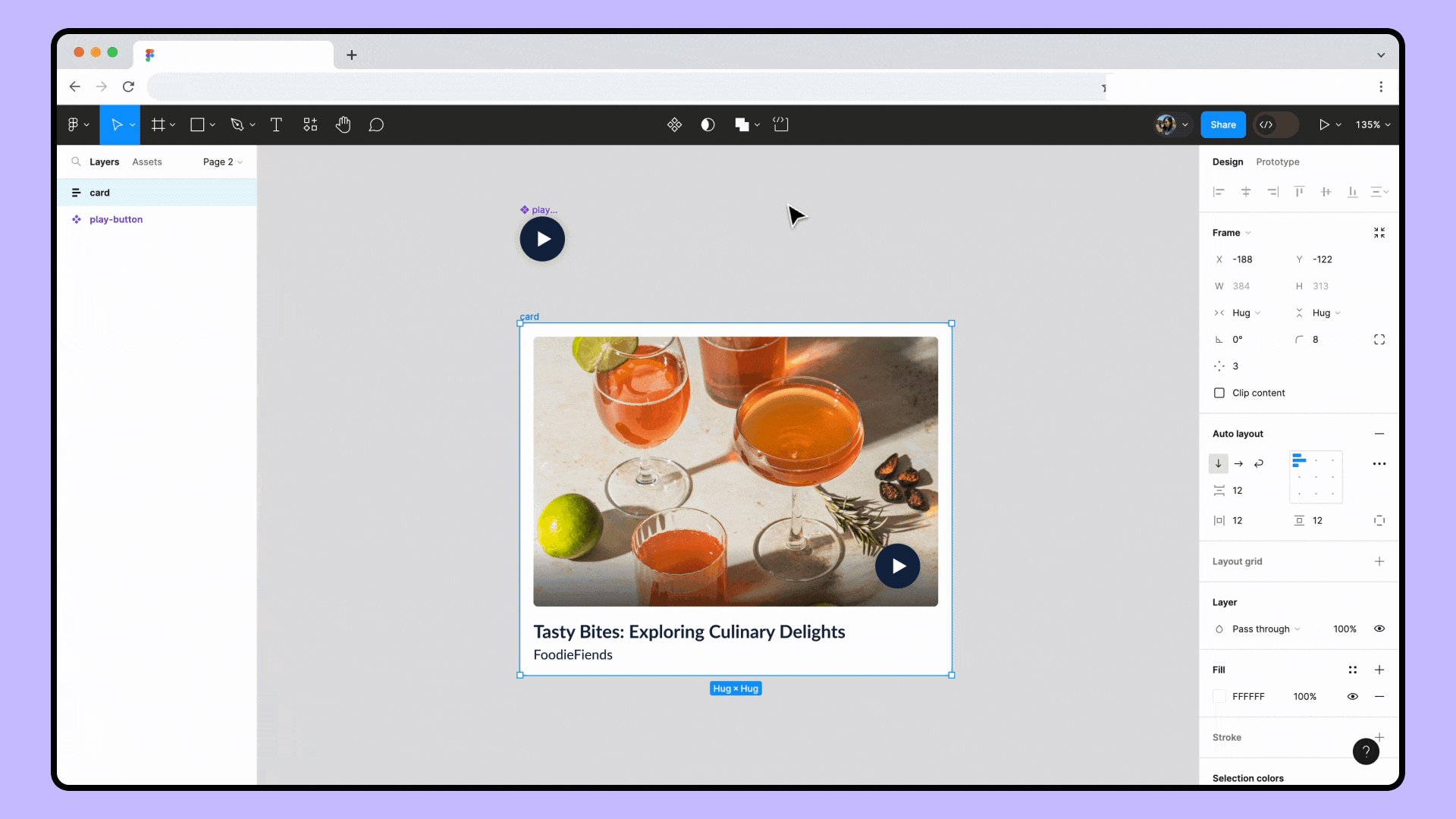
- هر دو فریم Metadata و Album Art را انتخاب کنید.
- دکمههای Shift و A را برای اضافه شدن تنظیمات Auto Layout بفشارید.
- روی گزینه + در بخش Fill کلیک کنید.
- مقدار تنظیمات Gap between vertical items را به 12 تغییر دهید.
- با نگهداشتن دکمه Ctrl بر روی کیبورد و کلیک بر روی فیلد Horizontal padding همه فیلد های مربوط به پدینگ را فعال کنید.
- مقدار ۱۲ را وارد نمایید.
- اسم لایه را به Card تغییر دهید.
- مقدار Corner radius را به ۸ افزایش دهید.
ظاهر کارت بسیار دلنشین شد. فقط هنگامی که سایز آن تغییر میکند، محتویات آن ریسپانسیو عمل نمیکنند. در ادامه این مورد را برطرف خواهیم کرد.

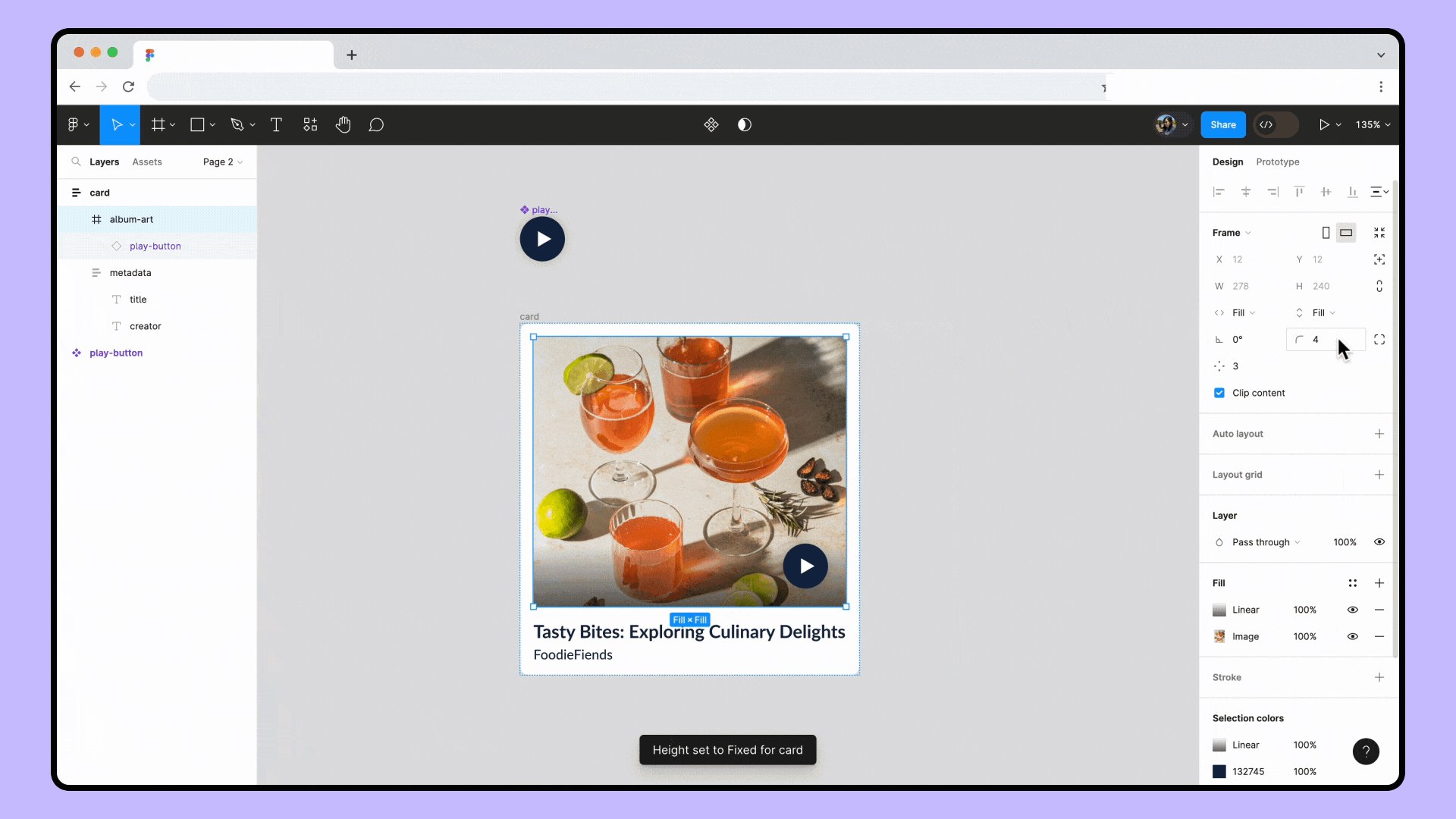
- فریم Album art را انتخاب کنید.
- هر دو تنظیمات Horizontal resizing و Vertical resizing را بر روی “Fill container” قرار دهید.
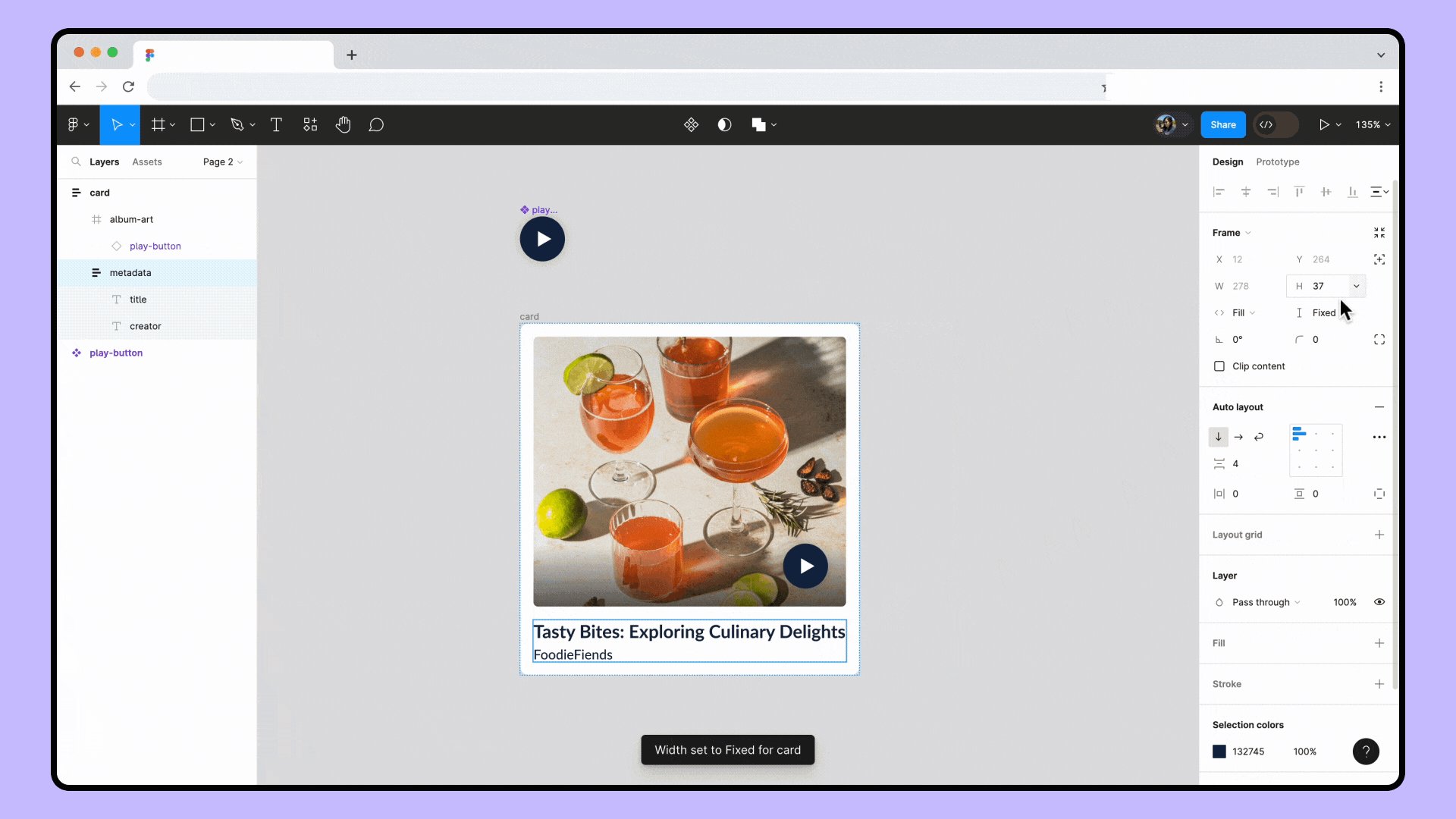
- فریم Metadata را انتخاب کنید.
- تنظیمات Horizontal resizing را بر روی “Fill container” و Vertical resizing را بر روی “Fixed height” قرار دهید.
شاید برای شما سوال شده باشد که چرا هر دو بخش کارت را را به یک صورت بر روی Fill container قرار ندادیم؟ علت این موضوع این است که اگر هر دو بخش را به این شکل تنظیم میکردیم ارتفاع فریم Metadata کشیده میشد و این آن چیزی نبود که ما به دنبال آن هستیم.

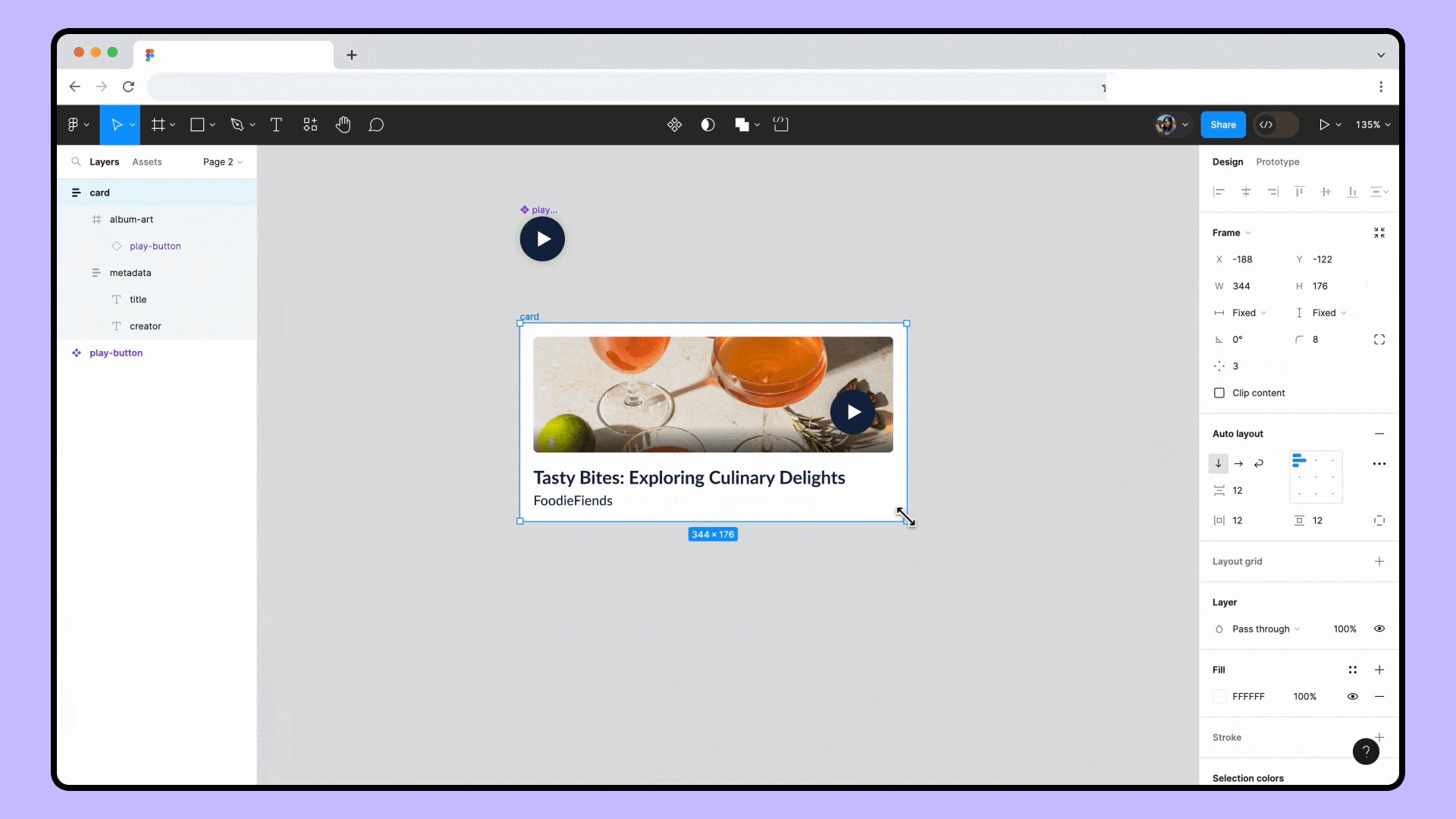
افزودن حداقل و حداکثر اندازه
برای جلوگیری از اینکه کارت در اندازه های کوچک و یا بزرگ دفرمه شود میتوانیم از minimum و maximum در عرض و ارتفاع استفاده کنیم.

- فریم Card را انتخاب کنید.
- فیلد مربوط به Width را از سایدبار پیدا کرده و بر روی Add min width کلیک کنید.
- مقدار آن را بر روی ۲۰۰ قرار دهید.
- فیلد مربوط به Width را از سایدبار پیدا کرده و بر روی Add max width کلیک کنید.
- مقدار آن را بر روی 400 قرار دهید.
- همین مراحل را برای Height هم تکرار نمایید و برای اندازه کمینه عدد ۲۴۰ و برای اندازه بیشینه عدد ۳۲۰ را وارد نمایید.
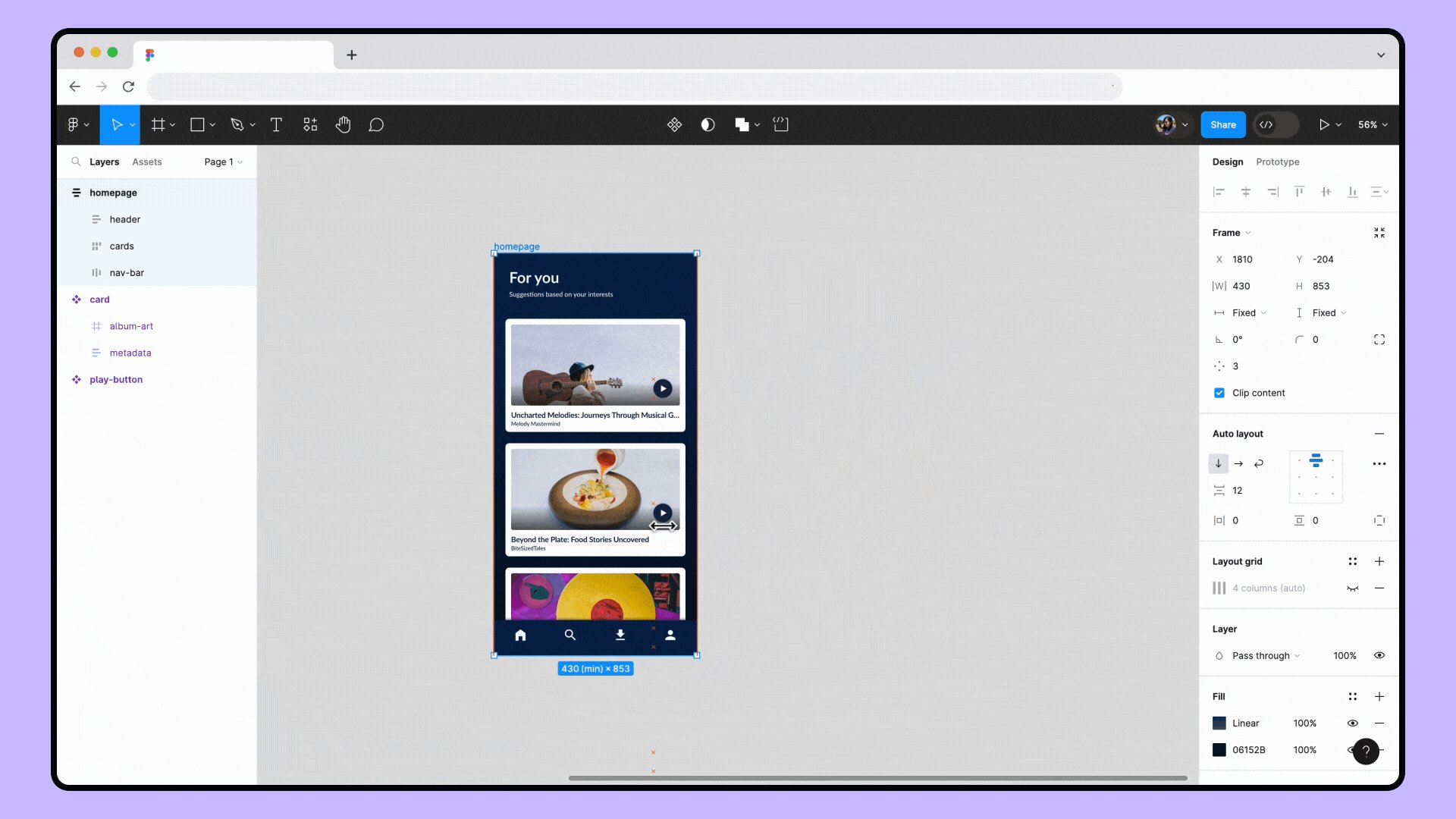
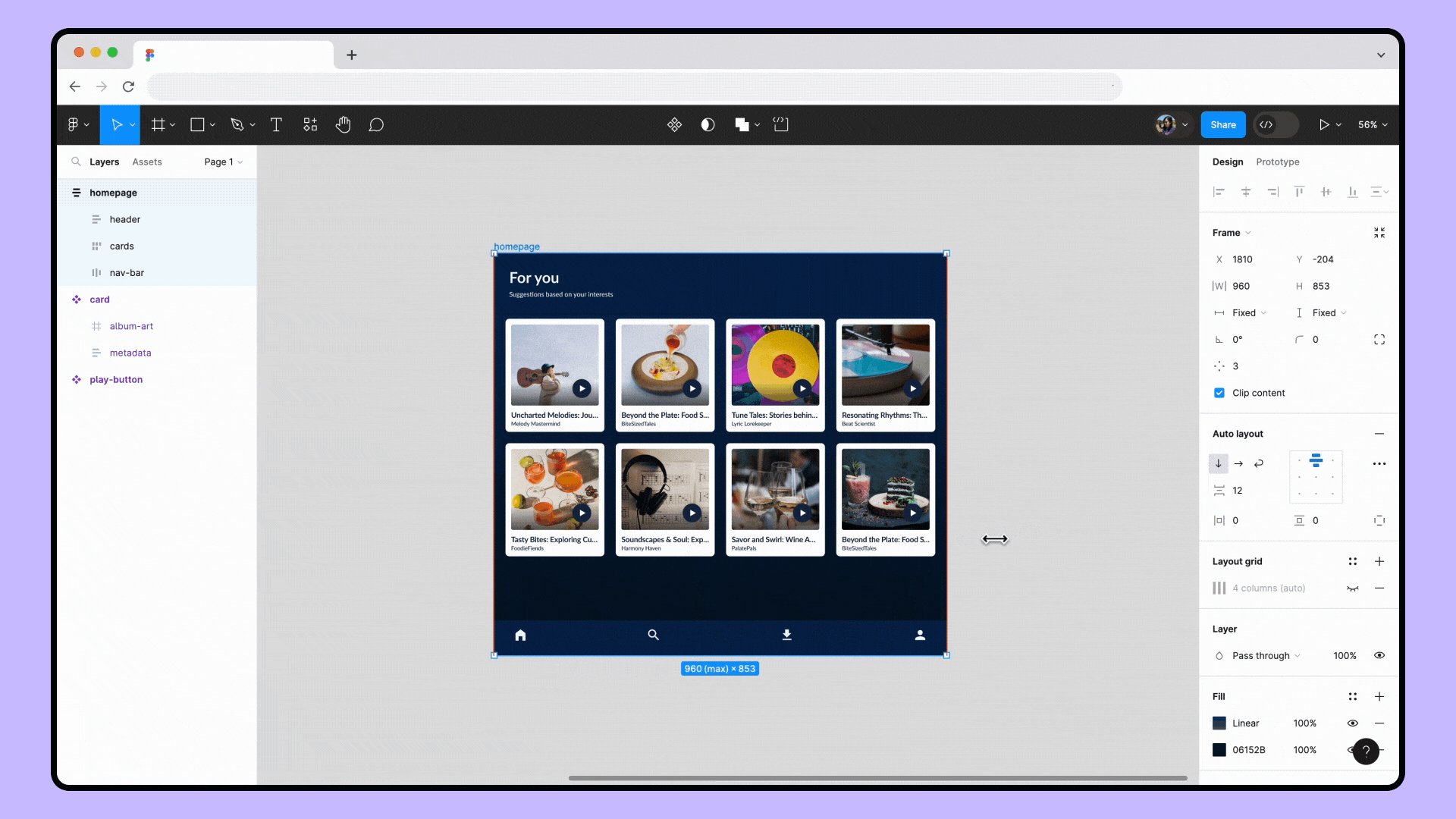
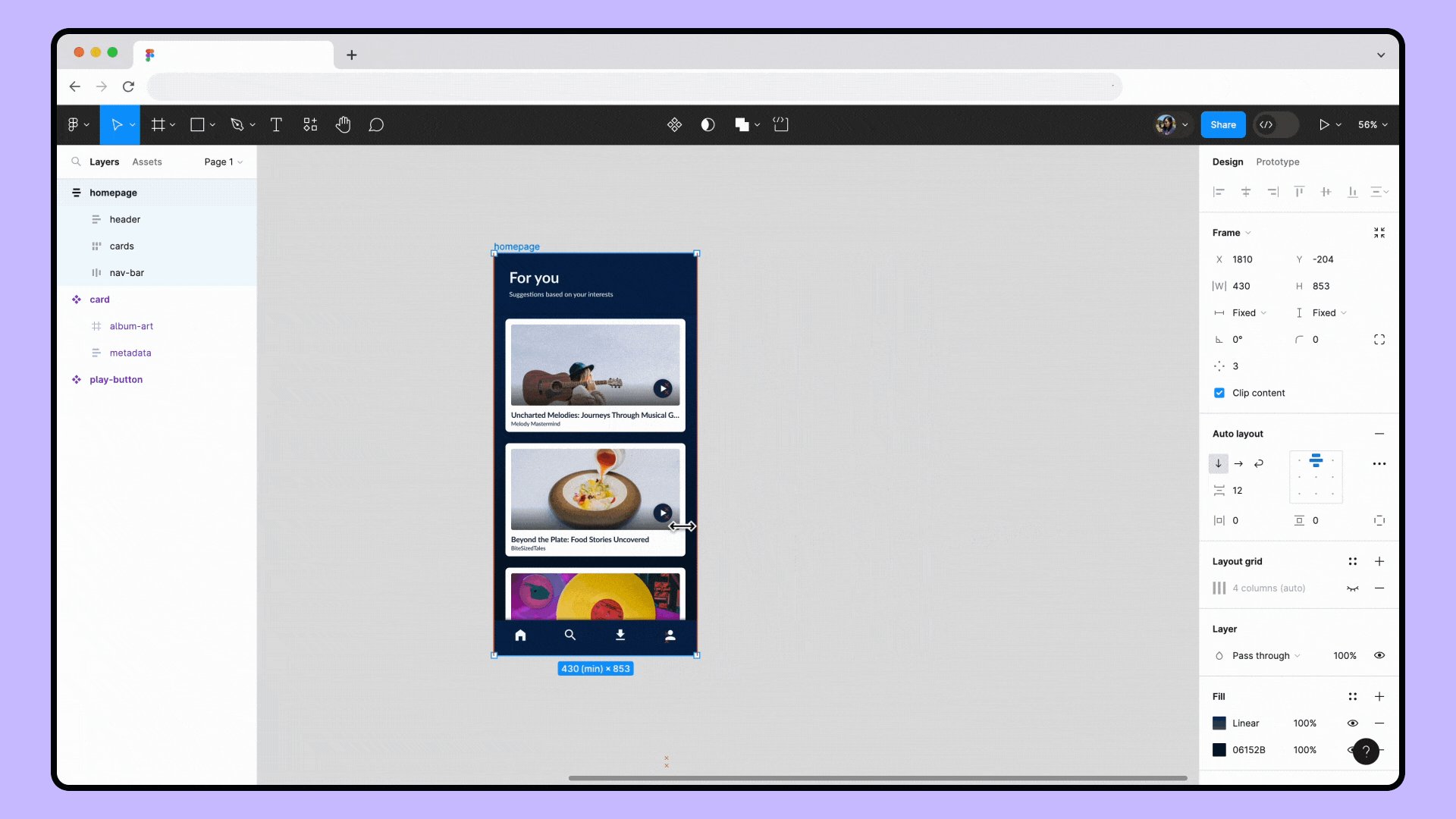
حالا در صورتی که اندازه فریم کارت خود را بزرگ و کوچک کنید مشاهده خواهید کرد که اندازه آن از مقداری کمتر و یا بیشتر نخواهد شد.

تبدیل کارت به Component
حالا کافیست کارت طراحی شده را به یک کامپاننت تبدیل کنید تا در بتوانید به راحتی در طراحی خود چندین بار از آن استفاده کنید.

قدم بعدی؟
تبریک شما یک کارت کاملا ریسپانسیو را در محیط فیگما طراحی کردید. پیشنهاد میکنیم با مهارت هایی که از این آموزش بدست آوردهاید، خود را به چالش بکشید و به سراغ طراحی کارت های پیچیده تر بروید. همچنین میتوانید صفحهی آرشیوی از پادکست ها را با استفاده از کارت طراحی شده خود طراحی کنید.

ادامه یادگیری

پیشنهاد ویژه
در صورتی که به یادگیری فیگما علاقمندید، به شما پیشنهاد میکنم با دوره آموزش فیگما قلموم بیشتر آشنا شوید.

آموزش طراحی رابط کاربری مقدماتی تا پیشرفته با نرم افزار فیگما به صورت کاملا اصولی و استاندارد. همین حالا ثبت نام کنید. 🚀